住所入力フォームを実装するには?無料で作成する方法と注意点

ECサイトや資料請求があるサービスを運用しているときに必要になるのが、住所入力フォームです。
「無料でもデザイン性やユーザビリティが高い住所入力フォームを作りたい」と考えてはいませんか?
この記事では、住所入力フォームのユーザビリティを向上させるポイントやおすすめの無料フォーム作成ツールを紹介していきます。
住所入力フォームを導入する際は、ぜひ参考にしてください。
無料で簡単インストール。
オープンソースのメールフォームCMS
「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、
自由に無料でつかうことができるメールフォーム!
目次
住所入力フォームとは?

住所入力フォームとは、お問い合わせフォームや資料請求フォームの中にある「住所を入力する項目」のことです。
資料請求やECサイトの商品購入において住所入力フォームの実装は必須であるため、どのような形で実装すれば良いか悩んでしまう人は少なくありません。
一般的に住所入力フォームでは下記の内容を入力します。
- 郵便番号
- 都道府県
- 市区町村
- 町名
- 丁目と番地
- 建物名と部屋番号
フォームの中でも住所の部分は入力する内容が多いため、ユーザーにとっては作業が煩雑になりがちです。そのため、住所入力フォームは可能な限りUI/UX(ユーザビリティ)を高める必要があります。
UI/UXを高める重要性
UI/UXの観点から住所入力フォームを作ることは非常に重要です。なぜなら、入力内容が煩雑になりがちな住所の項目は、ユーザーが離脱する要因の1つになりかねないからです。
ユーザーの温度感が高ければ多少の手間が掛かっても最後まで入力をしてくれますが、全てのユーザーが同じ熱量を持っているわけではありません。
「少し気になったから資料請求してみよう」という程度のユーザーであれば、入力が煩わしいと資料請求そのものが面倒になり、サイトから離脱してしまいます。
そのためユーザーの入力に掛かる手間を可能な限り省き、UI/UXを高めておけばコンバージョン率がアップする可能性が高くなります。
住所入力フォームのUI/UXを向上するポイント

では、住所入力フォームのUI/UXを高めるためにはどのように作成すれば良いのでしょうか?
ここでは住所入力フォームのUI/UXを向上するための5つのポイントについて解説をしていきます。
どの年代にもわかりやすいデザイン
まず1つ目のポイントは、住所入力フォームを含むフォーム全体のデザイン性です。オシャレなデザインにこだわり過ぎて、どこに何を入力するか分かりにくいフォームになってしまっては、UI/UXが高いとはいえません。
そのため、フォームはどの年代が見ても分かりやすいデザインを心掛けましょう。
もちろんフォームのトーン&マナー自体は、WEBサイトのデザインに合わせて作成してもらえれば問題ありません。
フォームの入力欄がどこにあるか分かりにくかったり、英語で表記したりといった、見た目だけにこだわったデザインは避けた方が無難です。
入力ラベルを具体的にする

2つ目のポイントは、住所入力フォームを示すラベルです。ラベルというのは「名前」「電話番号」「住所」といったように、フォームに入力する内容をユーザーに示したものです。
もし入力ラベルの内容が抽象的だった場合、ユーザーは何を入力すれば良いのか分からず混乱を招いてしまいます。
例えば「住所①」「住所②」という風にラベルがつけられていた場合、「郵便番号や都道府県をどのように分けて入力するのか?」がユーザーに伝わりません。
入力フォームごとに具体的なラベルを記載し、ユーザーが迷わない設計にしましょう。
郵便番号を使った自動入力機能

3つ目のポイントは、郵便番号を入力した際に「都道府県」「市区町村」「町名」が自動で補完される機能を実装することです。
自動補完機能を実装しておけば、ユーザーは「丁目・番地」「建物名・部屋番号」を入力するだけで済むので、住所入力の手間を大幅に省くことができます。
そのため、住所入力フォームにおいて郵便番号による自動補完機能の実装はほぼ必須ともいえるでしょう。
中には郵便番号を把握していないユーザーもいるので、日本郵便の公式サイトにある「郵便番号検索」ページへのリンクを貼っておくとさらに親切です。
入力項目は少なくシンプルに
4つ目のポイントは、住所入力フォームの入力欄です。
住所入力フォームは、入力項目が細かくなりがちです。「郵便番号」「都道府県」「市区町村」「町名」「丁目・番地」「建物名・部屋番号」の全てを分割してしまうと、これだけで入力欄が6つもできてしまいます。
項目が細かく分かれていても入力する内容自体は変わらないのですが、一目見たときに「入力する内容が多くて面倒そう」といった印象をユーザーに与えてしまいます。また、1つの項目を入力する度に次の入力欄に移動するという余計な手間まで発生します。
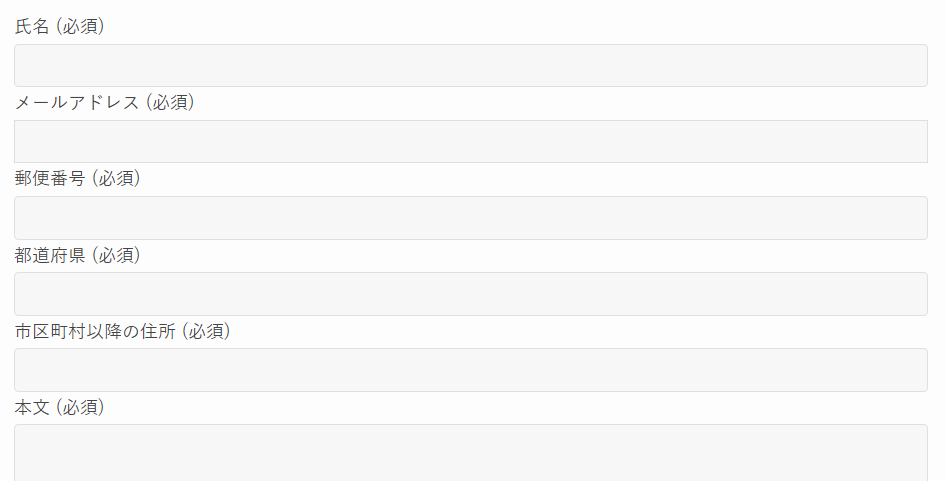
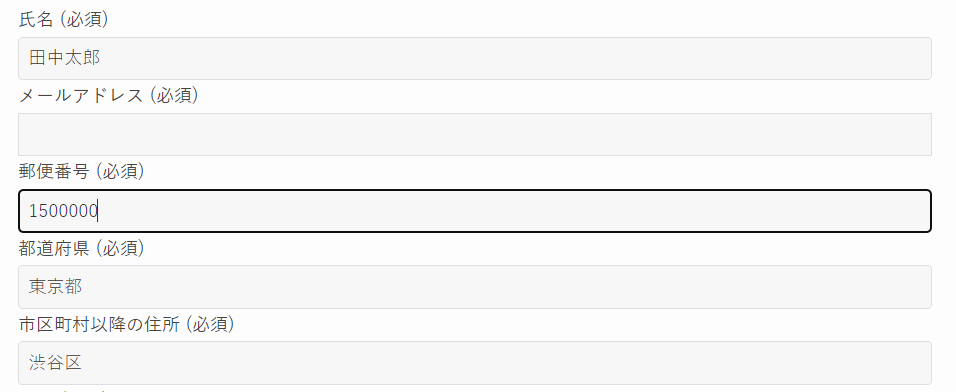
なので、入力項目はなるべく少なくシンプルに、スッキリまとめることを心掛けてください。例えば、「郵便番号」「都道府県」「市区町村以降の住所」とすれば、入力欄を3つにまで減らすことができます。
このように、余計な項目は削り必要最低限の項目だけを残すようにしましょう。
スマートフォンへの最適化
5つ目のポイントは、スマートフォンやタブレットに最適化したレスポンシブフォームを作ることです。スマートフォンを使って問い合わせをするユーザーが非常に多いことから、レスポンシブ化は必須です。
スマートフォンはパソコンよりもお問い合わせフォームの入力がしづらいため、ユーザーに配慮した設計をしなければいけません。
入力欄のマージンを広げたり、文字を見やすいサイズに調整したり、余計な文字や項目は非表示にするなど、見やすく使いやすいデザインにしましょう。
住所入力フォームを無料で実装する方法

住所入力フォームを無料で実装する方法は主に3通りです。ここでは3つの実装方法について解説をしていきます。
フォーム作成ツールを使う
1つ目は、無料のフォーム作成ツールを使い、その中に住所入力フォームを実装する方法です。プログラミングの知識がなかったり、WordPressの操作方法がわからない場合におすすめの方法です。
フォーム作成ツールを使用するメリットは以下の通りです。
- テンプレートを使用してオシャレなデザインを簡単に実現できる
- 郵便番号入力による自動補完機能がついている
- HTMLやCSSの知識があればデザインのカスタマイズも可能
- 自動でレスポンシブデザインにしてくれる
最も大きなメリットは、コーディングやプログラミングなどの知識がなくても簡単に実装できるという点です。たいていのツールには郵便番号入力の自動補完機能が標準でついているので、その点でも安心です。
反対に、フォーム作成ツールのデメリットは以下の通りです。
- 無料プランだと機能が制限される可能性がある
- デザインの自由度が低い
フォーム作成ツールによっては、無料版は機能が制限されていることがあります。完全に無料で使いたい場合は、全機能を無料利用できるフォーム作成ツールを選ぶのがおすすめです。
WordPressのプラグインを使う
2つ目は、WordPressのプラグインでお問い合わせフォームを作成し、住所入力フォームを実装する方法です。
プラグインとは、WordPressをカスタマイズする際に使う拡張機能です。プラグインを使用すれば、JavaScriptやPHPなどの知識がなくてもWordPressを簡単にカスタマイズすることができます。
WordPressのプラグインで住所入力フォームを実装するメリットは以下の通りです。
- プラグインをインストールして設定するだけでフォームを作れる
- プラグインによっては郵便番号入力による自動補完機能がある
- 基本的に無料で使用できる
- レスポンシブデザインの自動化も可能
プラグインのメリットは、実装完了までの手軽さです。人気のプラグインであれば、インターネットで検索すれば詳しい使い方が掲載されているので、誰でも簡単に実装可能です。
反対に、WordPressプラグインのデメリットは以下の通りです。
- WordPressのサイトでなければ実装できない
- デザインのカスタマイズにHTML/CSSの知識が必要
そもそもWordPressで構築されたサイトでなければプラグインを使うことはできません。また、デフォルトのデザインから変えるのであれば、ある程度のHTML/CSS知識が必要になります。
HTML/PHP/CGIで作成する
3つ目は、HTML/PHP/CGIなどのプログラミング言語を使い、オリジナルのフォームを作成する方法です。
プログラミングの知識があるのであれば、フォームの作成費用は人件費だけで済みます。外注費用は掛かりますが、プログラミング会社に依頼して作成する方法もあります。
プログラミングで住所入力フォームを実装するメリットは以下の通りです。
- 自分のホームページだけのオリジナルフォームが作れる
- デザインの自由度が高い
- 機能を自由に設定できる
自由度が高く、オリジナリティを出せるというのが大きなメリットになります。また、郵便番号入力による自動補完機能といった機能も自由に設定可能です。
反対に、プログラミングでフォームを作るデメリットは以下の通りです。
- プログラミングの知識がなければ理想のフォームが作れない
- 外注をする場合は費用が発生する
プログラミング言語を使うのであれば、PHPやCGIなどの深い知識が必要です。外注で作成する場合は費用が発生するので、無料でフォームを作りたい場合には向きません。
【無料】おすすめの住所入力フォーム作成ツール
無料で利用できるお問い合わせフォームを使えば、簡単に住所入力フォームを実装することができます。
おすすめの住所入力フォームつきメールフォームを3つピックアップして紹介します。
Easy Mail(イージーメール)

Easy Mail(イージーメール)は、全ての機能を完全無料で使用できるメールフォーム作成ツールです。豊富なデザインテーマが用意されており、管理画面からの操作だけで簡単にメールフォームを作成できるのが魅力です。
HTMLやCSSの知識があれば、自由にデザインをカスタマイズすることも可能です。
WEBサイトへの設置方法についても、公式サイトで指示されている通りに進めていけば問題ありません。不安なときは有料で設置サポートのオプションを利用することもできます。
- Easy Mailの機能
| 機能 | 内容 |
| フォーム作成 | 無制限 |
| デザイン | HTML/CSSで自由に変更可能 |
| 住所自動入力 | 郵便番号入力による自動補完入力に対応 |
| 自動返信機能 | あり |
| レスポンシブ | スマホ・タブレット向けに自動で最適化 |
| 独自ドメイン | 使用可能 |
formrun(フォームラン)

formrun(フォームラン)は、一部の機能を無料で利用できるフォーム作成ツールです。
40種類以上ものデザインテンプレートがあり、オシャレなフォームを簡単に作れます。iframeタグやHTMLコードで簡単にフォーム設置ができるのも嬉しいポイントです。
なお、formrunには有料プランが用意されています。フォームを複数作成するのであれば有料プランへの登録が必要になりますが、1つだけなら無料版でも十分です。
- fromrunの機能と料金プラン
| FREE | BEGINNER | STARTER | PROFESSIONAL | |
| 月額料金 | 0円 | 4,268円 | 14,278円 | 28,380円 |
| フォーム作成 | 1個 | 5個 | 50個 | 無制限 |
| デザイン | HTML/CSSで自由に変更可能 | |||
| 住所自動入力 | 〇 | 〇 | 〇 | 〇 |
| 自動返信機能 | × | 〇 | 〇 | 〇 |
| レスポンシブ | 〇 | 〇 | 〇 | 〇 |
| 独自ドメイン | iframe埋め込み/HTMLコード埋め込みで対応可能 | |||
Tayori(タヨリ)

Tayori(タヨリ)は、メールフォームをはじめFAQやチャット、アンケート機能がついたフォームを作成可能なフォーム作成ツールです。テンプレートのカスタマイズが簡単なので、WEBの知識がなくても問題なく使えます。
カスタマーサポートに特化したフォームでもあるため、顧客管理をしっかり行いたい場合におすすめです。
Tayoriにも有料プランが用意されています。複数のメールフォームを作ったり、自動返信機能などを使いたい場合は、有料プランへ加入する必要があります。
- Tayoriの機能と料金プラン
| フリープラン | スタータープラン | プロフェッショナルプラン | |
| 月額料金 | 0円 | 3,740円 | 8,140円 |
| フォーム作成 | 1個 | 3個 | 無制限 |
| デザイン | テンプレートを使用可能 | HTML/CSSで自由に変更可能 | |
| 住所自動入力 | 〇 | 〇 | 〇 |
| 自動返信機能 | × | 〇 | 〇 |
| レスポンシブ | 〇 | 〇 | 〇 |
| 独自ドメイン | iframe埋め込み/HTMLコード埋め込みで対応可能 | ||
【無料】おすすめの住所入力フォーム作成プラグイン
WordPressで構築しているサイトであれば、プラグインを利用することで住所入力フォームつきのお問い合わせフォームを作成できます。
おすすめのWordPressのメールフォームプラグインを3つピックアップして紹介します。
Contact Form 7

Contact Form 7は、WordPressのお問い合わせフォームプラグインの中でも定番の人気プラグインです。作成上限数はなく、入力項目のカスタマイズやサンクスページへの遷移なども自由に設定可能です。
こちらのフォームは、固定ページなどに所定のショートコードを設置するだけで表示できます。カスタマイズなどは全てプラグインの管理画面からでOKなので、操作方法も簡単です。
Contact Form 7に「zipaddr-jp」というプラグインを連携すれば、郵便番号からの住所自動入力機能も実装できます。
MW WP Form

MW WP Formは、直感的な操作が可能なフォーム作成プラグインです。
このフォームの特徴は、バリデーション(入力確認)を項目ごとに細かく設定できることです。また、確認画面や完了画面の設定もこのプラグイン1つで完結できます。
なので、確認画面への遷移が必要な場合やバリデーションを細かく設定したいときにおすすめです。
また、MW WP Formについても、「zipaddr-jp」の連携で郵便番号による住所自動入力が可能になります。
Jetpack Contact Form

Jetpack Contact Formは、WordPress公式が開発しているフォーム作成プラグインです。Jetpackには専用の管理画面はなく、記事作成画面からフォームを作成する形式になります。
機能性は至ってシンプルなので、簡易なお問い合わせフォームを作りたいときはJetpackで十分でしょう。
セキュリティ機能が搭載されているため、安全性が高いのも魅力です。
まとめ:操作しやすい住所入力フォームを作ろう
住所入力フォームは、メールフォームの中にある住所を入力する項目です。入力する際のUI/UXが悪いとユーザーが離脱する恐れがあるため、使いやすいフォーム作成を心掛けましょう。
住所入力フォームのUI/UXを改善するポイントは以下の通りです。
- どの年代の人が見ても分かりやすいデザインにする
- 何を入力すればいいのか一目でわかるよう、入力ラベルの内容は具体的にする
- 郵便番号を使った住所自動入力機能をつける
- 入力する項目は少なくシンプルにまとめる
- スマートフォンやタブレットへの最適化を行う
これらのポイントを押さえた住所入力フォームを作るのであれば、無料のフォーム作成ツールかWordPressのプラグインを利用するのがおすすめです。
WEBサイトの構築方法や予算感などに合わせ、使いやすい住所入力フォームを設置してください。
無料なのに高機能なメールフォーム作成ツール!
無料で簡単インストール。
オープンソースのメールフォームCMS「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、自由に無料でつかうことができるアンケートにも使えるメールフォームです!
無料のメールフォームの詳細はこちら