さくらインターネット(さくらのレンタルサーバー)でメールフォームを設置する方法

「さくらインターネットってレンタルサーバーはメールフォームを設置できる?」
「さくらインターネット専用のメールフォームツールはあるの?」
「メールフォームを作成する手順や、種類を知りたい」
このように、さくらインターネットを使ったメールフォーム作成についてお悩みではありませんか?
今回は、さくらインターネットを利用したメールフォームを作成する手順や種類を解説します。
- そもそもメールフォームを作成できるのか
- 作成できるとしたらどのような方法があるのか
- 不正アクセスの対象になったらどのように対処したらよいのか
について疑問に思っている方は、画像付きで解説していますのでぜひ参考にしてください。
参考
■レンタルサーバー比較。おすすめ10選を費用と特徴で紹介
無料で簡単インストール。
オープンソースのメールフォームCMS
「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、
自由に無料でつかうことができるメールフォーム!
目次
さくらインターネットでお問い合わせ用メールフォームを作成できる?

さくらインターネット(SAKURA internet)では、お問い合わせ用を含むメールフォームを作成できます。
メールフォームを作成するためには、CGIやPHPといった言語を利用できるサーバーの環境が必要なのですが、さくらインターネットでは
CGI・PHP・SSI といった言語を利用できるので、メールフォーム作成可能です。
ただし、CGIやPHP、SSIを利用したプログラムをさくらインターネットで作成する際は、以下の禁止事項に注意してください。
- 迷惑メールと判断されるようなメールを一斉送信
- サーバー常駐プログラムの実行
- 不正行為などの他人への迷惑行為
- サーバーに高い負荷をかけるプログラム実行
これら禁止事項が発覚すると、「実行プロセスの強制終了」「CGIプログラムの利用制限・利用権限の停止またははく奪」「サービスアカウント停止」「今後のサービス申込拒絶」といった措置が取られる可能性があります。
メールフォーム作成でこれら禁止事項に触れることは稀ではありますが、利用する際に禁止事項がある点については押さえておきましょう。
参考:CGI・PHP・SSI を利用したい|SAKURA internet
さくらインターネットを利用したサイトで作成できるメールフォームは3つ
さくらインターネットを利用して作成できるメールフォームは以下の3つです。
それぞれ難易度が違ったり、現在は取り扱いがなかったりするものもありますので、どのような人におすすめの方法なのか分けて解説します。
簡単にフォーム設置できるフォームメール(POST-MAIL)は人を選ばずおすすめ!でしたが、現在取り扱いナシ
「さくらインターネット」「メールフォーム」で検索するとヒットする「POST-MAIL」は、誰でも簡単に設置できるメールフォームとして、さくらインターネットで用意されているアプリケーションの一つでした。
少なくとも2015年までは導入されていた機能ですが、2023年現在、さくらインターネットの管理画面を見てもインストールできるメールフォーム機能は見当たりません。
そのためさくらインターネット独自のメールフォームは、今はないと考えるのが妥当です。
ただしPOST-MAIL自体は現役のプログラムなので、導入自体はできます。
POST-MAILはCGIを利用したプログラム
POST-MAILはCGIを利用したプログラムです。
さくらインターネットで基本のアプリケーションとして利用できていた時は、インストールなど簡単にできましたが、自分で1から導入するPOST-MAILは難易度がぐっと上がります。
設定するためにプログラムも少々変える必要がありますので、プログラムに苦手意識がある場合は注意してください。
とはいえ1から自作するよりは簡単なので、「インストール」「書き換え」「アップロード」ができるのであれば、時間はかかる可能性もありますが導入可能です。
この記事ではPOST-MAILをインストールしさくらインターネットを利用したサイトに反映するまでを解説しています。
詳しくは「さくらインターネットにあるPOST-MAILで作る方法」をご覧ください。
WordPressを利用したサイト作成で尚且つHTMLやCSSを知っているならプラグインがおすすめ

WordPressを利用したサイト作成でHTMLやCSSを簡単に理解している人はプラグインをおすすめします。
ここでいうプラグインは、WordPress内で利用できるプラグインです。
特にWordPressで根強い人気のある「Contact Form7(コンタクトフォーム7)」をおすすめします。
Contact Form7は、インストールして有効化し、ショートコードを記事内に挿入するだけで使える便利なプラグインです。
ただし、カスタマイズするためにはHTML含む設定をする必要があり、デザイン変更にはCSSが必要不可欠です。
とはいえ、人気があるだけにカスタマイズ記事も多くヒットしますし、WordPressでメールフォームを作る場合は使いやすいでしょう。
導入方法は「WordPressのプラグインで作る方法」こちらで詳しく解説しています。
視覚的なカスタマイズをしたいならインストール型のメールフォーム作成ツールがおすすめ

どんなサイトにも合わせやすいメールフォームツールを、と考えている場合は、インストール型のメールフォーム作成ツールがおすすめです。
その中でもEasyMail(イージーメール)は視覚的にデザインしやすく、「お問い合わせ」「申込フォーム」「アンケート」といったメールフォームを作りたいと考えている人は、ぜひチェックしておきたいツールと言えるでしょう。
どんなサイトにも合わせやすいので、「WordPressなどの動的サイト」「静的サイト」どちらにも馴染みます。
データベースを1つ使うので、WordPressに導入を考えている場合は2つ以上のデータベースを利用できるサーバーかまずは確認する必要があります。
さくらインターネットでは、スタンダードプランで50個、PREMIUMプランで100個、ビジネスプランで200個、ビジネスプロプランで400個のデータベースを利用できるので、スタンダード以上ならどのプランであってもEasyMailを導入できます。
さくらインターネットでの導入方法は「インストール型のメール作成ツールを利用する方法」こちらで解説しています。
さくらインターネットにあるPOST-MAILで作る方法

以前のさくらインターネットにはPOST-MAILという、メールフォームを作成できるアプリケーションが導入されていましたが、現在は利用できなくなっています。
しかし、POST-MAIL自体の導入は可能なので、ここではPOST-MAILをさくらインターネットを利用して導入する方法を紹介します。
必要なものは以下になります。
- POST-MAILのファイル
- プログラムを書き換えられるエディター(Visual Studio Codeなど)
- FTPソフト(FileZillaなど)
POST-MAILのファイルをダウンロードし、プログラムを書き換えてFTPソフトでアップロードするといった流れを取ります。
既にさくらインターネットのサーバーにはドメインも登録済みである前提での解説ですので、ドメインをまだ登録していない場合はドメインの登録から始めてください。
ステップ1.POST-MAILのファイルをダウンロードする

POST-MAILを導入するために、まずはPOST-MAIL配布サイトでプログラムをダウンロードしましょう。
ページを下へスクロールすると、上記のような記載箇所が現れますので、こちらのファイルアイコンをクリックしPOST-MAILのプログラムをダウンロードします。
ダウンロード後、解凍してください。
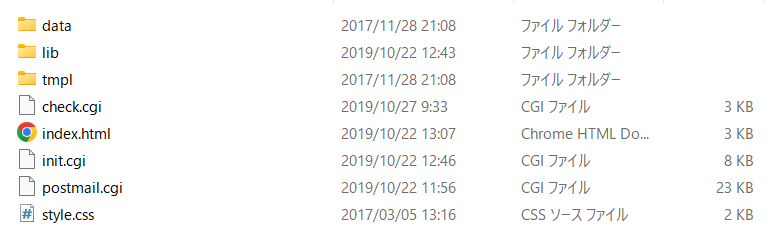
ステップ2.プログラムの書き換え

POST-MAILのファイルを解凍すると、フォルダの中には上の画像のようなファイルが並びます。
こちらの、init.cgiファイル(上の画像だと上から6番目のファイル)をエディターで開いてください。
エディターは何でもいいですが、プログラミングにも利用できるエディターだと安心です。
init.cgiファイルを開く
init.cgiファイルを開いたら、以下の部分を書き換えてください。
- $cf{mailto} = “送信するメールアドレス”;
- $sendmail = “/usr/lib/sendmail”;の””内を「/usr/sbin/sendmail」(さくらインターネットのパス)に変更
- $cf{subject} = “フォームメール”;を好きなタイトルに変更
- $cf{back} = ‘../index.html’;の”内を送信後に戻るサイトURLへ変更
この他、拒否するホスト名・禁止ワードなのも指定できます。
指定は公式サイトの「プログラム設定及び設置」をご確認ください。
postmail.cgi, check.cgiを開く
次にpostmail.cgi, check.cgi を開き、以下の箇所を書き換えます。
- #!/usr/local/bin/perl
こちらは一番上に表記されている文字列です。
さくらインターネットのPerlへのパスは「/usr/bin/perl」なので、「#!/usr/bin/perl」と書き換えてください。
ステップ3.ファイルをアップロードする
書き換えが終わったら、ファイルをアップロードします。
ファイルをアップロードする場所はどこでも良いですが、フォルダ名はそのままURLに載りますので、必要であれば「postmail」を「contact」などに変えておきましょう。
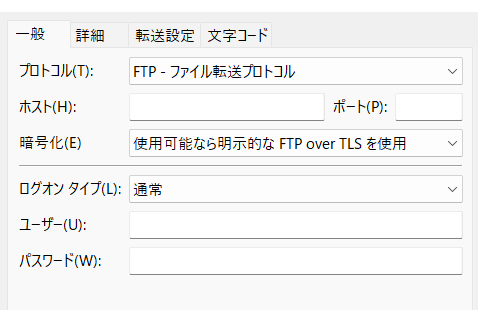
FTPソフトに接続する
FTPソフトがない場合は、FileZillaなどを利用してアップロードします。
FTPソフトに繋ぐ際に、ホスト名などが必要ですが、さくらインターネットの場合は以下の手順で設定するパスなどを確認可能です。
- サーバーコントロールパネルの「サーバ情報」にあるホスト名をチェック
- さくらインターネットで契約した際に送信される「[さくらのレンタルサーバ] 仮登録完了のお知らせ」を探す
- メールの中に《 契約サービスの接続情報 》とあるのでそちらを確認する

ホストに「サーバ情報のホスト名」、ユーザーに「FTPアカウント」、パスワードに「サーバパスワード」を記入して接続してください。
アップロード後、パーミッションを書き換える
任意の場所にフォルダごとPOST-MAILのファイルをアップロードしたら、次にパーミッションを書き換えます。
FileZillaの場合、パーミッションはファイルを右クリックすることで書き換えられます。
パーミッションの書き換えは以下を参考にしてください。
- postmail.cgiとcheck.cgi→755か705
- init.cgi→666か604
- data/log.cgiとdata/ses.cgi→666か606
check.cgiで確認する
書き換えたら、「check.cgi」を開き稼働しているかを確認します。
特定のフォルダを作らずに、ドメイン直下にファイルをアップロードした場合は「http://ドメイン名/postmail/check.cgi」などのURLです。
エラーが発生している場合は、以下の画面が表示されます。

こちらが表示された場合、パーミッションの設定などがうまくいっていないので、再度やり直してみてください。
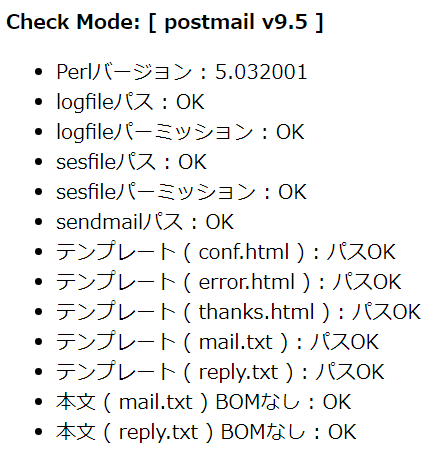
問題なく稼働している場合は以下の画面になります。

問題ないことを確認したら、check.cgiのファイルは削除しましょう。
ステップ4.設定やデザインを整える

POST-MAILの設定・アップロードが終わり、エラーもないことを確認出来たら、フォーム画面を開きます。
ドメイン直下にフォルダをアップロードした場合は、「http://ドメイン名/postmail」で開くので確認してください。
index.htmlを書き換えて必要な項目を追加する
デフォルトのままでは使えないので、ダウンロードしたファイルの中にある「index.html」をエディターで開き書き換えていきます。
書き換える際は、公式サイトの「FORMタグの記述例」を参考にします。
テーブルタグを利用して整えられたフォームで、スマホなどで違和感なく表示できるレスポンシブに対応したデザインなので、特にデザイン面が気にならない場合はこのままテーブルタグを使いましょう。
行を増やす場合は、<table></table>の範囲内に以下を追加します。
|
1 2 3 4 |
<tr> <th>左の文字</th> <td>追加したいフォームのコード</td> </tr> |
|
1 2 3 4 |
<tr> <th>電話番号</th> <td><input type="text" name="number" /></td> </tr> |
背景などの色を変更したり文字の色を変えたりしたい場合はstyle.cssに追加または書き換えるなどしましょう。
WordPressのプラグインで作る方法

WordPressでメールフォームを簡単に作成できるContact Form7は、管理画面からプラグインをインストールすることで利用可能です。
以下の手順で、サイトにContact Form7をインストールしましょう。
- WordPress管理画面の左メニューにある「プラグイン」をクリック
- 「新規追加」をクリックし、右上にある検索バーに「Contact Form7」と記入
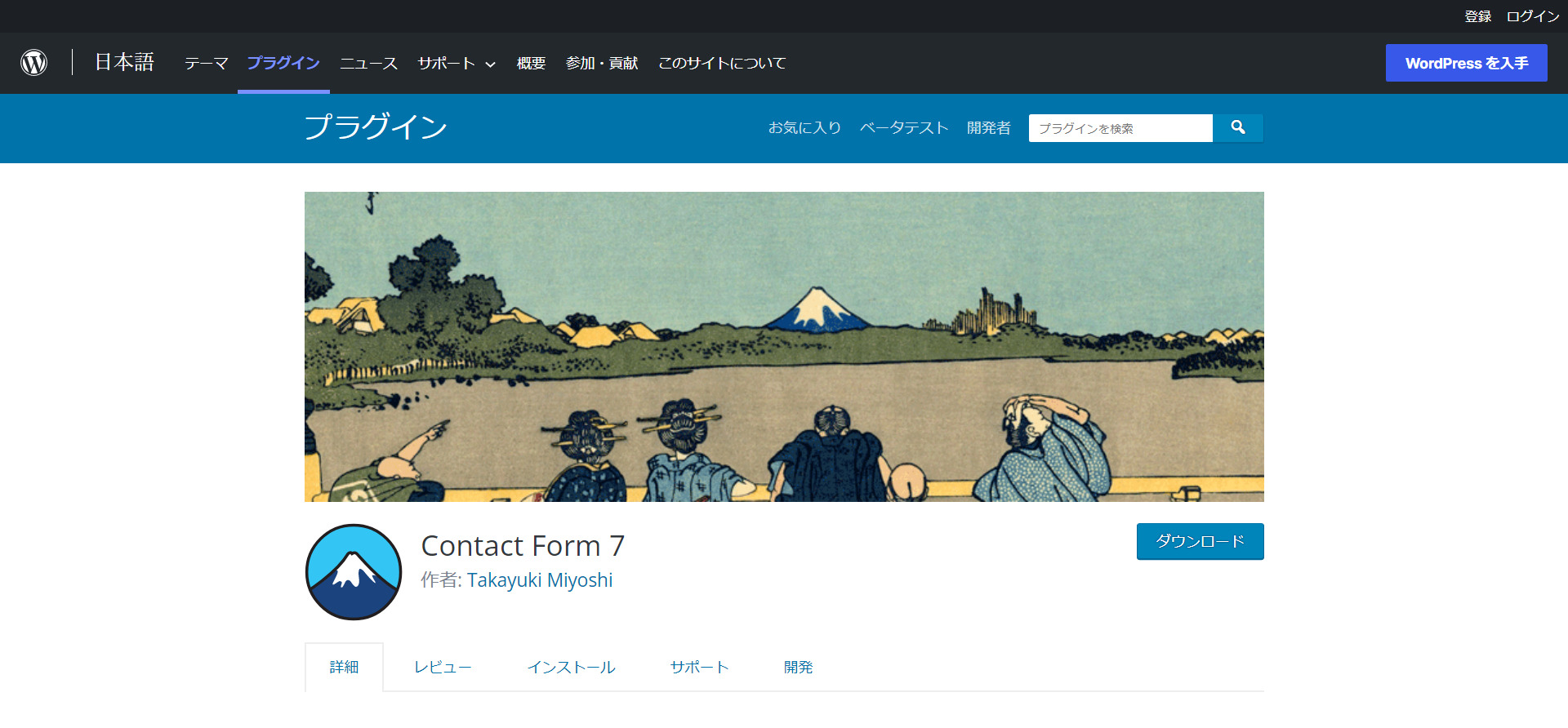
- 以下の画像のようなプラグインがヒットするので「今すぐインストール」を押して「有効化」に変わったらクリック

- 管理画面左メニューに「お問い合わせ」が出現しているので、クリックする
- メールフォームを作成したらショートコードをコピーして、メールフォーム用に作ったページに貼り付けたら簡単にWordPressサイトへメールフォームを導入できます。
Contact Form7のデザイン変更にはCSSの知識が必要

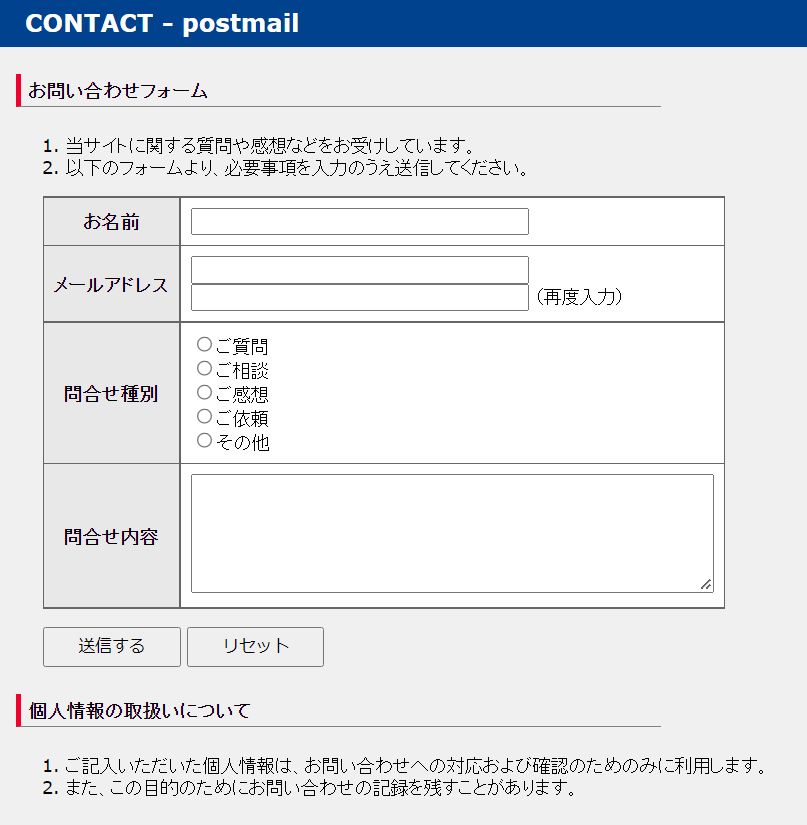
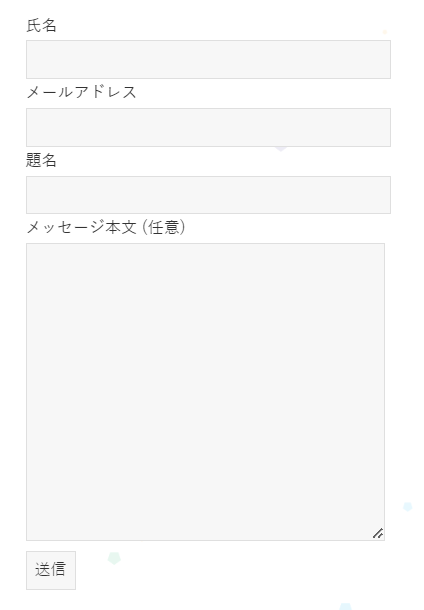
Contact Form7のデフォルト設定画面は上の画像のようになっています。
そして実際にページに表示させると、以下のようなデザインです。

デフォルトデザインでもメールフォームとしての機能自体には問題ないのですが、サイトのデザインとマッチしているかはまた別です。
デザインを変えたい場合はフォームに使用されているタグにクラスをつけてCSSを変更しデザインしましょう。
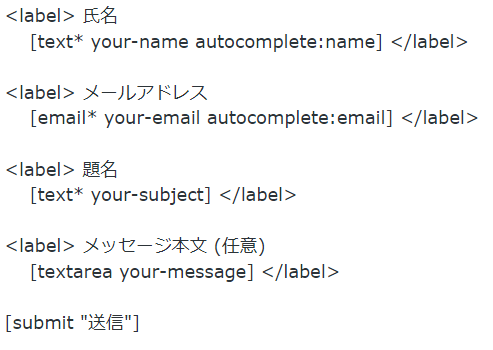
例えば以下のようにフォームタグをカスタマイズしたとします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<div class="contactbox"> <label> <span class="testtext">氏名</span> [text* your-name autocomplete:name class:test1] </label> <label> <span class="testtext">メールアドレス</span> [email* your-email autocomplete:email class:test1] </label> <label><span class="testtext">題名</span> [text* your-subject class:test1] </label> <label><span class="testtext">メッセージ本文 (任意)</span> [textarea your-message class:test1] </label> [submit class:test2 "送信"] </div> |
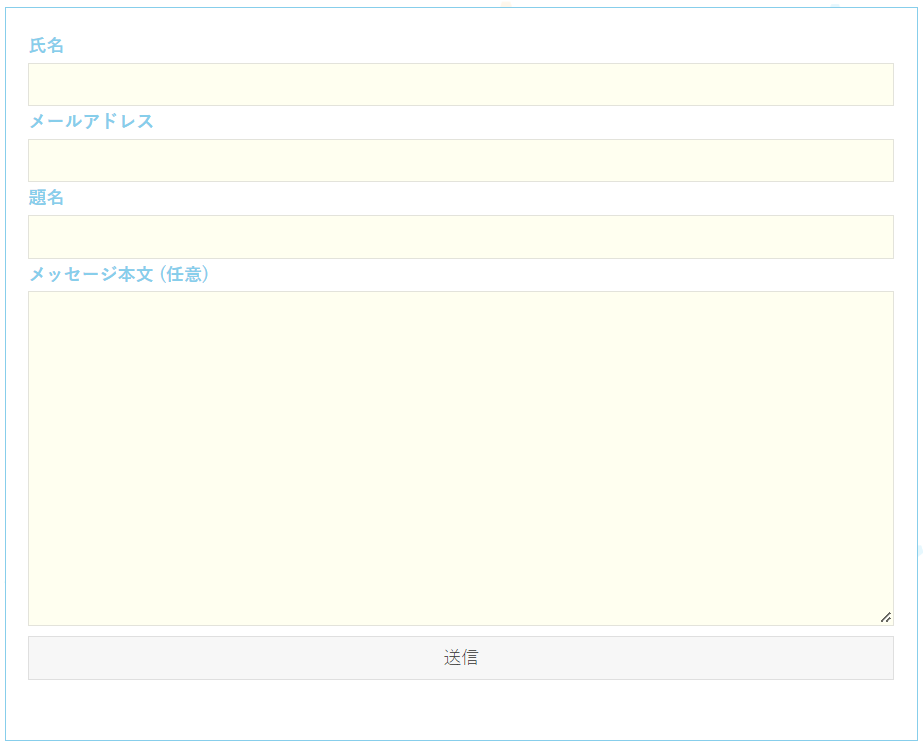
こちらに以下のCSSをあてます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
.contactbox{ background-color: #fff;/*フォーム背景色*/ padding: 20px; /*フォームの余白*/ border: solid 1px skyblue; /*フォーム周りのボーダー*/ } .testtext{ color: skyblue; /*フォームのテキストカラー*/ font-weight: bold; /*フォームテキストを太字にする*/ } .test1{ width: 100%; /*フォーム入力欄の横幅*/ background-color: #fffff0; /*フォーム入力欄の背景色*/ } .test2{ width: 100%; /*送信ボタンの横幅*/ } |
すると以下のようになります。

このように、少し変更するだけでも雰囲気がガラリと変わりますので、Contact Form7を利用する際はぜひデザイン変更にも挑戦してみましょう。
このほか、テーブルタグを使いフォーマルに仕上げることもできます。
Contact Form7を利用する際の注意点
Contact Form7には、確認画面が標準装備されていません。
そのため、送信者が必要事項を間違えて送信してしまうことも予想されます。
「Smart Grid-Layout Design for Contact Form 7」というプラグインを利用すると確認画面を入れられるようになりますが、こちらも細かな設定が必要なので、確認画面が必要な場合は頑張ってSmart Grid-Layout Design for Contact Form 7を入れるか、最初から確認画面がデフォルトであるインストール型のメールフォーム作成ツールを検討すると良いでしょう。
インストール型のメールフォーム作成ツールを利用する方法

インストール型のメール作成ツール「EasyMail」を利用する場合は、以下の手順を踏んで導入します。
- EasyMailを公式サイトからダウンロードし解凍する
- EasyMailを置きたいドメインやファイルの中にFTPソフトでファイルを転送する
- EasyMail用のデータベースを1つ用意する
- EasyMail管理画面にログインする
- メールフォームを作成・カスタマイズしサイトに設置
EasyMailの詳しいセッティングはコチラ:インストール方法について|EasyMail
さくらインターネットでデータベースを作成する方法
EasyMailを使用するには、データベースが必ず必要です。
データベースの作成手順は、サーバーによって異なりますので、ここではさくらインターネットでデータベースを作成する方法を解説します。
さくらインターネットでデータサーバーを作成するには、以下の手順を踏んでください。
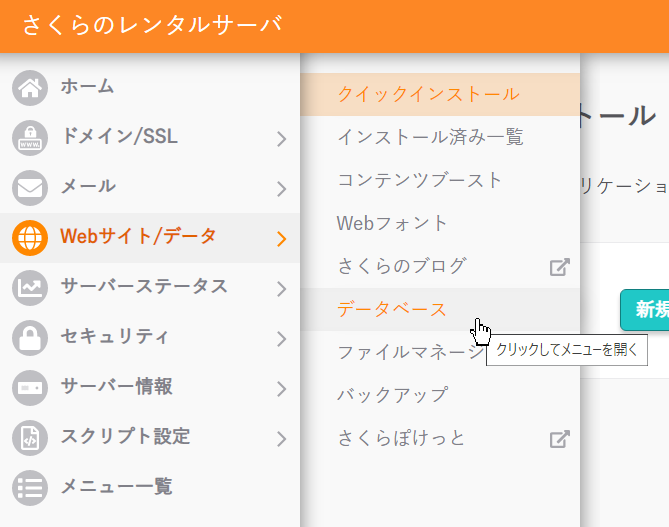
- サーバーコントロールパネルにログインし「Webサイト/データ」の「データベース」をクリック
- 新規追加をクリックしてデータベースの情報を入力、「作成する」ボタンをクリック
こちらは画像を交えてひとつひとつ見ていきましょう。
ステップ1.サーバーコントロールパネルにログイン

まず、さくらインターネットのサーバーコントロールパネルを開いたら、Webサイト/データの中から「データベース」を選びクリックします。
スタンダードより下のプランであるライトプランでは、「データベース」自体がありませんので、データベースを利用するなら必ずスタンダード以上のプランを選んでください。
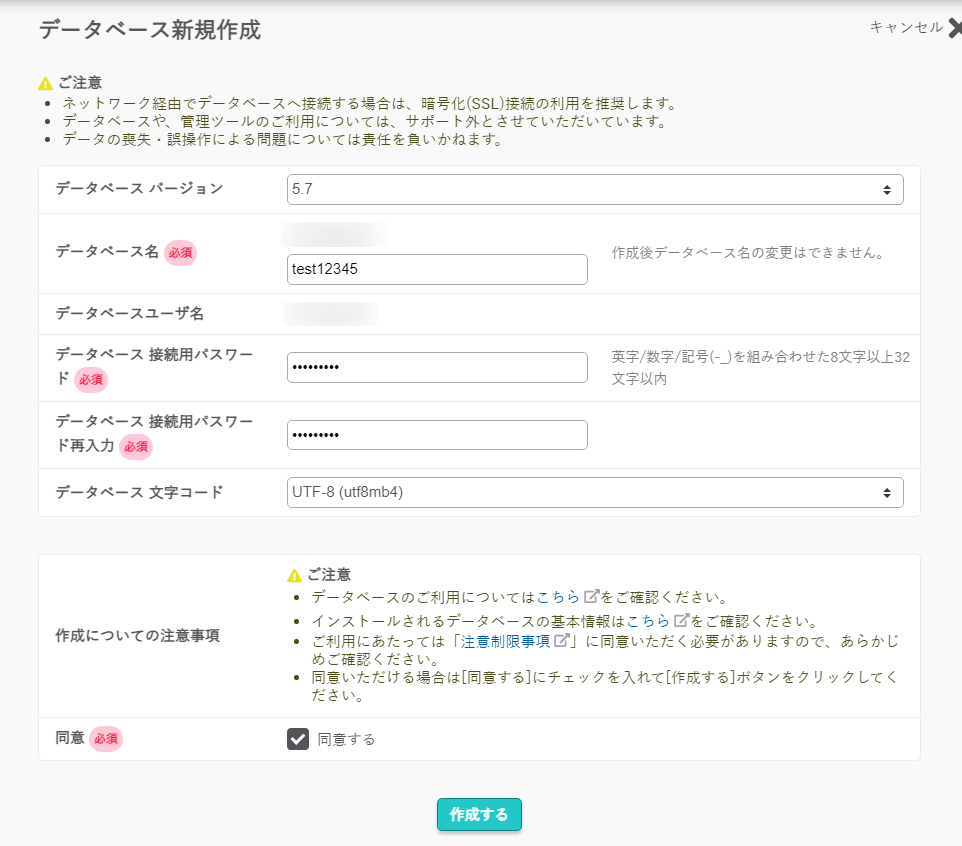
ステップ2.新規追加をクリックしてデータベースの情報を入力、「作成する」ボタンをクリック

「データベース」をクリックしたら「新規追加」ボタンがありますので、そちらをクリックします。
すると上記のような画面が現れますので、データベース名、データベース接続用パスワードを自由に決めて入力しましょう。
終わったら、下の同意項目にチェックを入れて「作成する」ボタンをクリックします。

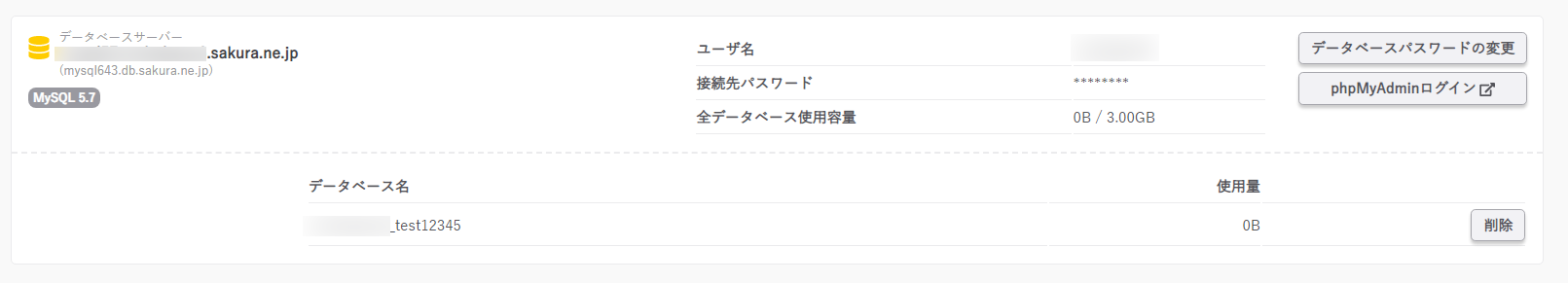
データベース一覧に、今しがた作成したデータベースの情報が表示されていれば完了です。
EasyMailにデータベース名をセッティングする際は、入力したデータベース名ではなく、一覧に表示されている「アカウント名_設定したデータベース名」を入力するようにしてください。
さくらインターネットのメールフォームは悪用されない?不正アクセスなど攻撃対象になった時の対処方法
さくらインターネットのメールフォームについて調べると、不正アクセスなどの悪用についての記事がいくつかヒットします。
実際に、メールフォームを介した詐欺メール・広告メールが大量送信されるといった被害があると公式の記事にもありました。
参考:お問合せフォームを悪用する攻撃増加に関する注意喚起|SAKURA internet
さくらインターネットのメールフォームだから攻撃されるわけじゃない
ただし、こちらはさくらインターネットに限った話ではなく、どのサーバーを利用していても起こりうることなので「さくらインターネットだから攻撃対象になりやすいのかな?」といった不安は不要です。
しかし、不正アクセスなどの攻撃対象になってしまうのは避けたいところですので、攻撃対象になりづらいためにしたい以下のポイントを押さえておきましょう。
- SSL設定にする
- reCAPTCHAを導入する
- 自動返信機能をオフにする
どうしてこれらが攻撃対象になりづらいためのポイントなのか、分けて解説します。
SSL設定にする
SSL設定とは、SSL(Secure Sockets Layer)というインターネット通信を暗号化する技術を導入するということです。
SSL設定されていないサイトは、実は技術がある人からすると情報が丸見えのサイトです。
見ようと思えばメールフォームに入力された情報をいつでも盗み見られます。
メールフォームに入力された情報を見られると、サイトの運営者に実質的な被害はないかもしれませんが、サイトに訪れたユーザーに被害が起こる可能性があります。
特にECサイトなどでSSL設定していないと、クレジットカード情報などが流出するおそれもあるのでよく考えたいポイントです。
さくらインターネットでは、以下の手順で無料SSL設定ができます。
- 「ドメイン/SSL」の中にある「ドメイン/SSL」を選択
- 「登録設定を始めるSSL証明書の種類を選択」ボタンをクリック
- Let
s Encrypt(無料SSL)の「利用する」ボタンをクリック - 「Lets Encryptの利用ポリシーに同意する」にチェックを入れて「無料SSLを設定する」ボタンをクリック
ステップ1.「ドメイン/SSL」の中にある「ドメイン/SSL」を選択

まずはさくらインターネットのサーバーコントロールパネルを開き、「ドメイン/SSL」の「ドメイン/SSL」を選びクリックします。
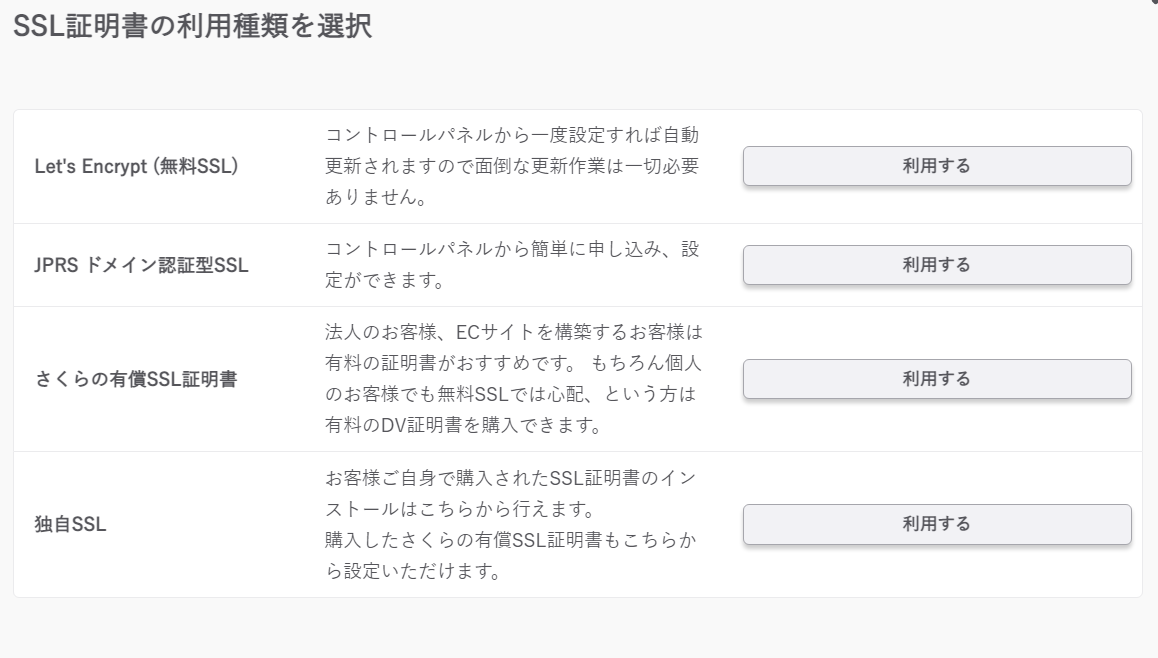
ステップ2.「登録設定を始めるSSL証明書の種類を選択」ボタンをクリック

SSL証明書登録というページが開くので、真ん中にある「登録設定を始めるSSL証明書の種類を選択」をクリックします。
ステップ3.Lets Encrypt(無料SSL)の「利用する」ボタンをクリック

Lets Encrypt(無料SSL)の右にある「利用する」ボタンをクリックします。
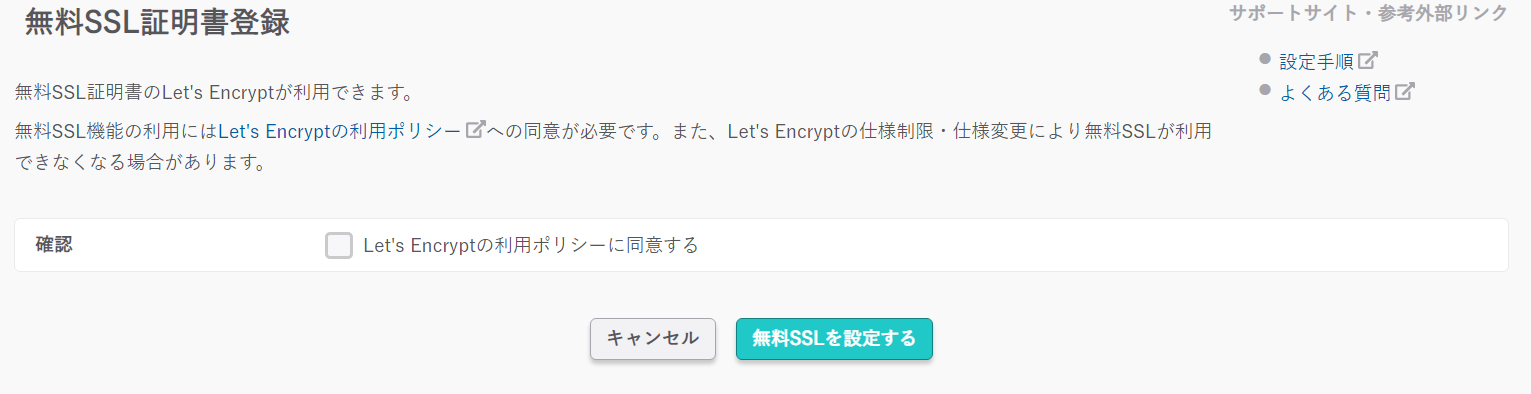
ステップ4.「Let`s Encryptの利用ポリシーに同意する」にチェックを入れて「無料SSLを設定する」ボタンをクリック

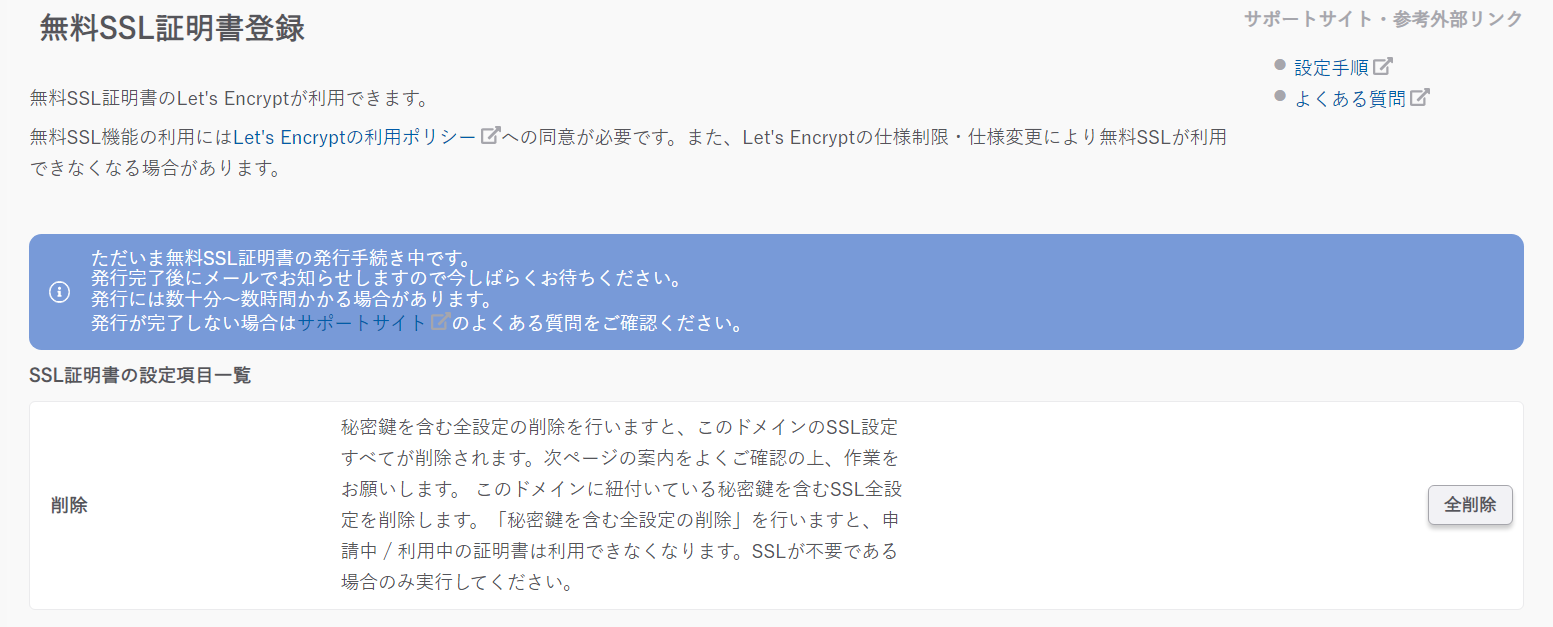
ポリシーに同意するチェックボックスがあるので、こちらにチェックを入れてから「無料SSLを設定する」ボタンをクリックすると以下のページに移ります。

暫く待つと、発行手続きが終わるのでSSL設定ができるようになります。
発行手続きが終了次第、メールアドレスへメールが届くので待ちましょう。
メールが届いたらURLを「http」から「https」に変更して、鍵マークがついているか確認してみてください。
reCAPTCHAを導入する
Googleのサービスの一つ、reCAPTCHAはスパムメール対策で広く認められているツールです。
完全に迷惑メールを途絶えさせることは難しいですが、数が圧倒的に少なくなるので、今既に迷惑メールに苦しめられている人にも強くおすすめしたいツールです。
導入自体は、Googleアカウントを持っていれば誰でも無料でできるので、ぜひお試しください。
reCAPTCHAの詳しい導入方法はコチラ:【スパム対策】メールフォーム・お問い合わせフォームの迷惑メール防止方法
自動返信機能をオフにする
メールフォームから送信されると、承ったことを知らせるために自動返信機能をつけることもありますよね。
しかしこのユーザーにとってとても便利な機能を、攻撃者は悪用しスパム行為に及ぶことがあります。
どのように悪用するか、以下の流れをご覧ください。
- 【攻撃者】メールアドレス欄に第三者Aのメールアドレスを入力し、本文にはフィッシングサイトなどのURLを記載し送信
- 【第三者A】メールボックスに「お問い合わせありがとうございます」などのメールが届く
第三者がフィッシングサイトなどを踏んでしまうと、第三者Aの情報が攻撃者に渡ってしまう可能性があり危険です。
攻撃者に使われたサイトは無実ではありますが、第三者Aからしてみれば「このサイトから送られてきた」「危ないサイトかもしれない」といった印象を持ちますので、信用度がグッと下がってしまいます。
このように、自動返信機能は時に悪用される機能でもありますので、攻撃されないための対策としてオフにしておくのも手です。
実際に攻撃を受けているか、確認する方法
サイトの改ざんなどは実際にある話ですが、どのように検知したらいいかイマイチわかりづらいですよね。
特にWordPressは機能も多いので、いつの間にか不正アクセスされてたけど検知できないまま長い時間が過ぎていた、なんてこともあり得ます。
そのようなことになる前に、攻撃を受けているか検知できるプラグインを導入しておきましょう。
詳しい導入したいプラグインについてと、実際に攻撃を受けた例について過去に記事を書いていますので、こちらをご覧ください。
参考記事:WordPressが改ざんされた時の対策と検知するためのプラグインを紹介。事例と原因も解説します。
実際に攻撃を受けていることが発覚後の対処法
実際に攻撃を受けていることが発覚した場合、落ち着いて以下のことを試してください。
- メンテナンス中に切り替え
- IDとログインパスワードどちらも変更
- ログインURLを変更
- バックアップデータを復元する
まず、被害が大きくならないためにもサイト自体をメンテナンス中に切り替えます。
WordPressなら、プラグイン「Maintenance Mode(メンテナンスモード)」を利用することで簡単にメンテナンス中に切り替えられます。
IDとログインパスワード、どちらも変更したら、ログインするためのURLも変更します。
ログインURLは「SiteGuard WP Plugin」で変更可能です。
あとは不正アクセスなどの攻撃される前のサイトデータを復元すると良いでしょう。
バックアップには、さくらインターネットのスタンダード以上のプランにはバックアップ機能を利用するのも手です。
さくらインターネットのバックアップ機能は、サーバーコントロールパネルの「Webサイト/データ」の中にある「バックアップ」から利用開始できます。
バックアップ利用を開始して定期的にデータを取っておき、いざという時のために備えましょう。
さくらインターネット(さくらのレンタルサーバー)でメールフォームを設置する方法:まとめ
さくらインターネットでメールフォームを設定する方法や、攻撃対象にならないための対策と攻撃対象になった時の対処法を解説しました。
さくらインターネットのプランにより、使えるメールフォームと使えないメールフォームがありますので、この点だけ注意してください。
メールフォームは元々攻撃対象になりやすい部分でもありますので、攻撃対象にならないための対策ポイントを参考に、攻撃されづらいメールフォームを目指してみてください。