エックスサーバーでメールフォームを設置・作成する方法

「エックスサーバーでメールフォームを利用したいけど設置できるのかな?」
「エックスサーバーで設置できるメールフォームってどういうものがあるの?」
「設置できるとしたらレスポンシブ対応は可能?」
このように、エックスサーバーで設置するメールフォームについてお悩みではありませんか?
今回の記事では、エックスサーバーでそもそもメールフォームを設置できるのか、できるのならどんな方法があるのか、ドメインの有無やレスポンシブ設定について、埋め込む方法・デザインカスタマイズまでエックスサーバーでメールフォームを設置したい時に浮かぶ疑問に答えています。
これからエックスサーバーでメールフォームを設置する人・したいと考えている人はぜひ本記事を参考にしてください。
無料で簡単インストール。
オープンソースのメールフォームCMS
「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、
自由に無料でつかうことができるメールフォーム!
目次
エックスサーバーでCGIやPHP使用のメールフォームは設置できる?
まずそもそもエックスサーバー(Xserver)でメールフォームを設置できるのか、について解説します。
結論を言うと、エックスサーバーでのメールフォーム設置は可能です。
メールフォームを設置するために必要なサーバーの条件があるのですが、エックスサーバーはメールフォームに必要な「PHP・CGIを利用できる」サーバーですので、メールフォームを設置できます。
エックスサーバーは大体のメールフォームをスムーズに設置できるので、メールフォームを設置したい時に選びたいサーバーのひとつです。
エックスサーバーで設置・作成できるメールフォームツール
エックスサーバーでメールフォームを設置する方法は以下の5つです。
- エックスサーバーが用意してあるメールフォーム
- 自作メールフォーム
- WordPress限定、プラグインで設置するメールフォーム
- インストール型のメールフォーム
- 外部リンク型のメールフォーム
それぞれ分けて解説します。
エックスサーバーが用意してあるメールフォーム

エックスサーバーのサイトは以下をクリックしてください。
エックスサーバー![]()
エックスサーバーでは、公式が用意してあるメールフォームがあります。
利用する場合は、以下の手順で作成しましょう。
- エックスサーバーのサーバーパネルを開く
- ホームページメニューにあるCGIツールを開き、メールフォームの「一覧・インストール」をクリック
- 設定対象ドメインを確認し、タブからメールフォームインストールを選ぶ
- 必要事項を入力しインストールする
エックスサーバーのサーバーパネルを開く

エックスサーバーにログインしたら、管理画面の左メニューにある「サーバー管理」をクリックし、メールフォームを設置する際に使いたいサーバーを選んでサーバーパネルを開いてください。
ホームページメニューにあるCGIツールをクリック

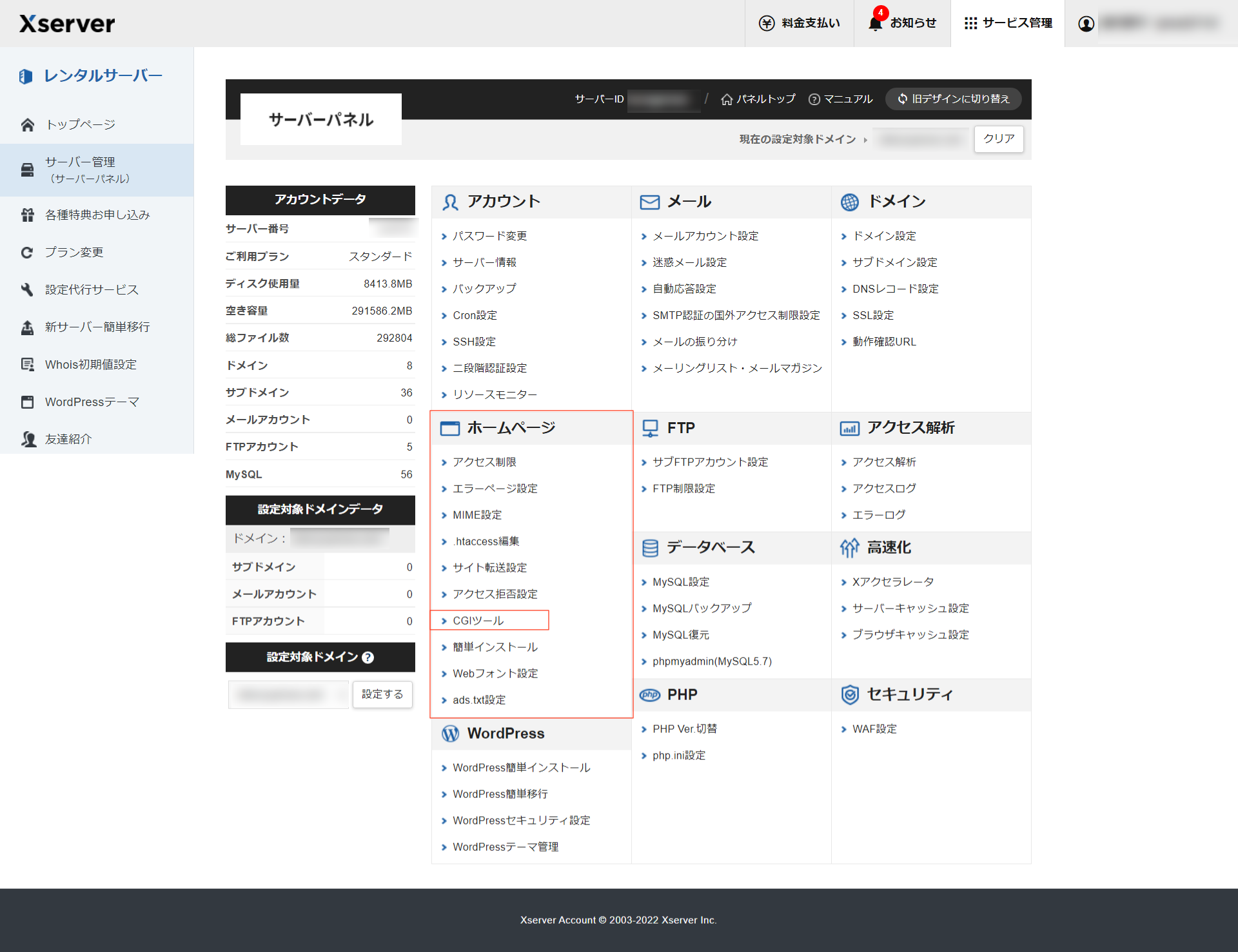
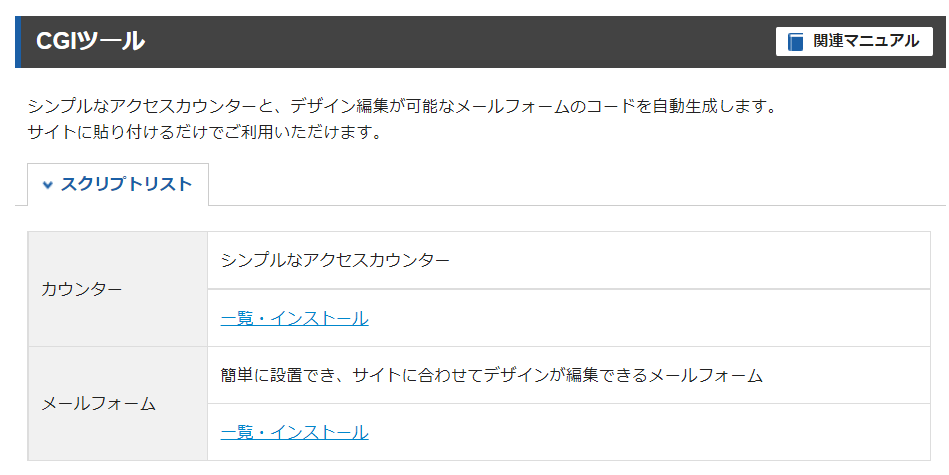
サーバーパネルを開いたら、ホームページの中にある「CGIツール」をクリックします。

すると上記画像のようなページに移るので、メールフォームの「一覧・インストール」をクリックしてください。
設定対象ドメインを確認し、タブからメールフォームインストールを選ぶ

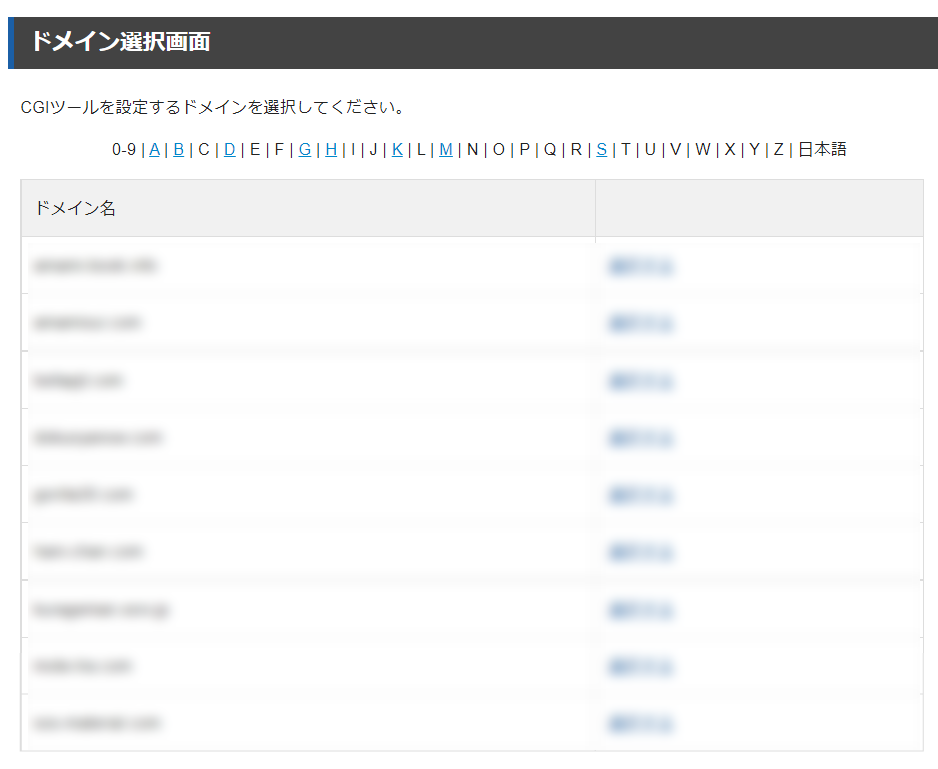
ドメイン選択画面に移るので、メールフォームを設置したいドメインを選択します。

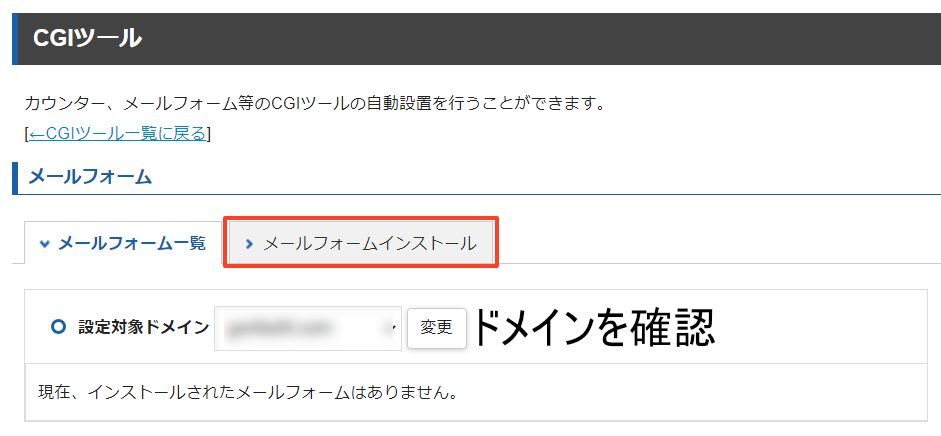
設定対象ドメインを確認したら、タブの「メールフォームインストール」をクリックします。
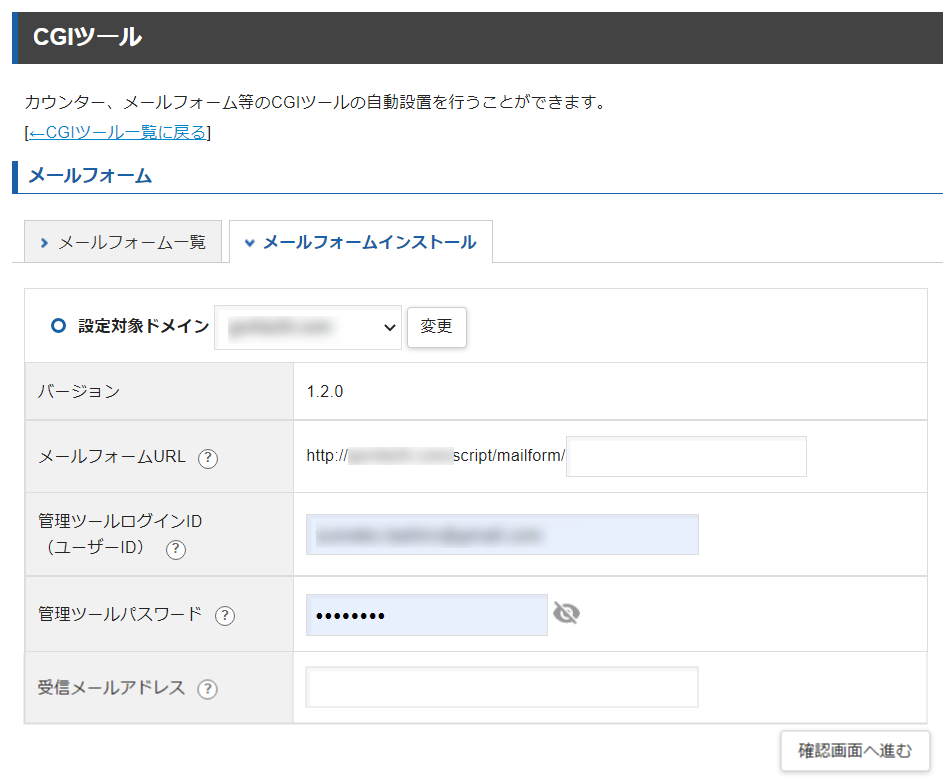
必要事項を入力しインストールする

インストールするために必要な内容を、以下を参考に入力します。
- メールフォームURL:インストール先のフォルダ名を任意で設定
- 管理ツールログインID:ログインするユーザー名を入力
- 管理ツールパスワード:ログインする際のパスワード
- 受信メールアドレス:メールフォームから送られてきた内容を受信するメールアドレス
メールフォームURLは、任意で設定と公式にもありますが、実際にこちらは入力しないとエラーが発生しますので注意してください。
管理ツールログインIDには、メールアドレスが自動入力されていることがありますが、こちらは消して新たにログインするユーザー名を設定しましょう。
管理ツールログインIDの入力欄に、メールアドレスが入ったままになっていると、こちらもエラーが発生します。
入力を終えたら「管理画面へ進む」を押して、入力した情報を確認したら「インストールをする」をクリックし、エックスサーバーのメールフォーム作成は完了です。
その他の設定
エックスサーバーのメールフォームについて、その他の設定・疑問点には次項以降より詳しく解説しますので、以下のリンクからご覧ください。
- エックスサーバーのメールフォームでドメインは必要?
- エックスサーバーのメールフォームをスマホ対応のレスポンシブを設定する方法
- エックスサーバーのメールフォームをサイトのお問い合わせや記事に埋め込む方法
- エックスサーバーのメールフォームをCSSなどを使いデザインや項目をカスタマイズする方法
自作メールフォーム
エックスサーバーはPHPやCGIを使えますので、プログラミングを使った自作メールフォームを設置可能です。
プログラミングを駆使したメールフォーム設置の場合、以下の流れで作成できます。
- コーディングするためのエディターを準備
- HTMLでメールフォームの骨組みを作る
- 管理画面・完了画面をPHPで作成
- CSSで装飾
PHPでなくCGIでも自作可能です。
言語は相性があるので、メールフォームを設置する予定のサイトの言語に合わせてPHPかCGIを選ぶことをおすすめします。
メールフォームは攻撃対象にもなりやすいので、セキュリティ面を特に対策して自作しましょう。
WordPress限定、プラグインで設置するメールフォーム

設置したいサイトがWordPressで作成されたサイトであれば、プラグインでメールフォームを設置することも可能です。
数あるWordPressのメールフォームプラグインの中でも、Contact Form 7(コンタクトフォーム7)をおすすめします。
Contact Form 7でのメールフォーム設置は自作でのメールフォームと比べてハードルが低く、シェア率も高いのでカスタマイズ記事も多いのが特徴です。
ただし、自作メールフォーム設置よりはハードルが低いですが、好みにカスタマイズしようと考えた場合、CSSやHTMLの知識は必要なのでその点は注意してください。
また、Contact Form 7にはデフォルトで確認画面がありません。
別のプラグインを合わせる必要がありますので、この点も注意してください。
Contact Form 7の設置方法は以下になります。
- WordPressにログイン
- 左メニューのプラグインから新規追加を選ぶ
- 検索窓に「Contact Form 7」と記入し以下の画像を選びインストールを開始する

- 有効化ボタンを押す
- 管理画面左メニューに「お問い合わせ」が出現するのでクリックし、メールフォームを作成したらショートコードをコピーして任意の場所に張り付ける
詳しいカスタマイズ方法は、ここでは割愛します。
インストール型のメールフォーム

EasyMail(イージーメール)含むインストール型のメールフォームも、エックスサーバーで利用可能です。
EasyMailはPHP利用のデータベースを使用するインストール型のメールフォームなのですが、なんとエックスサーバーは全プランで使えるデータベースが無制限で使えます。
エックスサーバーでどのようにEasyMailを利用するかは、以下の手順を参考にしてください。
- EasyMailを公式サイトからダウンロード
- EasyMailを置きたいドメインにFTPソフトでファイルを転送する
- EasyMail用のデータベースを用意する
- EasyMail管理画面にログインする
- メールフォームを作成してサイトに設置
詳しいEasyMail設定方法はコチラ:インストール方法について|EasyMail
エックスサーバーでのFTP設定方法
エックスサーバーでのFTPソフトの設定方法がわからない場合は、以下の手順をお試しください。
- エックスサーバー管理画面の「FTP」にある「サブFTPアカウント」をクリック

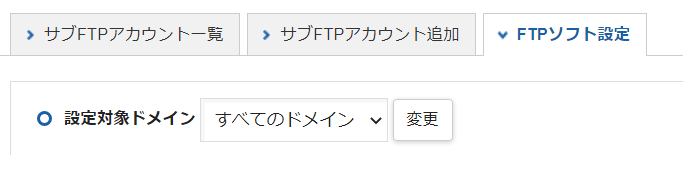
- 「すべてのドメイン」の「選択する」をクリック
- FTPソフト設定をクリック

FTPソフト設定に書いてあるホスト名・ユーザー名をFTPソフトの設定に入れ繋ぎます。
パスワードはサーバーパスワードと同じなので、もし不明な場合はサーバーのパスワード自体を再設定する必要があります。
EasyMail用のデータベースを作成するには?
エックスサーバーでEasyMail用のデータベースを作成したい場合は、以下の手順をお試しください。
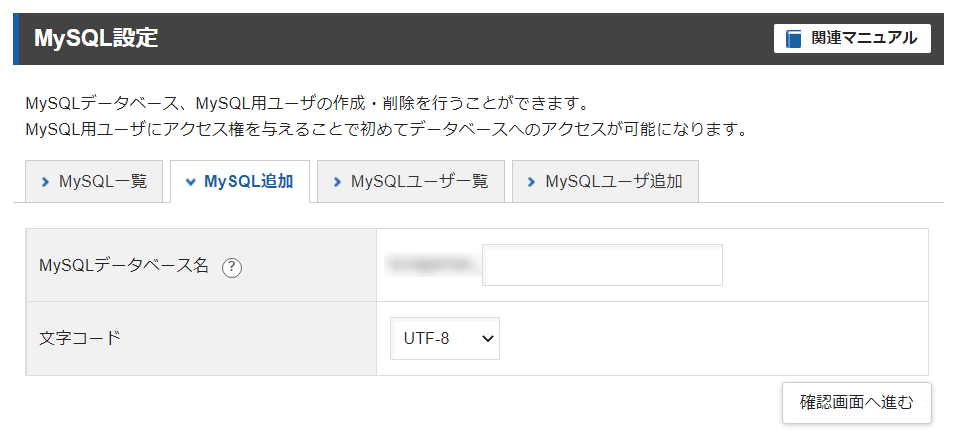
- サーバーパネルの「データベース」の中にある「MySQL設定」をクリック

- MySQL設定の「MySQL追加」をクリックし、任意のデータベース名を入力、確認画面へ進むをクリック

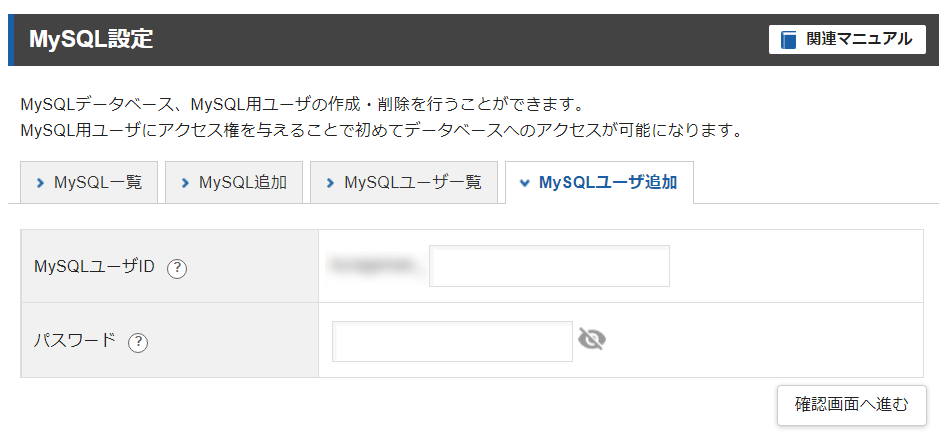
- 確認画面で「追加する」をクリックしたら、次にMySQLユーザ追加をクリック

- 任意のMySQLユーザIDとパスワードを入力し「確認画面へ進む」をクリックした後、「追加する」を押す
- MySQL一覧をクリックし、追加したデータベース名を探す

- 作成したデータベース名の右にある「アクセス権未所有ユーザ」から作成したMySQLユーザ名を探し選択し、追加ボタンを押す
外部リンク型のメールフォーム
外部リンク型のメールフォームとは、外部のメールフォーム作成サービスです。
そのため、利用サーバーがPHPやCGIを使用できない仕様でも問題なく利用できます。
当然、エックスサーバーを利用していても使えます。
ただし複数のメールフォーム設定や複雑な機能を使いたい場合、有料になる可能性もありますし、アクセス解析ツールをサイトに入れている場合はうまく分析ができなくなる可能性も考えておいたほうが良いでしょう。
エックスサーバーのメールフォームでドメインは必要?
エックスサーバーのメールフォームはドメインを使用して作るので、ドメインは必須です。
そもそもドメインはネットワークの住所に当たる部分ですので、住所がないメールフォームはネットに表示しようがないのですね。
ですので、エックスサーバーでメールフォームを作成する際は、エックスサーバーとはまた別にドメインも用意するようにしてください。
エックスサーバーで利用できるドメイン
エックスサーバーにはサーバーとは別にエックスサーバードメイン(Xserverドメイン)というサービスもあります。
勿論、エックスサーバードメイン以外のドメインでも利用できるので、自分に合ったサービスを選ぶと良いですね。
エックスサーバードメインの場合、エックスサーバーと、両方一緒に管理できるので便利です。
エックスサーバーを利用していて、なおかつ管理を簡略化したい人はエックスサーバードメインをおすすめします。
エックスサーバーのメールフォームをスマホ対応のレスポンシブを設定する方法
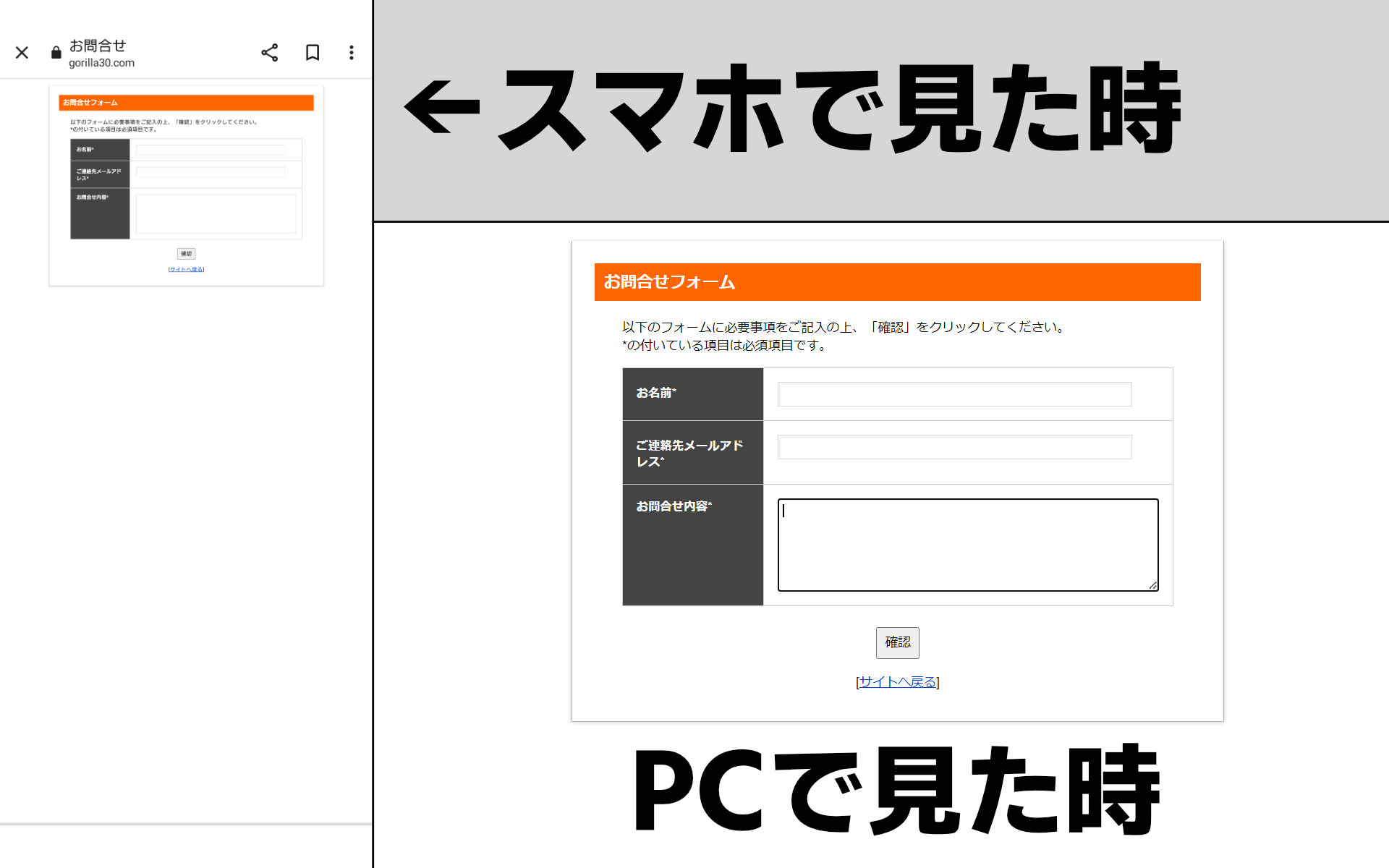
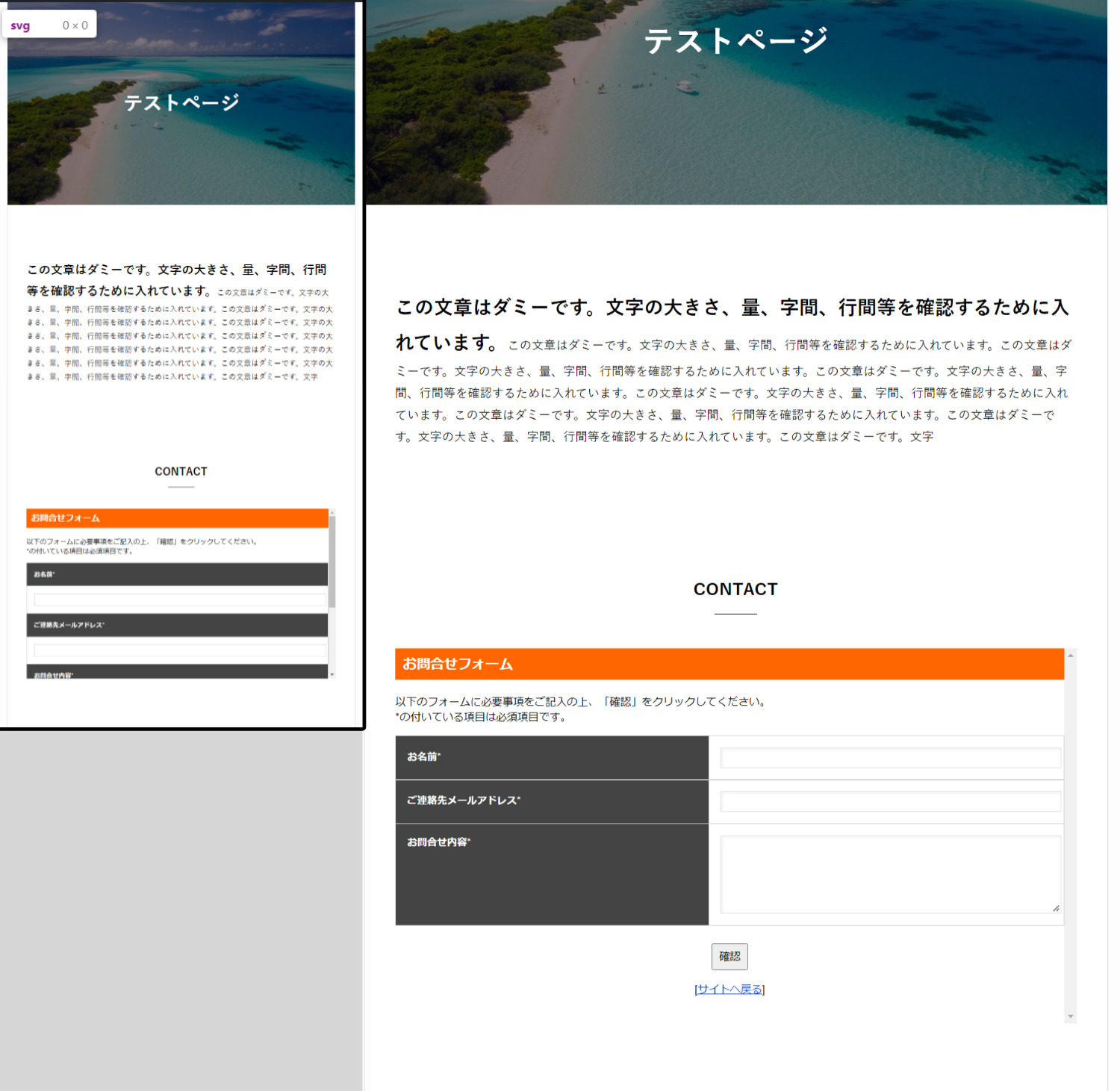
エックスサーバーのメールフォームを作成したとき、デフォルトの画面は以下になります。

スマホでも表示されますが、明らかに見づらい・使いづらいメールフォームになっています。
このメールフォームでは小さすぎて、最初はお問い合わせしようと考えていた人も「やっぱりやめようかな」となりかねません。
では、どのようにエックスサーバーのメールフォームをレスポンシブ対応させるのかと言うと、headにビューポートを記入することでレスポンシブ対応させられます。
スキンを変更する

head内に記入する前に、スキンの変更が必要です。
スキンは以下の手順で変更可能です。
- サーバーパネルのホームページ内にあるCGIツールをクリック
- メールフォーム内の一覧・インストールをクリック
- メールフォームをダウンロードしたドメインを選ぶ
- 「設定画面URL」をクリックしてログイン
- デザインの設定をクリック
- スキンの変更内にある「定形スキンを利用する」になっている部分を「自作スキンを利用する」に変更
自作スキンを利用するに変更することで、HTMLやCSSを自分好みに変更できるようになります。
<head>にビューポートを記入
記入場所:入力画面テンプレート、確認画面テンプレート、終了画面テンプレートの<head>内、metaタグ下
|
1 |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> |
width=device-widthでデバイスごとに横幅を合わせられるようになります。
ただ、ビューポートを記入しただけではまだ見づらいので、以下のCSSも設定してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
@media screen and (max-width:900px){ th, td{ display: block !important; border: none !important; } .section__ttl { font-size: 25px; } p{ font-size: 20px; } input[type=text], input[type=password], textarea { width: 100%; padding: 20px 0px; -webkit-box-shadow: none; box-shadow: none; font-size: 20px; textarea{ width: 100%; } } .table{ border-left: none; } |
CSSのフォーム系のtextareaのwidthを設定できる箇所が2つありますので、そちらも100%に変更します。
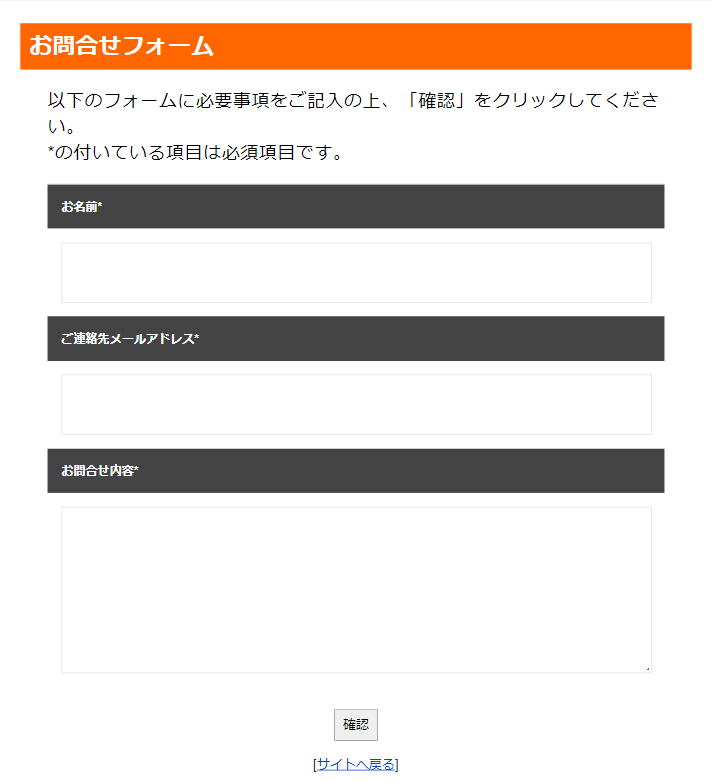
上記コードを記入すると、スマートフォンで見た時に以下のようなメールフォームに変わります。

display: block;をテーブルに指定することで、テーブルを縦書きにし、文字も大きくしてスマートフォンでも見やすくなっています。
エックスサーバーのメールフォームをサイトのお問い合わせや記事に埋め込む方法
エックスサーバーのメールフォームは、独立したページなので素のままでは同サイトとしては使いづらいです。
しかしiframeを使うことで、同サイトのようにメールフォームを表示可能です。
実際にiframeを使ってメールフォームを埋め込む実演

では実際に、エックスサーバーのメールフォームをiframeを用いて埋め込む方法を実演します。
仮に、上記のようなページがあるとして、CONTACT部分にメールフォームを埋め込むとします。
iframeで埋め込む場合、削除するところ・変更するところ・追加する部分がありますので、分けて紹介します。
削除するところ
エックスサーバーのメールフォーム管理画面にあるCSSエディターに以下の記述があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
/* 幅指定(%) */ .w5per { width: 5% !important; } .w10per { width: 10% !important; } .w15per { width: 15% !important; } .w20per { width: 20% !important; } .w25per { width: 25% !important; } .w30per { width: 30% !important; } .w35per { width: 35% !important; } .w40per { width: 40% !important; } .w45per { width: 45% !important; } .w50per { width: 50% !important; } .w55per { width: 55% !important; } .w60per { width: 60% !important; } .w65per { width: 65% !important; } .w70per { width: 70% !important; } .w75per { width: 75% !important; } .w80per { width: 80% !important; } .w85per { width: 85% !important; } .w90per { width: 90% !important; } .w95per { width: 95% !important; } .w100per { width: 100% !important; } |
こちらをすべて削除してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
#wrapper { width : 100% ; <strong>margin: 20px auto 0;</strong> <strong>-webkit-box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.2); -moz-box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.2); box-shadow: 0 1px 5px 0 rgba(0, 0, 0, 0.2); background : #ffffff; border-left : 1px solid #b3b3b3 ; border-right : 1px solid #b3b3b3 ; border-bottom : 1px solid #b3b3b3 ;</strong> } #main { padding: 25px; } .section__body { padding: 0 30px; } |
#wrapperのwidth以外全て削除します。
#main { padding: 25px; }と.section__body { padding: 0 30px; }も削除してください。
変更するところ
ページ内検索で「width」と調べた時、以下の部分がヒットします。
- width : 380px ;
- width : 410px ;
- width : 720px ;
これらをすべて100%に変更してください。
追加する部分
|
1 2 3 4 5 6 |
@media screen and (max-width:780px){ .table th, .table td{ display:block; } } |
追加はこちらをCSSの最後の方に挿入してください。
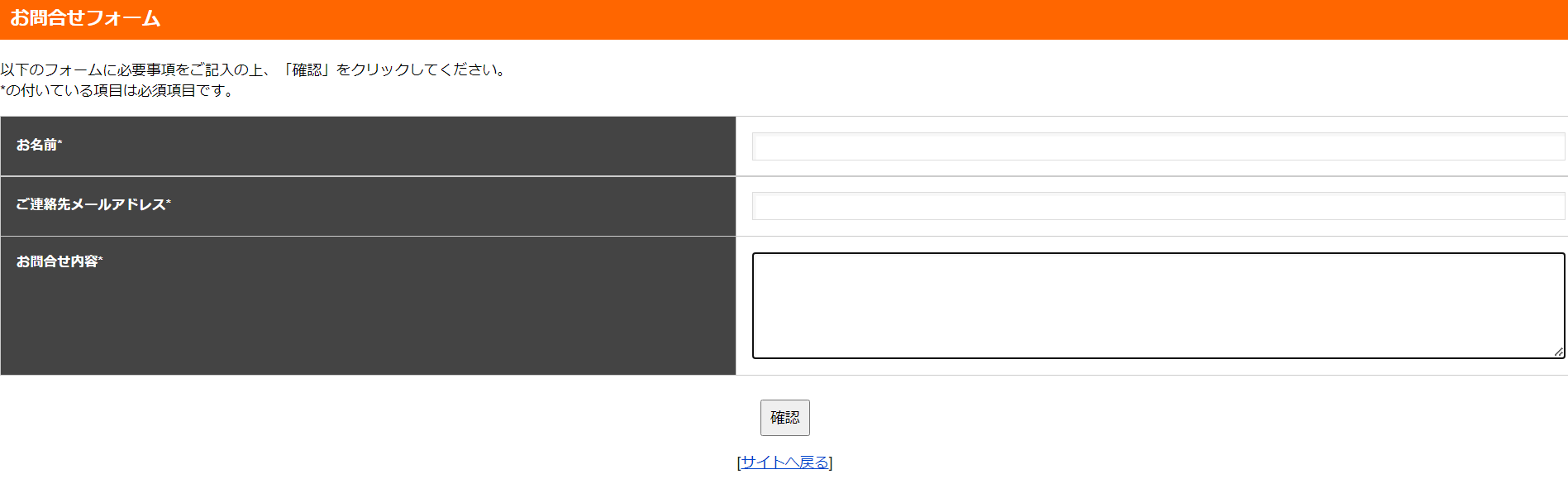
全て終わると、以下のような画面になります。

何も指定されていない状態なので、横幅いっぱいに広がっています。
iframeはサイト幅になるので、こちらで問題ありません。
メールフォームを埋め込む際のタグ
サイトに埋め込む際は、まずページに以下のタグを埋め込んでください。
|
1 2 3 |
<div class="iframe-wrapper"> <iframe src="メールフォームURL" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen="" ></iframe> </div> |
次にCSSをstyle.cssに書き込んでください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.iframe-wrapper { position:relative; width:100%; height:0; padding-top:55%; } .iframe-wrapper iframe { position:absolute; top:0; left:0; width:100%; height:100%; } |
すると以下のようになります。

レスポンシブ対応ページは、デバイスによって縦の長さが変わるのでスクロールバーを残したままのiframe埋め込みとなっています。
フレームの高さは「padding-top:55%;」で調整してください。
エックスサーバーのメールフォームをCSSなどを使いデザインや項目をカスタマイズする方法
エックスサーバーのメールフォームでは、3つのカスタマイズ方法があります。
項目を変更する

項目を変更したいなら基本項目の設定を確認してください。
下の方にいくと、メールフォーム項目の設定という見出しがあります。

こちらで、使用可能な項目や項目の文字を変更できます。
定形スキンでデザインをカスタマイズする

CSSなどのプログラミング言語がわからなくてもカスタマイズできるように、定形スキンが用意されています。
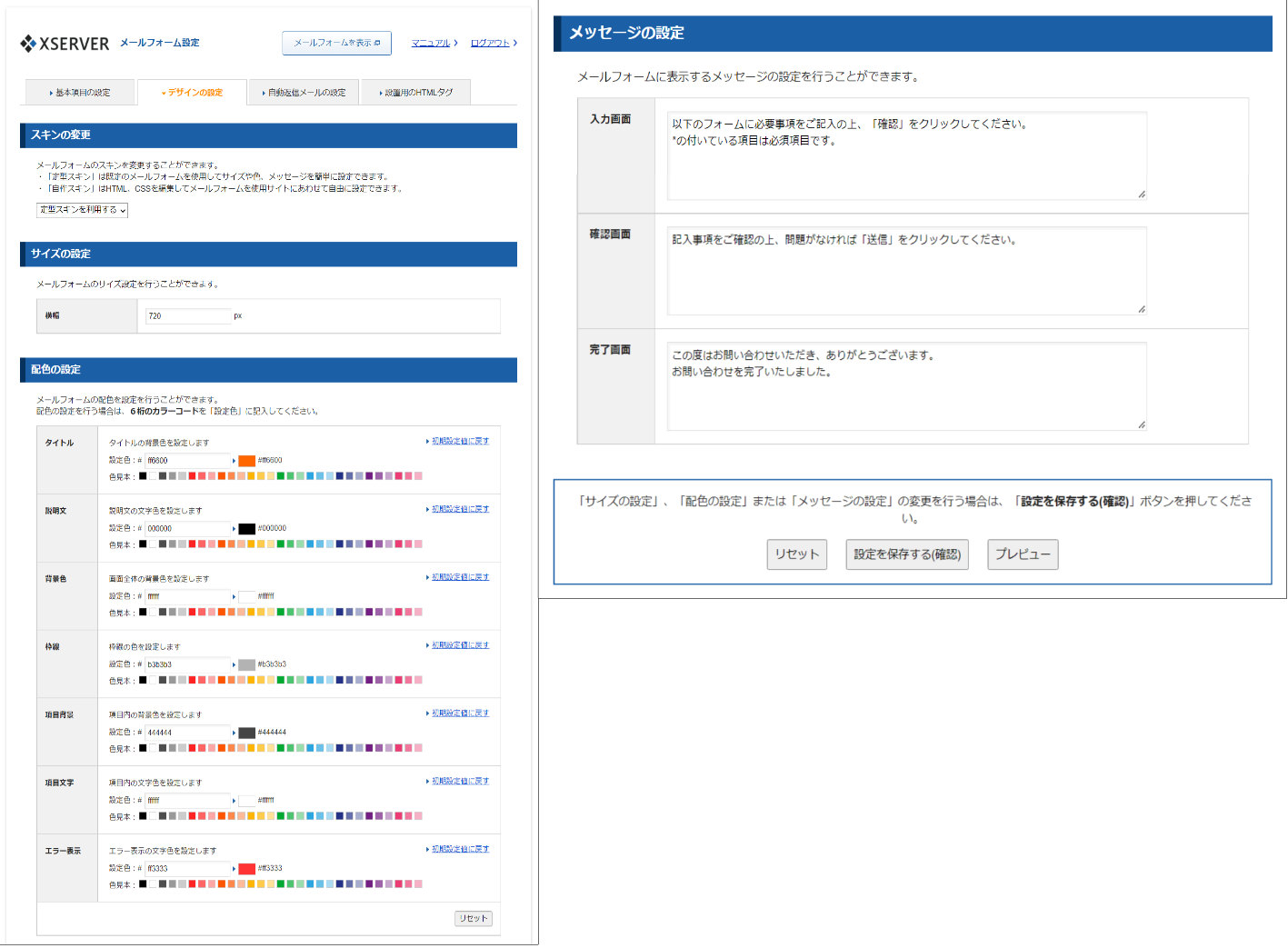
デザインの設定でこちらは変更可能です。
細かな色の設定ができるので、好きな組み合わせを選びましょう。
また、メッセージの設定もこちらで変更できます。
CSSでデザインをカスタマイズする

スキンの変更に「自作スキンを利用する」を選択できるプルダウンがありますので、こちらを選んでください。
ここでは、各テンプレートとCSSの変更が可能です。
定形スキンで予め色を変えた後に自作スキンに入ると、色の設定が保たれたままになるので、まずは定形スキンで色変更をしてから自作スキンを利用すると良いでしょう。
注意したいのが、自作スキンから定形スキンに戻ると、設定が全て初期化されてしまう点です。
一度自作スキンにした後に、何かしらの理由で定形スキンに戻りたい場合はバックアップを取るなどしてから戻るようにしましょう。
エックスサーバーでメールフォームを設置・作成する方法:まとめ
エックスサーバーでメールフォームを設置・作成する方法をまとめました。
今回紹介したエックスサーバーでメールフォームを設置する方法を難易度順で並べると以下になります。
- 自作メールフォーム
- エックスサーバーが用意してあるメールフォーム
- WordPress限定、プラグインで設置するメールフォーム
- インストール型のメールフォーム
- 外部リンク型のメールフォーム
エックスサーバーが用意してあるメールフォームは作成自体は簡単なのですが、カスタマイズは知識がないと難しいので2位となりました。
ただし、絶対にできないわけではないので、挑戦してみるのも良いでしょう。
本記事を参考に、ぜひチャレンジしてみてください。
エックスサーバーの登録は以下から
エックスサーバー![]()
またエックスサーバーについての評判については以下を参考にしてください。