参考になるメールフォーム【おしゃれなデザイン17選】+6

入力フォームのデザインが重要なのはなぜでしょうか?それは、デザインがユーザーの注意を惹きつけ、コンバージョン率に影響するからです。
フォームからの離脱率について調べた2018年の調査の結果、81%もの人々が入力フォームから離脱したことがわかっています。逆にいうと、入力完了した19%のユーザーの4倍もの人々が関心を持っているということです。
多大の時間と費用をかけて試行錯誤した結果、やっとメールフォームまで辿り着いてくれたユーザーの81%が離脱してしまうのは「余りにも惜しい」と思われるのではないでしょうか。
もし10%だけでも入力完了率を上げられる方法があれば、「ぜひ試してみたい」と思われるでしょう。その鍵を握るのが、EFOとフォームのデザインです。
この記事では、ユーザーにとって入力しやすいフォームを分析し、フォームを作成する上で参考になるメールフォームや、かっこいいデザインを画像付きでわかりやすく解説していきます。
EFO機能が充実したメールフォームに変更して「問い合わせを増やしたい」方や、「フォームのデザインを検討・見直したい」という方は、この記事を参考にしてみてくださいね。
無料で簡単インストール。
オープンソースのメールフォームCMS
「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、
自由に無料でつかうことができるメールフォーム!
目次
ユーザーにとって入力しやすいメールフォームとは
ユーザーが「メールフォームが入力しにくい」と感じると、ストレスを感じて離脱してしまいます。そして、WEBサイトのコンテンツをどれ程充実させたとしても、入力が完了しない限り見込み顧客を獲得するチャンスは失われてしまいます。
そのため、ユーザーファーストなメールフォームのデザインが重要です。ではユーザーにとって「入力しにくい」あるいは逆に、「入力しやすい」と感じるメールフォームとはどのようなものか、下記の7つのポイントを考えていきましょう。
- 質問項目が少なくてメールフォームも短いデザイン
- わかりやすいエラーメッセージ
- セキュリティ対策とプライバシーポリシーの明示
- 設問と入力欄をワンセットで配置したデザイン
- CTAボタンの役割を簡潔に明示
- 適切な配色のデザイン
- ターゲットに合わせた言語で表記
質問項目が少なくてメールフォームも短いデザイン
どこまで続いているかわからない程ズラッと並んだ質問項目を見ると、ユーザーは入力する気力が失せてしまいます。
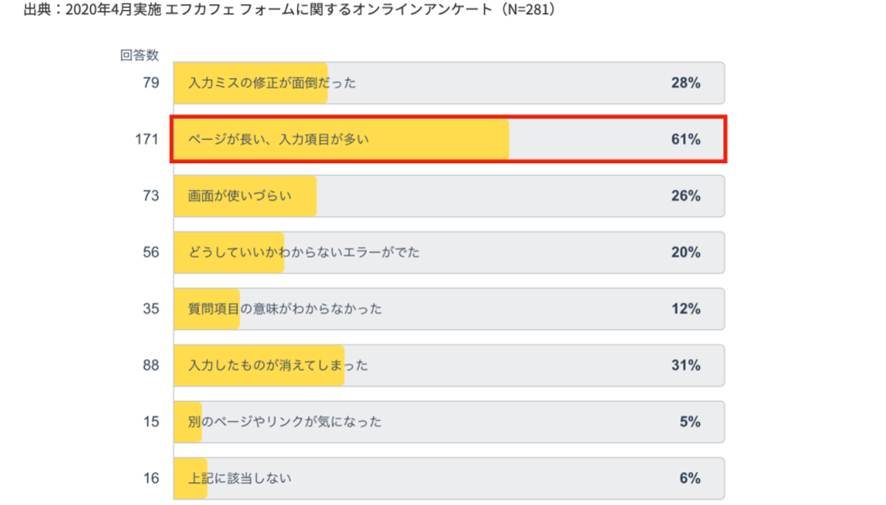
2020年4月に実施された下記のfcafeの調査結果をご覧ください。
引用元:fcafe
上記の赤枠で囲まれた部分にご注目ください。この調査結果から、「ページが長い、入力項目が多い」ために61%もの人々が離脱していることがわかります。
ですから、ユーザーの負担を減らすためにできる限り質問項目を少なくし、フォームも短いデザインにしましょう。理想は入力フォーム全体が1画面に収まる長さです。
わかりやすいエラーメッセージ
fcafeの調査では20%の人々が「どうしていいかわからないエラーがでた」という離脱理由を挙げています。
エラーメッセージの中には、どこがエラーなのかさえわからないものもあるので、エラー個所を赤い文字で明示できるメールフォームを利用しましょう。
加えて、エラーの理由を明記して、どのように修正すればよいかを明確に示す必要があります。
セキュリティ対策とプライバシーポリシーの明示
入力フォーム内にセキュリティ対策に関する記載がないと、ユーザーは安心して個人情報を入力できず、離脱してしまう恐れがあります。
ですから、入力フォームにはプライバシーポリシーを明記し、(取得した個人情報をどのように保護し、管理していくかを明示すること)https証明書があることを確認しましょう。
設問と入力欄をワンセットで配置したデザイン
設問同士がくっつき過ぎていると、ユーザーは入力欄を間違えてしまう可能性があり、一定の間隔を空けておくとフォームがわかりやすく、見やすくなります。
設問と入力欄をワンセットでわかりやすいように配置すれば、設問と入力欄の関連を理解しやすくなり、迷わずに入力できるでしょう。
CTAボタンの役割を簡潔に明示
「送信」というCTAボタンの文言はシンプルで一見よさそうに思えますが、フォームを「送信するとどうなるのか」まではわからず、ユーザーが送信をためらう可能性があります。
「会員登録する」など、クリック後にどうなるのかを簡潔に示す文言にすると、入力完了率を上げられます。
適切な配色のデザイン
メールフォームは「入力できさえすればよい」と思う方もおられるかもしれませんが、背景の色を変えるだけでもデザイン性が良くなりますし、CTAボタンの色を際立たせるだけでもコンバージョン率は高まります。
参考:CTAとは?基本知識からCTAを設置する重要性と期待される効果について徹底解説
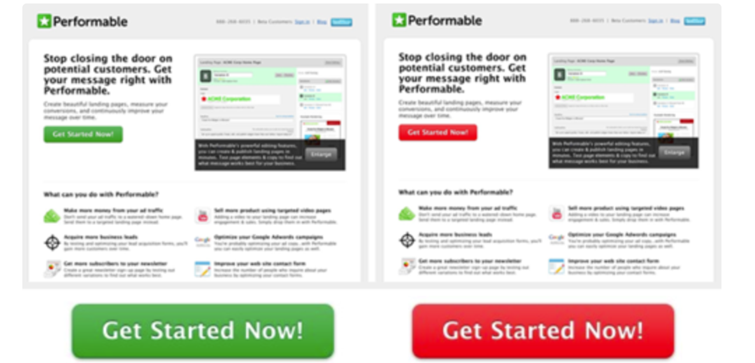
では、グリーンとレッドのCTAボタンでは、どちらの方がコンバージョン率が高いのでしょうか?Performableというサイトが実施した下記のABテストをご覧ください。
引用:The Button Color A/B Test: Red Beats Green
上記の画像の通り、テストはボタンの色だけを変えて行われました。結果は、レッドのCTAボタンの方が21%もコンバージョン率が高くなりました。
しかし、どんな場合でもグリーンよりレッドの方が結果が良いわけではありません。そのため、この結果を総合的に考えると、サイトやブランドロゴが同じグリーン基調だったために、レッドが引き立って導き出された結果だと推測されます。
結論として、CTAボタンの色がアクセントになる配色にするのが、「ユーザーにとってわかりやすいデザイン」といえるでしょう。
ターゲットに合わせた言語で表記
デザイン上、英語表記の方が見た目が良いと感じる場合もありますが、ターゲットが日本人なのであれば、項目のタイトルはできる限り日本語にしましょう。
なぜなら、英語が得意な方ばかりではなく、英語が母語の方と比較すると、やはり意味を理解するのに時間がかかるからです。
また、ユーザーは項目のタイトルをもとに何を入力すればいいかを判断するので、簡潔で分かりやすいタイトルにしましょう。
スマホにも優しいフォームデザインとは?
近年はスマホからアクセスするユーザーが増えていて、スマホでの画面の見やすさ、入力しやすいデザインがますます重要になってきています。
実際に、2021年に公開された調査では、日本における「モバイルを使用したアクセス」は75.1%であり、割合が高まってきているのです。
メールフォームは通常、パソコンを使って作成されますが、必ずスマホでどのように見えるか、操作性に問題はないかをテストして、必要であれば調整する必要があります。
では、ここからはスマホにも優しいフォームデザインのポイントを4つ考えていきましょう。
参考資料:The proportion of mobile searches is more than you think – What you need to know – SISTRIX
入力欄は縦並びに配置したデザインにする
横に幾つか入力欄が配置されていると、視線の移動が増えて入力漏れが発生し、エラーになってしまいます。エラーが表示されるとユーザーにとってはストレスになり、離脱の可能性が高まるため縦並びにした方がいいでしょう。
縦並びであれば、縦にスクロールしていくスマホでも見やすくなります。逆に横並びだと、スマホでは非常に見にくくなり、入力もしづらくなってしまいます。
入力欄同様、チェックボックスやラジオボタンも縦に配置すると、縦にラインが揃って見やすく、入力もしやすくなり、パソコンの場合でもカーソル操作を短く済ませられます。
入力内容に合った文字種類に自動切換え
スマホのキーボードは画面が小さいために、多くの場合ひらがな入力・英文字・数字に分かれており、入力項目毎に切り替えるのは少々手間になります。
ですから、入力項目毎に入力内容に合った文字種類に自動的に切り替わるようにして、ユーザーの負担を極力少なくしましょう。
電話番号や郵便番号を分割しない
電話番号や郵便番号の入力欄を分割したり、名前を「姓」と「名」に分けたりするのは避けましょう。
パソコンでは簡単に次の入力欄に進めますが、スマホの場合には入力欄が分割されている分だけ何度もタップしなければならなくなり、不要なストレスを与えてしまうからです。
指先ではパソコンのようにピンポイントでクリックできないため、ユーザーにとってストレスになり、離脱に繋がる恐れがあります。
入力欄やボタンをタップしやすい間隔・サイズにする
入力フォームのデザインの際にはスマホの操作性に配慮する必要があります。
なぜなら、特にスマートフォンではチェックボックスやラジオボタンの間隔が狭いと、ユーザーが選びたい選択肢をタップしづらくてストレスになるからです。また、入力欄の間隔が狭いと、次の入力欄に進みにくくなってしまいます。
実際に、上記のfcafeの調査では26%の人々が「画面が使いづらい」ことを、離脱理由に挙げています。ですから、入力欄やボタンはユーザーがタップしやすい間隔・サイズにしておきましょう。
EFO機能で入力しやすいフォームにする
EFOはEntry Form Optimizationを略したもので、「入力フォーム最適化」という意味合いです。したがって、EFO機能は「顧客がスムーズに入力できるようサポートする機能」ということになります。
ユーザーが入力しやすいメールフォームにするために、デザイン設計は重要ですが、デザインだけではカバーできない部分はEFO機能に頼る必要があります。
これだけは押さえておきたいEFO機能7選
様々な機能がある中で、絶対に押さえておきたい下記の7つのEFO機能を確認しておきましょう。
- 必須項目の明示
- プレースホルダー
- 住所自動入力
- 入力制限機能
- レスポンシブ対応
- エラー表示
- リアルタイムバリデーション
必須項目の明示
時折「*」を必須項目の印としているメールフォームを見かけますが、見落としてしまう可能性があります。
また、必須項目なのか、任意項目なのかががわかりにくいと、必須項目を未入力のまま送信してエラーになってしまい、離脱してしまう可能性がでてきます。
ですから、項目名のすぐ横に「※必須項目」などと、どれが必須項目なのかがわかりやすいようにハッキリ明記しておきましょう。
プレースホルダー
メールフォームをできる限り短くしようと思っても、質問項目に入力例や説明を加えていくと、フォームが縦に長くなり過ぎる場合があります。
そんな時に活躍するのがプレースホルダーです。プレースホルダーとは、入力例を色の薄い文字で入力欄の中に表示させる機能で、何を入力すればよいかがとても明瞭になります。
プレースホルダーを活用すると、例文や補足のための余分なスペースを減らせるため、入力フォームを短くできてスッキリした印象になります。
住所自動入力
住所の入力は少々長めで、手間・時間がかかるため、郵便番号を入力するだけで住所が自動で入力される機能があるとよいでしょう。
多くのユーザーがこの機能を使った経験があり、その便利さを知っているので、住所が自動入力されないと面倒に感じます。
関連記事
郵便番号から住所自動入力ができるメールフォーム
入力制限機能
入力制限機能は、指定した文字で入力するよう制限して、入力内容に合った文字種類に自動的に切り替わるようにする機能です。
ユーザーはこの機能が「あって当然だ」と思っているので、逆にこの機能がないと、例えば「半角数字」で入力するよう指定されているのに、直前の項目で入力した文字種類が入力されてしまい、ストレスを感じます。
ユーザーにストレスを与えて、離脱されてしまう可能性はできる限り排除しましょう。
レスポンシブ対応
レスポンシブ対応とは、スマホ・パソコンなど、様々な端末の画面サイズに合わせて、表示するデザインを調整することです。
「スマホにも優しいフォームデザインとは?」の項目で説明した通り、日本における検索の75.1%はスマホで行われており、パソコンとスマホでは操作性が異なるため、どちらでも入力しやすいメールフォームにする必要があるのです。
関連記事
レスポンシブ対応のメールフォーム。特徴や参考にしたいメールフォームをご紹介。
エラー表示
「どこをどのように修正すればよいかがわかりにくいエラー表示」は離脱を招いてしまい、EFO機能とは呼べません。ですから、エラーが表示できれば何でもよいわけではないのです。
それで、エラー個所にはわかりやすい赤字でエラーメッセージを表示できるメールフォームを選びましょう。加えて、エラーの理由を明記して、どのように修正すればよいかを明確に示す必要があります。
リアルタイムバリデーション
fcafeの調査では28%の人々が「入力ミスを修正するのが面倒だった」ことを離脱理由に挙げています。
これは心理的な順序の問題ですが、リアルタイムでエラーが表示されるより、ユーザーが「入力完了した」と思って送信ボタンを押したあとにエラーが表示される方が、より一層面倒に感じてしまうのです。
必須項目に入力漏れがないか、また、入力内容が間違っていないかをリアルタイムで表示すれば、まるでサポートを受けているように入力できるので、ユーザーにとって使いやすくなります。
つまり入力後ではなく、リアルタイムで修正すべき箇所を明確にした方が、離脱率は下がるのです。
ですから、必須項目に入力漏れがないか、また、入力内容が間違っていないかをリアルタイムで表示できるリアルタイムバリデーション機能のあるメールフォームを使いましょう。
EasyMailはこれら7つの機能だけでなく、15のEFO機能が無料で使えます。
関連記事:15のEFO機能が無料で無制限に使えるおすすめツール
EFOを重視したメールフォーム6選
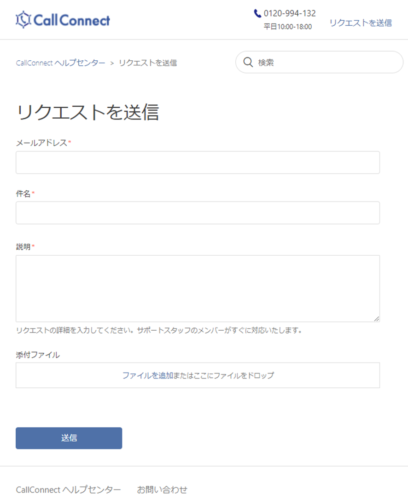
CallConnect
URL:https://callconnect.zendesk.com/hc/ja/requests/new
必須項目はメールアドレス、件名、説明だけのシンプルなデザインの入力フォームです。名前を入力する必要がなく、匿名で相談したい方にとって入力の障壁が低いフォームです。
また、メールフォームに入力するより「電話で問い合わせたい」という方のためにフリーダイヤルもページ内に表示されているので、フォームからは離脱したとしても、フリーダイヤルにかけてくれる可能性があります。
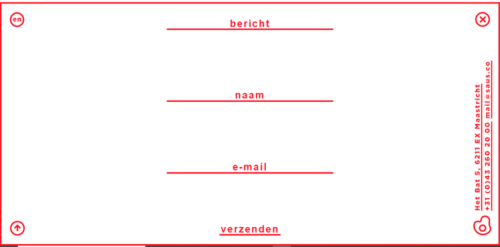
Saus
オランダの様々な媒体のデザイン会社。
入力項目は下記3.同様に上から順にメッセージ・名前・メールアドレスのみで、一番下の「verzenden」は送信ボタンです。シンプルですがオシャレな赤一色のデザイン。赤は情熱的でアクティブな印象を与えます。
右側に表示されているのは、会社の住所・電話番号・メールアドレスです。
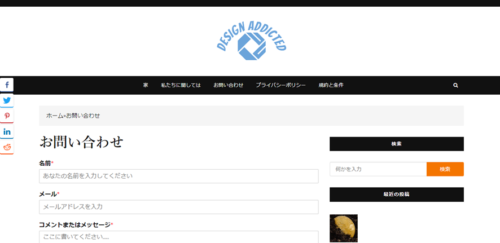
Design Addicted
https://design-addicted.de/contact-us/
入力項目は必須項目(名前・メールアドレス・問い合わせ内容)のみで構成され、最低限に抑えています。入力項目や必須項目の構成を検討する上で、同じようにできないか参考にするとよいでしょう。
また、入力例を入力欄の中に表示させるプレースホルダーを利用していて、クリックすればプライバシーポリシーも確認できます。
(ドイツ語をGoogle翻訳で和訳しているので、一部おかしな日本語があります。)
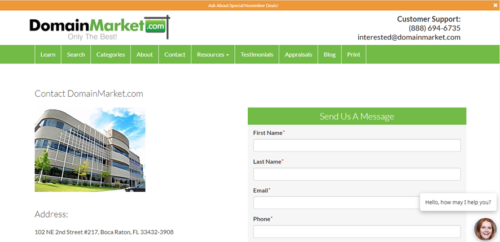
DomainMarket
https://www.domainmarket.com/contact
必須入力項目は、上記の画像に表示されている名前・メールアドレス・電話番号の他に「メッセージ」があり、営業時間内であれば右下に表示されているチャットを使って、リアルタイムでサポートを受けられるようになっています。
オレンジ色はエネルギーを与え、楽しさや喜びを表現し、ポジティブな気持ちにしてくれる色です。グリーンは穏やかな印象で安心感を与え、人をリラックスさせる効果があります。
Saxum
メールアドレスを入力するだけの、非常にシンプルなメールマガジンの登録フォーム。確かにメールマガジンの登録であればメールアドレスだけで十分です。
なぜなら、コストがさほどかからず多くの見込み顧客に情報を発信できるメールマガジンは、非常に有効な見込顧客の育成方法だからです。
まずメールアドレスだけを登録してもらい、メールマガジンによって関心が高まってから他の情報を取得できるでしょう。
楽天市場
https://grp01.id.rakuten.co.jp/rms/nid/registfwd
こちらのメールフォームは入力項目自体は多いですが、随所にユーザーが入力を完了できるように「サポートしよう」という工夫が感じられます。
入力例・必須項目を明示していて、「詳しいヘルプ」をクリックすると、想定される質問やエラーについて説明を見られるようになっているのです。
また、上の方に「①会員情報の入力②入力内容の確認③登録完了」と表示され、進捗が一目でわかるようになっていて、プライバシーポリシーとほぼ同義語の、個人情報保護方針も記載されています。
そして、当然あるべきものですが、「EFOを重視したメールフォーム6選」のメールフォームすべてに共通するのは、https証明書があることです。
おしゃれなメールフォームデザイン17選
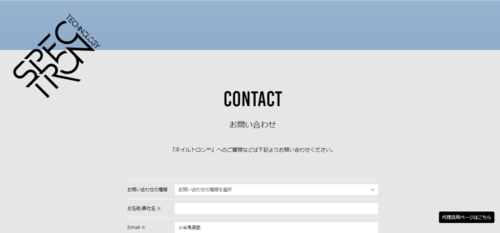
SPECTRON TECHNOLOGY™
ホームページ全体がブルーを基調としていて、スタイリッシュでかっこよく、トップページから一番下までスクロールすると、上記画像のメールフォームが現れます。
メールフォームだけでなく、ホームページ全体のデザインや動きが非常に参考になります。
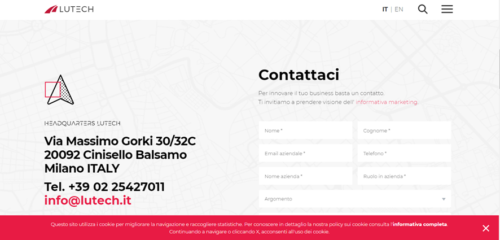
LUTECH
https://lutech.group/it/about/contatti
イタリア語というだけで、クールなイメージがありますが、このメールフォームデザイン自体のロゴや色使いが、やはりイタリアらしくスタイリッシュな印象です。
ピンクは華やかでポジティブな印象を与えて目を惹くので、広告のデザインに使われることが多い色でもあります。
BtoB向けのメールフォームなので、必須項目は名前、メールアドレス・電話番号・会社名・役職となっています。
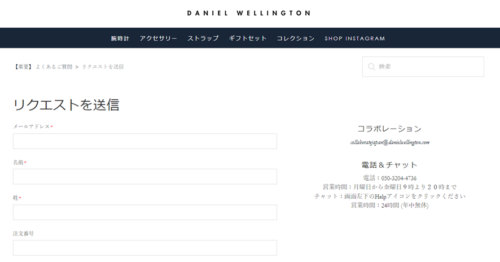
Daniel Wellington
https://danielwellington.zendesk.com/hc/ja/requests/new
スウェーデン発の時計ブランド。高級感を感じさせる黒を基調として、シックでスタイリッシュなデザインです。配色は白と黒だけのシンプルなデザインですがカッコいいですね。
株式会社エイチ・アイ・エス
https://corp-column.his-j.com/contact_all
BtoB向けのメールフォームに相応しく、落ち着き・知性・理性・誠実さを感じさせるブルーで統一され、ビジネス的な雰囲気があるデザインになっています。
peach
https://support.flypeach.com/hc/ja/requests/new
peachといえば「鮮やかなピンク」というイメージが定着しています。BtoB向けのメールフォームですが、コーポレートカラーと同じピンクをアクセントに使って統一されています。
ピンクは人を和ませ、優しさを象徴する色です。
Beauvoir
問い合わせをクリックすると、画面全体が左上の濃いグリーンから黒に変わってからメールフォームが出てくる、動きのあるデザインです。濃いグリーンは信頼性、勤勉といった印象を与えます。
必須項目は名前・メールアドレス・電話番号。
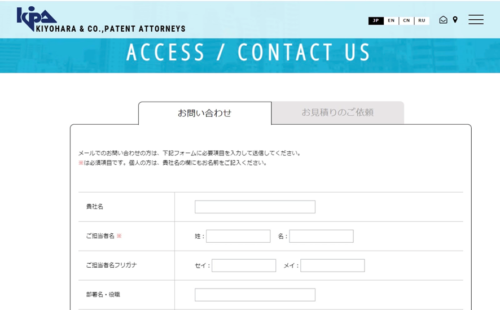
清原国際特許事務所
http://kiyopat.com/contactus/#section02
「特許事務所」という響きは、少し固めな印象を抱かせるかもしれませんが、爽やかな印象を与える薄いブルーを取り入れたデザインです。また、漢字よりも英文字表記の方が柔らかい印象を与え、このデザインに合っています。
薄いブルーは青空や海を連想させ、開放感がある色なので、自由な発想や表現が必要な特許事務所に新鮮なイメージを与えてくれます。
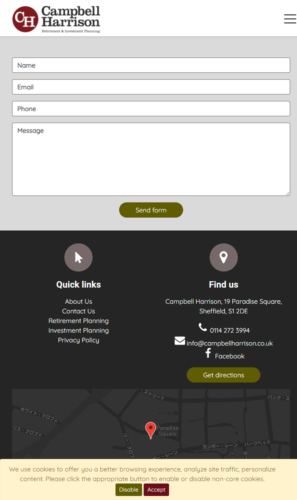
Campbell Harrison
https://www.campbellharrison.co.uk/contact
落ち着き・真面目・安定という印象を与えるグレーを基調としたデザイン。送信ボタンはグリーンで、全体の色とは異なるわかりやすい配色になっています。
コンバージョン率を高めるためには、このようなアクセントになる色をCTAボタンに使う必要があります。
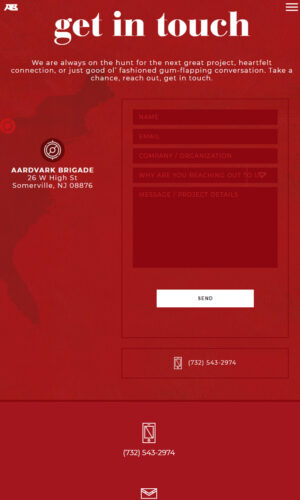
AARDVARK BRIGADE
https://www.aardvarkbrigade.com/contact/
アメリカのワーナーミュージックグループ会社のBtoB向けのメールフォーム。背景には、会社の所在地を示す地図がデザインされています。
赤は情熱的でエネルギッシュな印象を与え、行動を促す効果があるので広告に最適な色です。
Milkable
https://www.milkable.com.au/contact-us/
様々なメディアを制作するオーストラリアの会社。
薄いブルーは開放感があり「自由」や「新しい」という言葉を連想させます。
空をイメージした背景に、様々なアイテムが浮遊しているデザイン。自由な発想で「一緒にクリエイティブなものを作りましょう!といったメッセージが伝わってきます。
名前の他にメールアドレス・電話番号の入力を求められます。
adhesive studio

https://www.adhesivebrands.pt/talk-to-us
ポルトガルのBtoB向けのブランディング会社。
背景に緩やかな波模様がデザインされています。薄いブルーは爽やかで優しいイメージを与え、相手に安心感を与える効果があります。
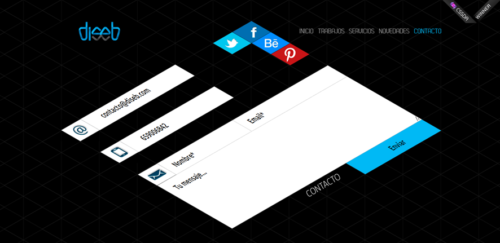
Diseb
http://www.diseb.com/contacto.html
遊び心が溢れていて、入力してみたくなるデザインのメールフォーム。近未来的な印象があり、今後10年以上経ってもどこか新しさを感じさせるようなデザインになっています。
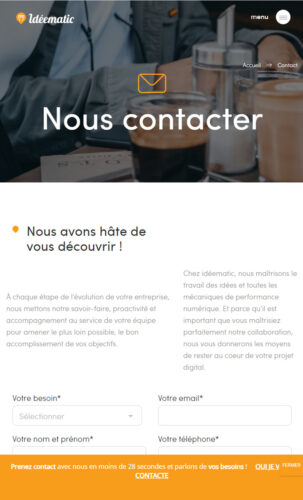
Ideematic
https://www.ideematic.com/contactez-nous/
アプリケーション開発しているフランスの会社。フランス語というだけでもオシャレな響きがありますが、少し色味を抑えた淡いオレンジ色で優しい印象のデザインです。
必須項目は相談内容の選択、名前・メールアドレス・電話番号。
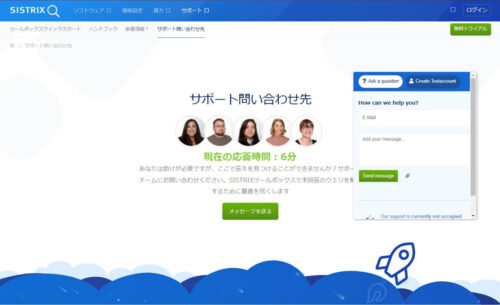
SISTRIX
https://www.sistrix.com/support/contact/
下にスクロールしていくと、右下のロケットが震えだして飛んでいくという遊び心のあるユニークなデザインです。
メールフォームはメールアドレスとメッセージを入力するだけでよく、営業時間内には応答時間が表示されます。
WOWOW COMMUNICATIONS
https://www.wowcom.co.jp/contact/estimate/
メールフォームだけでなくホームページ全体として、背景の青・黄・緑・ピンクのグラデーションの色が少しずつ変化していく素敵なデザイン。
必須項目は、名前・所属企業・団体名・メールアドレス・問い合わせ内容。
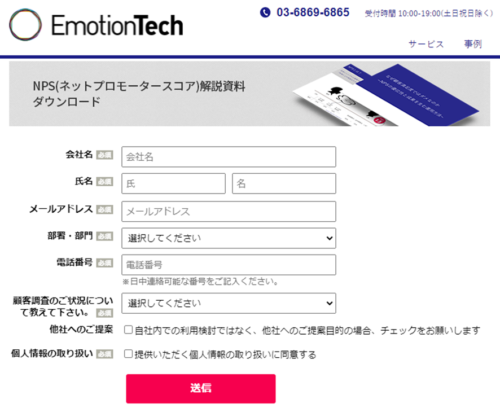
Emotion Tech
https://www.emotion-tech.co.jp/resource/
BtoB向けホワイトペーパーのメールフォーム。ビジネスに相応しい雰囲気のデザインです。
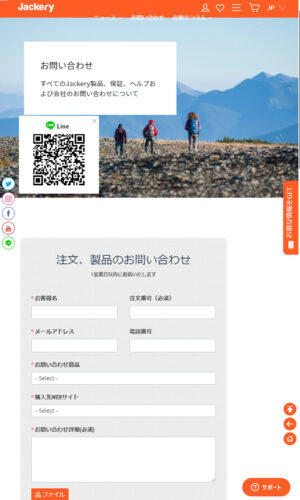
Jackery
https://www.jackery.jp/pages/contact
ポータブル電源を開発・販売している会社。キャンプにも利用されるので、ファミリー層にも人気のある商品で、鮮やかなオレンジ色をアクセントにしたデザインになっています。
オレンジ色は元気で明るく、ポジティブな印象を与える色です。年齢・性別に関係なく親しみがわき、万人受けするので、ファミリー向けサービスの広告や店舗のイメージカラーとしてもよく使用されます。
参考になるメールフォーム:まとめ
メールフォームも含め、デザインは会社のセンスを反映し、商品・サービスの魅力を引き立てる重要な要素であり、会社のイメージを決定づけるブランディングです。
この記事が、貴社のメールフォームのデザインを生み出すヒントになり、弊社の提供するEasyMailのEFO機能が離脱率の低下に貢献することを心から願っています。
PHP言語で開発されたオープンソースのメールフォームCMS「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、自由に無料でつかうことができるメールフォーム!
詳細はこちら