GA4とは?使い方や設定方法。UAとの違いなど詳しく解説

Webサイトやホームページを運営、管理している人がサイト分析をしたいという場合におすすめなのがGoogle Analytics(グーグルアナリティクス)です。
多くの企業も導入しており、企業だけでなく個人のブロガーやアフィリエイター達も活用しているツールになります。
多くの方が利用されているUA(ユニバーサルアナリティクスとかGA3などと呼びます)は2023年7月1日をもってデータ取得を終了します。
それまでにGoogleアナリティクス4(GA4)に移行することが必要となります。
しかしながらGA4はUAに比べて使いづらくなった、慣れるのが大変、設定が難しいという声も聞かれます。
そこで、今回の記事ではGA4を中心にツールの使い方や設定方法、UAとの違い・歴史なども含め詳しく解説していきます。
無料で簡単インストール。
オープンソースのメールフォームCMS
「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、
自由に無料でつかうことができるメールフォーム!
目次
GA4(Googleアナリティクス4)とは
Googleが提供するアクセス解析ツールです。基本的には無料で使用することができ、サイトやブログへのアクセス状況やサイト内のユーザー行動を分析することも可能です。
GoogleアナリティクスはGoogleが提供しているGoogle広告やデータポータルといったサービスと連携させることで更に活用の幅を広げる事もできます。
Googleが公開しているGoogleアナリティクスの概要ページもあるので紹介しておきます。
https://marketingplatform.google.com/about/analytics/
GA(Googleアナリティクス)で出来ること
Googleアナリティクスでは実際にどのようなことができるのでしょうか?
Googleアナリティクスでできることは多岐にわたりますが、その中でも特に押さえておきたい5つの出来ることを紹介します。
- 利用状況のリアルタイムを見る
- ユーザーの基本属性調査
- ユーザーはどこから来たのか?を調べる
- ユーザーはサイト内でどのような動きをするのか調べる
- WEBサイトの成果はどれくらい達成できているか調べる
Googleアナリティクスと言えば、やはり一番は分析に使える様々な項目の集計データを確認できるということです。
例えば、運営しているサイトにはどんなユーザーがどこからアクセスしてきているのか?どのページがたくさん閲覧されているのか?といった情報を知ることができます。
こうした情報を分析することで、様々なマーケティング活動やビジネスに役立てることが可能です。
Googleアナリティクスの歴史
Googleアナリティクスの歴史を見てみると、6つの世代に分けられます。
- 第1世代:2005年 urchin.js時代
- 第2世代:2007年 ga.js時代
- 第2.5世代:2009年 非同期時代
- 第3世代:2012年 UA時代
- 第3.5世代:2017年 UA時代
- 第4世代:2020年 GA4時代
現在は2020年から始まった第4世代のGA4時代です。
UA時代からGA時代への過渡期とも言えますね。
それぞれの世代について、どのような特徴があったのかなど分けて解説します。
第1世代:2005年 urchin.js時代
Googleアナリティクスの誕生は2005年、Googleによるurchin買収から始まりました。
urchinとは有料のアクセス解析ツールで、Urchin Software Corporationが開発していたソフトです。
Googleアナリティクスは有料級だとよく言われておりますが、実際に有料のものを元にしたツールなのですね。
urchin時代はPV数・ヒット数がメインでしたが、Googleアナリティクスになりセッション数・ユーザー数も数値として見られるようになります。
このころはまだまだアクセス解析ツール自体知られておらず、更にビジネスに結びつくことも知られていない時代でしたが、流石Google、先見の明が素晴らしいですね。
第2世代:2007年 ga.js時代
第2世代になり、urchin.jsからga.jsへと計測タグが変更されイベントトラッキング・eコマースといった機能が追加実装されました。
イベントトラッキングではユーザーが実際に行った動き、eコマースは商品の売り上げや購入件数などを見ることができます。
2007年の第2世代へと移行したタイミングで既に現在のグーグルアナリティクスの主要機能がほぼそろっていたのですから驚きです。
第1世代と比べてより詳細なユーザー分析ができるようになりましたが、読み込みが同期トラッキングコードだったためサイト速度に影響を与えるなどの問題も発生していました。
第2.5世代:2009年 非同期時代
第2.5世代になると第2世代で問題だった同期トラッキングコードが非同期トラッキングコードへと変更になります。
第2世代で利用されていた同期トラッキングコードはJavaScriptの読み込みが終わるまでページの読み込みも終わらないといったデメリットがありましたが、第2.5世代の非同期トラッキングコードになり、ページ読み込みとJavaScriptの読み込みが別になったため、ページ読み込みへ影響を与えるといったこともなくなりました。
読み込みが遅いとユーザーのページ離脱に繋がりますので、この改善は当時のサイト運営者にとっても嬉しい変更だったことでしょう。
コードを<head>に埋め込む使用も第2.5世代から始まっています。
第3世代:2012年 UA時代
ga.jsからanalytics.jsへ。
2012年にユニバーサルアナリティクスがリリースされて、このころよりPC・スマホ・タブレットというようにOSの多様化も進みました。
それに伴い、アナリティクスでも多機能化します。
特にクロスドメイン機能・Measurement Protocol・マルチデバイス計測・カスタムディメンションの追加により痒い所に手が届くアクセス解析ツールとして変貌を遂げ、ドメインを横断してもセッションが途切れず、更にメルマガ開封率もわかるようになったことでより正確で詳しいデータが取れるようになったのもこのころです。
第3.5世代:2017年 UA時代
gtag.jsへと変更になったUA時代、まだまだ現役の第3.5世代は、Google広告をも計測できるようになり更に進化を遂げました。
アナリティクスで設置するコードと広告で使用するコードの識別番号の数字などが共通したものになり、よりシンプルに管理することができるようになりました。
このようにGoogleのサービスをまたいで利用できるものをグローバルタグと呼んでいます。
とても便利で使い勝手も良いのですが、2023年7月に終了することがアナウンスされています。
第4世代:2020年 GA4時代
2020年から始まった第4世代は、これからのGoogleアナリティクスでもあります。
実はGA4時代は、アップグレードに最も変化のある世代とも言われており、UIや計測方法が変更され、機械学習が導入されています。
GA4については、「Googleアナリティクス4(GA4)とユニバーサルアナリティクス(GA3/UA)の違い」以降から詳しく解説しますので、そちらをご覧ください。
Googleアナリティクスの種類
Googleアナリティクスには3種類のバージョンがあり、それぞれのバージョンについてこの項目では解説していきます。
ユニバーサルアナリティクス(GA3/UA)
最新バージョンの一つ前世代になるアナリティクスです。旧バージョンではあるものの、現在もユニバーサルアナリティクスをメインに利用している方も多くいます。
基本無料で使用することができ、様々な分析指標として参考にすることが可能です。
利用しているユーザーが多い分、ユニバーサルアナリティクスに関するセミナーや書籍、関連する記事や動画といった情報量も非常に多くあるので、使用に関して不明点があった際でも何かしらの解決法を見つけやすいアナリティクスです。
GA4との違いについては詳しく後述します。
Googleアナリティクス360(GA360)
ユニバーサルアナリティクスの有料バージョンがGoogleアナリティクス360です。使い方のほとんどはユニバーサルアナリティクスと同様になります。
ユニバーサルアナリティクスと違う点は、利用できるデータ量の上限やデータが反映される速度といった、無料バージョンでは処理できないレベルのビッグデータになる大規模サイト向けのアナリティクスです。
そのため、利用料金も月額で100万円以上~の契約と高額です。ただし、Googleからのサポートが受けられるといったメリットもあり、契約の際はGoogleの営業担当や代理店を通じての契約になります。
Googleアナリティクス4(GA4)
最新バージョンであるGoogleアナリティクス4は、Googleからも今後のアップデートはGoogleアナリティクス4になると発表されています。そのため、今後はユニバーサルアナリティクスに代わりGoogleアナリティクス4を利用するユーザーが増えてくる可能性が高いです。
とは言え、まだユニバーサルアナリティクスほどの機能が揃っていないことや、情報量もユニバーサルアナリティクスと比較して多くはないため、完全にGoogleアナリティクス4が主流になるには、もう少し時間がかかるでしょう。
Googleアナリティクス4(GA4)とユニバーサルアナリティクス(GA3/UA)の違い
この項目では旧バージョンのユニバーサルアナリティクス(GA3/UA)と新バージョンのGoogleアナリティクス4(GA4)との違いについて5つの項目から解説していきます。
データの計測方法
そもそもの計測方法がGA3/UAとGA4では異なります。GA3/UAはヒット数(ページのデータがリクエストされた数)での計測に対してGA4はイベント(サイトやアプリで発生したユーザー行動を記録するシグナル)をベースにした計測方法となっています。
計測項目
両ツールでは計測項目にも違いがあり、GA4ではGA3/UAでよく使用されていた「直帰率」「離脱率」といった指標が廃止になっています。
セッションの時間に関してもGA3/UAが24時間だったのに対し、GA4では制限がなくなりました。つまり、日をまたいだ場合のセッション概念としてもGA3/UAは別セッションになってしまいますが、GA4では同一セッションになります。
イベント仕様
データの計測方法でも解説したように、GA4ではイベントをベースに計測をすることから、1つのイベントに複数のパラメーターを付与することが可能になりました。
一方、GA3/UAは「カテゴリ」「アクション」「ラベル」「値」を設定する必要があったので、GA3/UAに比べるとGA4はイベント名と複数のパラメータというシンプルな仕様になったと考えると理解しやすいでしょう。
GA4のイベントについてGoogleからリファレンスページが出ていますので紹介します。
https://developers.google.com/gtagjs/reference/ga4-events
BigQueryとの連携
GA3/UAでは有料版であるGoogleアナリティクス360(GA360)でしか、Googleが提供するマルチクラウドデータウェアハウスであるBigQueryと連携ができませんでした。一方、GA4は無料でもBigQueryと連携が可能になります。
アナリティクスだけで分析するよりも、アナリティクスで整形する前の生のデータ(raw data)から分析できるため、深い分析や分析の幅を広げることができます。
レポート様式
レポート様式に関しても、特定のどこかが違うというよりは全く別物なレポートとして考えるとよいでしょう。
GA3/UAのレポートを見慣れている方も多くいるかと思いますが、感覚的にもGA4のレポートの方がメニューなども簡略化されシンプルになっています。また、GA4は「集計用」と「分析用」でレポートをわけることができるので、そういった部分でもデータのサマリを把握しやすいレポート形式になっています。
GA4について解説

上記迄はGoogleアナリティクス全体にフォーカスして解説してきましたが、この項目からはGA4にフォーカスして解説します。
Googleからも次世代のGoogleアナリティクスとして紹介されているGA4の一番の特徴はUAがウェブサイトにしか対応していなかったのに対し、GA4はウェブサイト、アプリ、またはその両方に使用することができる点です。
アプリが一般的になった現在では、アプリを含めたアクセス分析ができるのは非常に便利です。
GA4を利用する前の注意点
GA4が次世代のGoogleアナリティクスとは言え、UAとGA4はレポートだけでなく、ほぼ全くの別物ツールとして考えておくとよいでしょう。そのため、GA4を利用する上での注意点を解説します。
まず、上記GA4の解説で少し触れましたがGA4に関する情報はUAほど多くはなく、新しい機能もアップデートされている段階になります。アップデートにより指標や管理画面の見方などが変更になる可能性も高く、常に情報をキャッチアップしておく必要があります。
また、従来のアナリティクスデータを引き継ぐことができず、GA4タグを設置完了したタイミングからの計測開始となるため、分析をおこなうにはある程度データを溜めておくことをおすすめします。
最後に、GA4はGoogle広告やサーチコンソールとの連携は可能です。
サーチコンソールはGoogleアナリティクスと同じくらい分析に必要なツールとなりますので、はやめの連携をしておくことをおすすめします。
注意点を把握した上で、設定方法はUAを導入している、していないで変わりますのでそれぞれ次項で解説していきます。
設定方法(ユニバーサルアナリティクスを導入していない場合)
初めてGoogleアナリティクスを使用するという方は、こちらの項目に沿って設定を行っていきましょう。
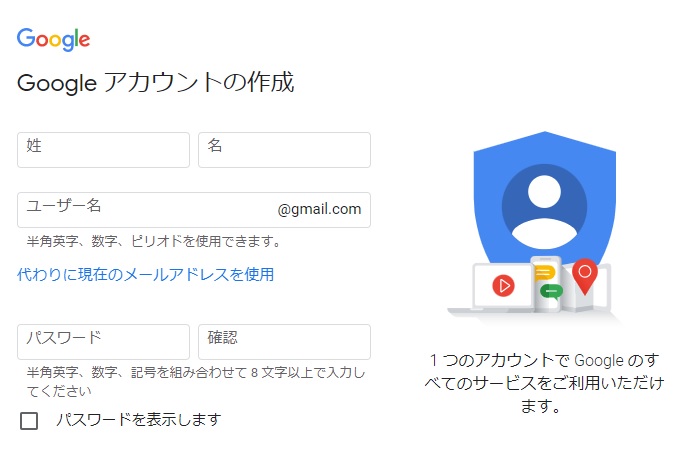
Googleアカウントの作成
Googleアナリティクスを使用する場合は予めGoogleのアカウントを作成する必要があります。Googleのアカウントは以下URLより項目に入力し作成可能です。
https://accounts.google.com/signup/v2/webcreateaccount?flowName=GlifWebSignIn&flowEntry=SignUp
GA4のアカウント作成
上記で作成したGoogleアカウントにログインした状態で、GA4のページにアクセスします。
https://marketingplatform.google.com/intl/ja/about/analytics/

「無料で利用する」のボタンをクリックしてアカウント作成に進んでいきます。
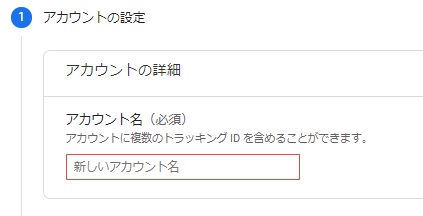
必須項目としてアカウント名の設定が必要となり、このアカウント名は登録するサイトの運営企業や団体名を設定するケースが多いです。
アカウント名を設定した後、続きの項目としてGoogleへのデータ共有に関して「アカウントのデータ共有設定」を行います。一般公開されることはないので、基本的には全項目にチェックを入れて問題ありませんが、機密情報などを扱う場合は、該当する項目のチェックを外しておくとよいです。
「次へ」をクリックしてGA4のアカウント作成に進みます。
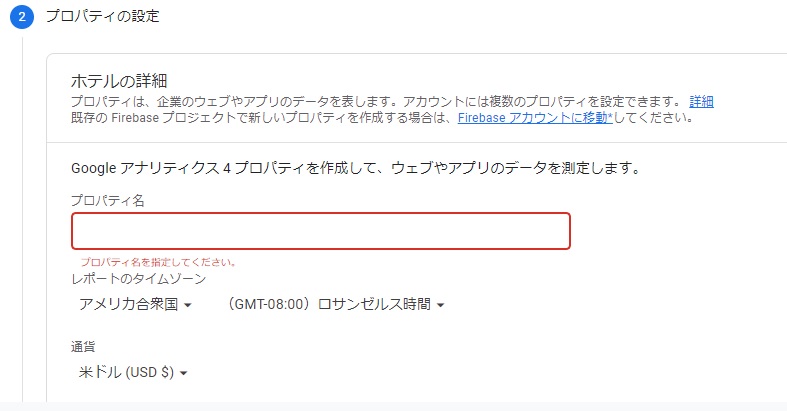
プロパティの設定
次に「プロパティの設定」をしていきます。プロパティには登録するサイト名を記載すればよいでしょう。
レポートのタイムゾーンはデフォルトでの設定が「アメリカ合衆国」に設定されているので「日本」に変更します。通貨に関しても米ドル(USD $)がデフォルト設定になっているので日本円(JPY ¥)に変更しておきましょう。
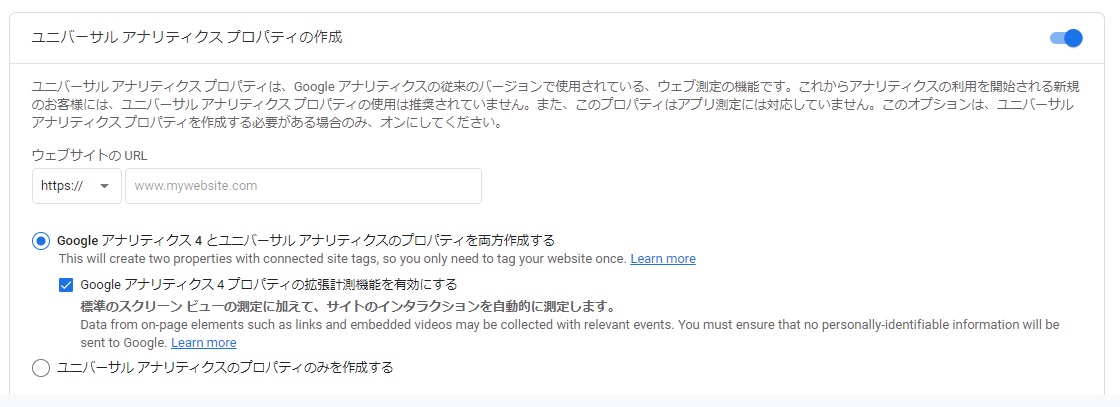
GA4とUAを並行して使用する場合は、ここで「詳細オプションを表示」をクリックし「ユニバーサル アナリティクス プロパティの作成」が表示されるのでスライドアイコンをクリックし、UAプロパティも合わせて作成しておくとよいでしょう。
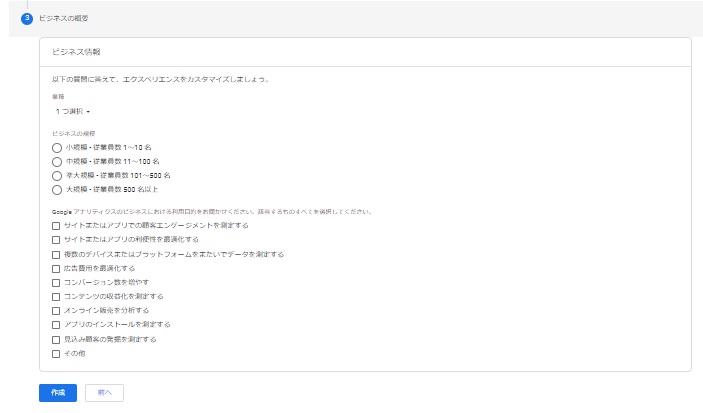
ビジネスの概要設定
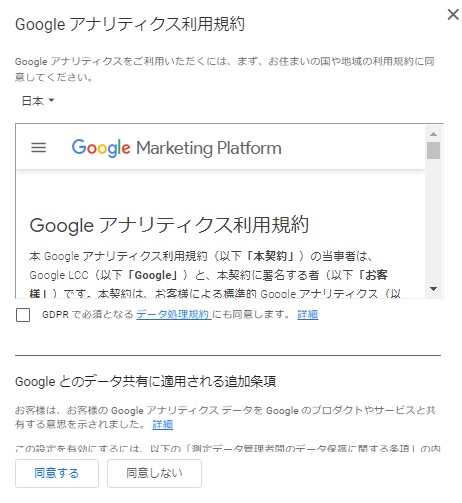
ビジネスの概要を状況に合わせてチェックを入力します。入力完了後「作成」をクリックするとGoogleアナリティクスの利用規約同意画面が表示されるので、デフォルト設定になっている「アメリカ合衆国」を「日本」に変更し「GDPR で必須となる データ処理規約 にも同意します。」「私は Google と共有するデータについて、「測定データ管理者間のデータ保護に関する条項」に同意します。」にチェックをし「同意する」をクリックする流れになります。
※それぞれのチェック内容に関しては予め内容をよく確認した上で項目にチェックをお願いします。
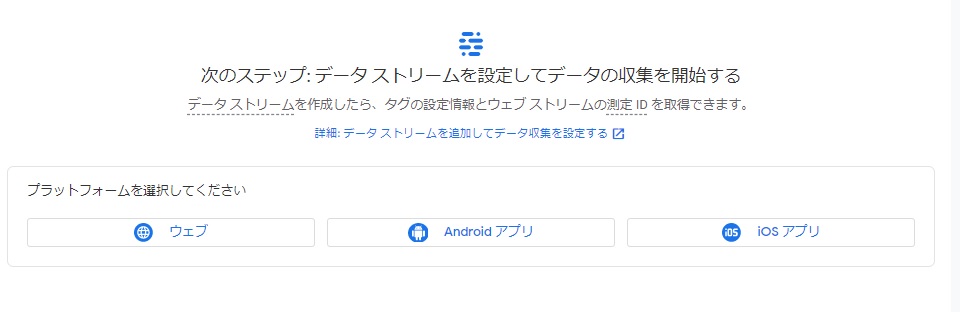
同意が完了すると、次はデータ ストリームの設定画面になります。
それぞれ、分析する内容にあわせて項目を選択しますが、自社のホームページやWEBサイトを分析する場合は「ウェブ」を選択しましょう。
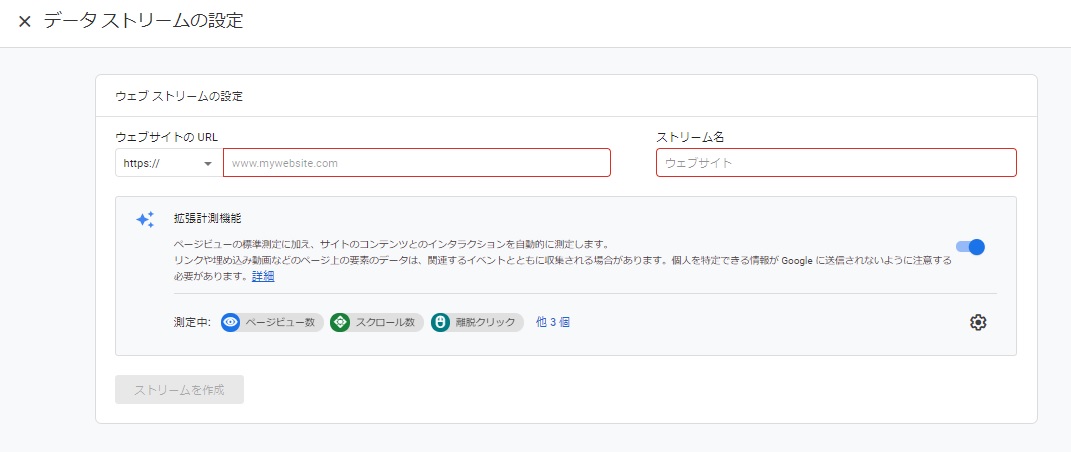
「ウェブ」を選択すると、ウェブストリームの設定画面になるので、ウェブサイトのURLとストリーム名の入力をします。ストリーム名はプロパティ同様に登録するサイト名の記載で問題ありません。
トラッキングコードの設定
最後にトラッキングコードという、運営しているサイトをGA4で分析するための計測タグを設定します。
ここでは一般的なHTMLに貼り付けて設定する方法について解説します。先ほど作成した「データストリーム」をクリックすると(もし、「データストリーム」を見つけられない場合は、管理画面の「管理」→「プロパティ」のメニューから「データストリーム」が選択可能です)「タグ設定手順」「新しいページ上のタグを追加する」の中に「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」という項目があるのでクリックしましょう。
クリックするとトラッキングコードが表示されるので、トラッキングコードをコピーして測定したいページの</head>の直前に設置すれば完了です。
設定方法(ユニバーサルアナリティクスを導入している場合)
既にUAを導入している場合はGA4にアップグレードすることで、GA4が使用できるようになります。
GA4にアップグレード後も、UAのプロパティやデータはそのまま残るのでGA4と並行しながら使用することができます。
GA4へのアップグレード
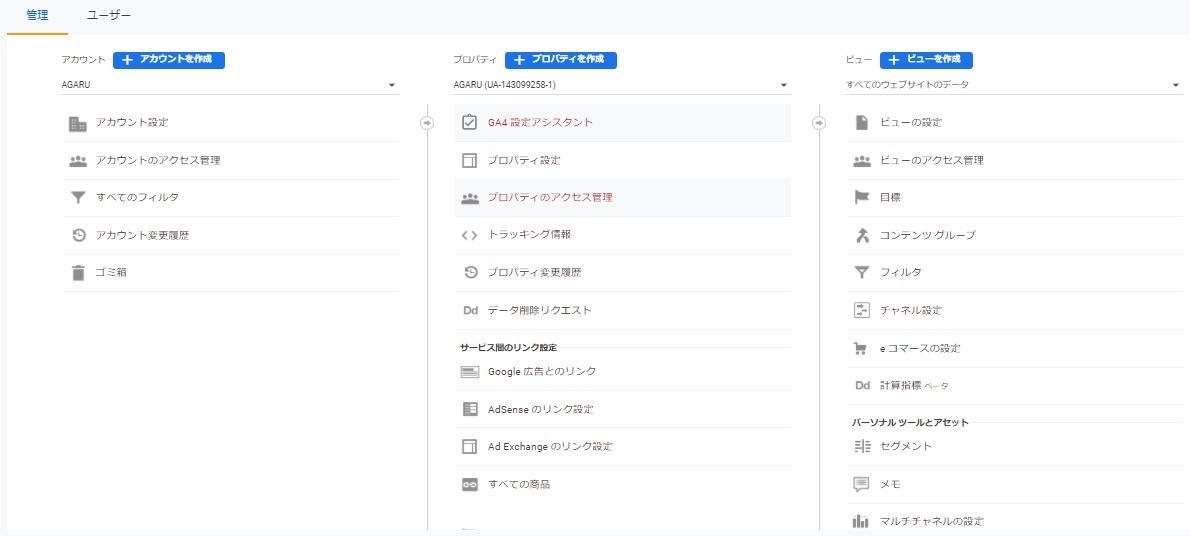
GA4の管理画面より「管理」→「プロパティ」へと進むと「プロパティ」の中に「GA4設定アシスタント」という項目があるのでクリックします。
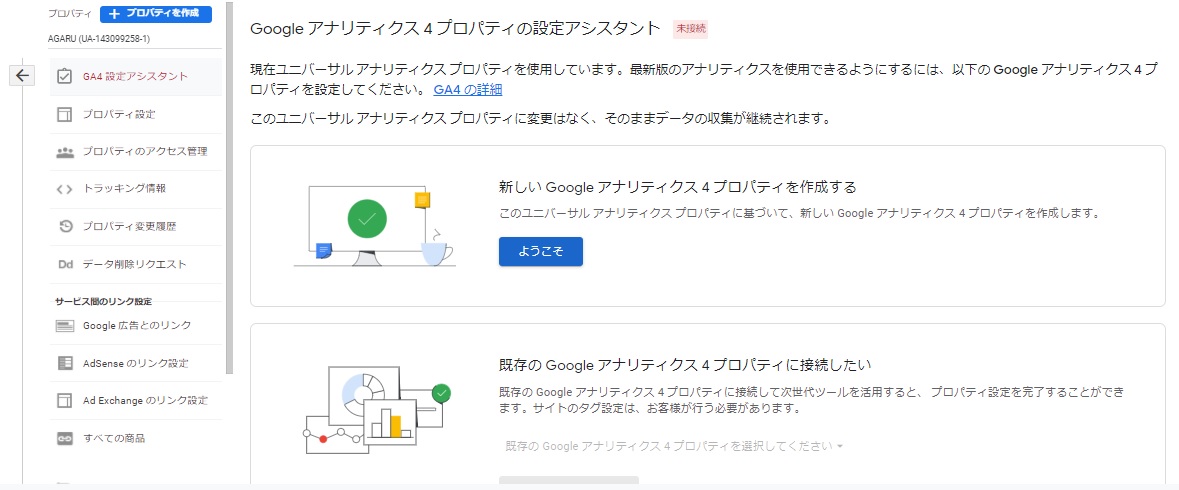
「GA4設定アシスタント」をクリックすると「新しい Google アナリティクス 4 プロパティを作成する」という項目があるので「ようこそ」をクリックします。
新しい GA4プロパティの作成画面が表示されるので「プロパティを作成」をクリックすると「GA4」のプロパティが作成完了です。
「GA4設定 アシスタント」からアップグレードを行うと、自動的にGA4とUAがリンクするので、GA4のトラッキングコードをサイトに設置する必要がなくなります。
設定方法(Googleタグマネージャーを利用する場合)
Googleのサービスをいっきに全て管理できるGoogleタグマネージャーでも、Googleアナリティクスを設定できます。
タグマネージャーを利用した場合、アナリティクスのコードを再度設定する必要はありません。
上記の流れに沿ってGoogleアナリティクスアカウント作成が終わったら、タグマネージャーの管理画面を開いてください。
タグマネージャーをまだ導入していない場合は、「Googleマーケティングプラットフォーム」にアクセスし、アカウントを新規作成してください。
Googleタグマネージャーを利用したGoogleアナリティクス利用方法は以下になります。
- Googleタグマネージャーにログイン(登録していない場合はする)
- タグマネージャーの左メニューにある「タグ」を選択し「タグの設定」をクリック
- 「Googleアナリティクス:GA4設定」を選択
- 計測IDを入力
- トリガーを「ALL Pages」に設定
- タグの名前をわかりやすいものに変更
- 「プレビュー」をクリック
- URLを入力し「Connect」をクリック
- 動いているか確認
- 公開をクリック
まずGoogleタグマネージャーにログインしてください。
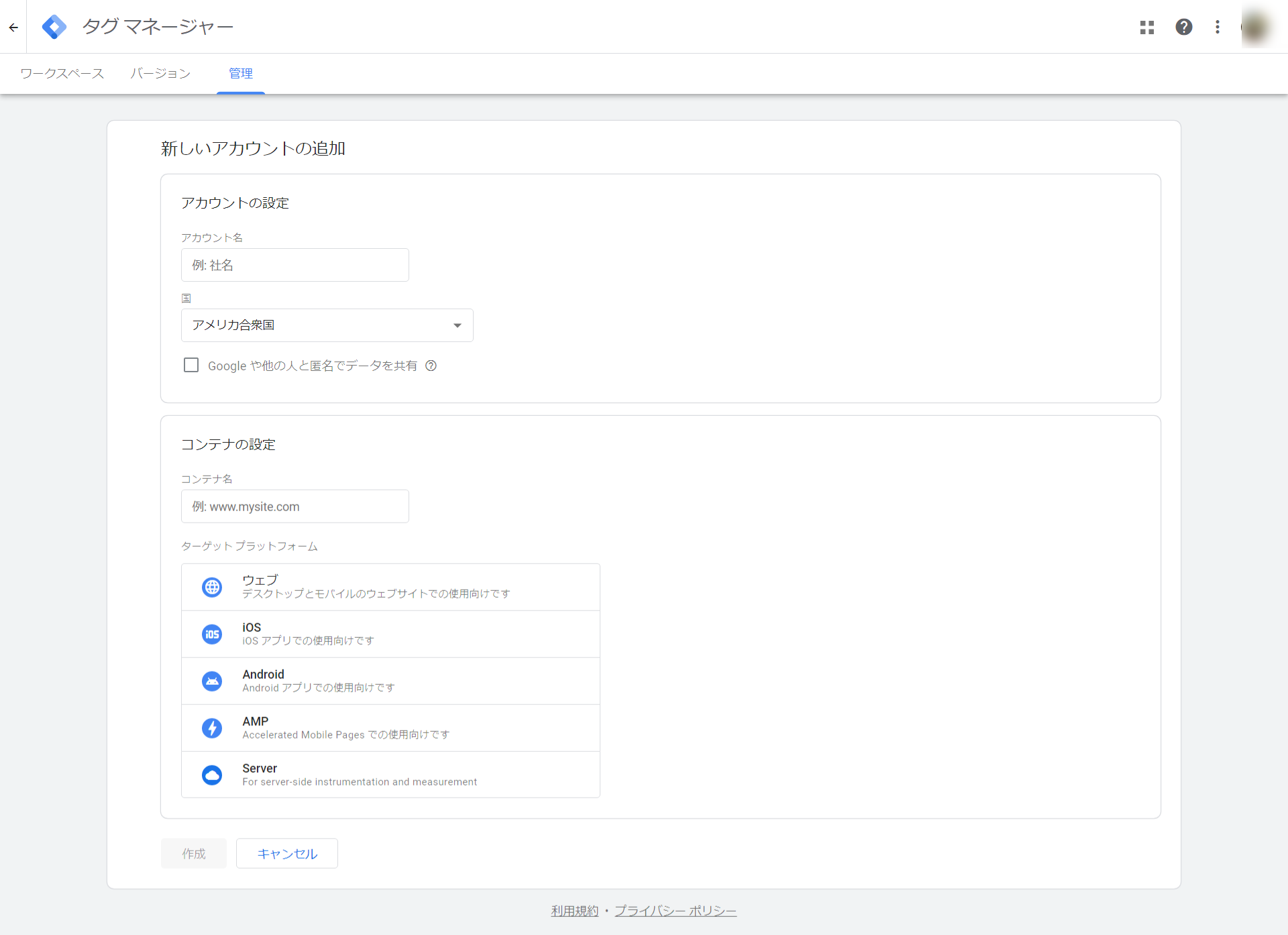
今から登録する場合は、タグマネージャーホーム画面の右上にある「無料で利用する」をクリックし、以下の必要事項を入力して登録を完了させてください。

- Googleアカウントにログイン
- アカウント名を設定(なんでも良いですがわかりやすいものにします)
- 国を設定
- コンテナ名を設定
- ターゲットプラットフォームを選択
- 表示されたタグをサイトの指定位置に設置

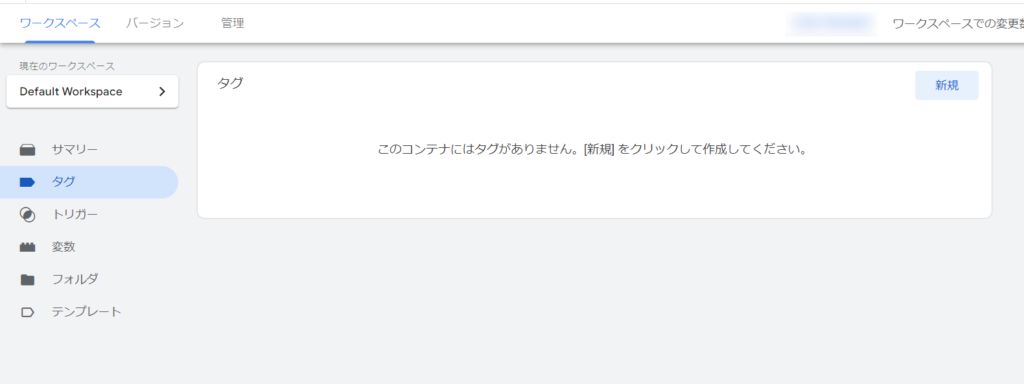
タグマネージャーにログイン出来たら、ホーム画面の左にあるタグをクリックし、右側にあるタグの「新規」を押してください。

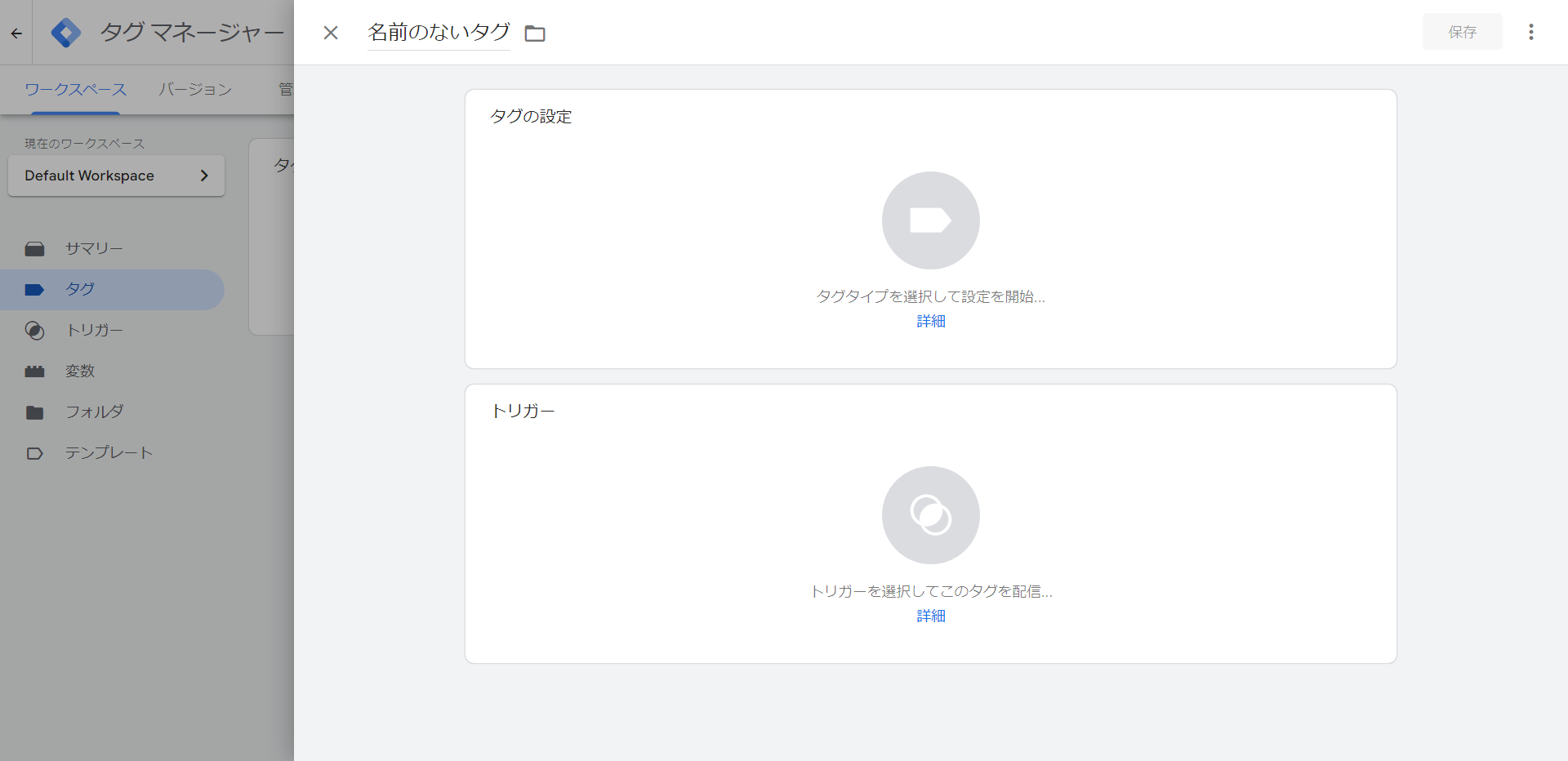
「タグの設定」が出てきますので、クリックします。

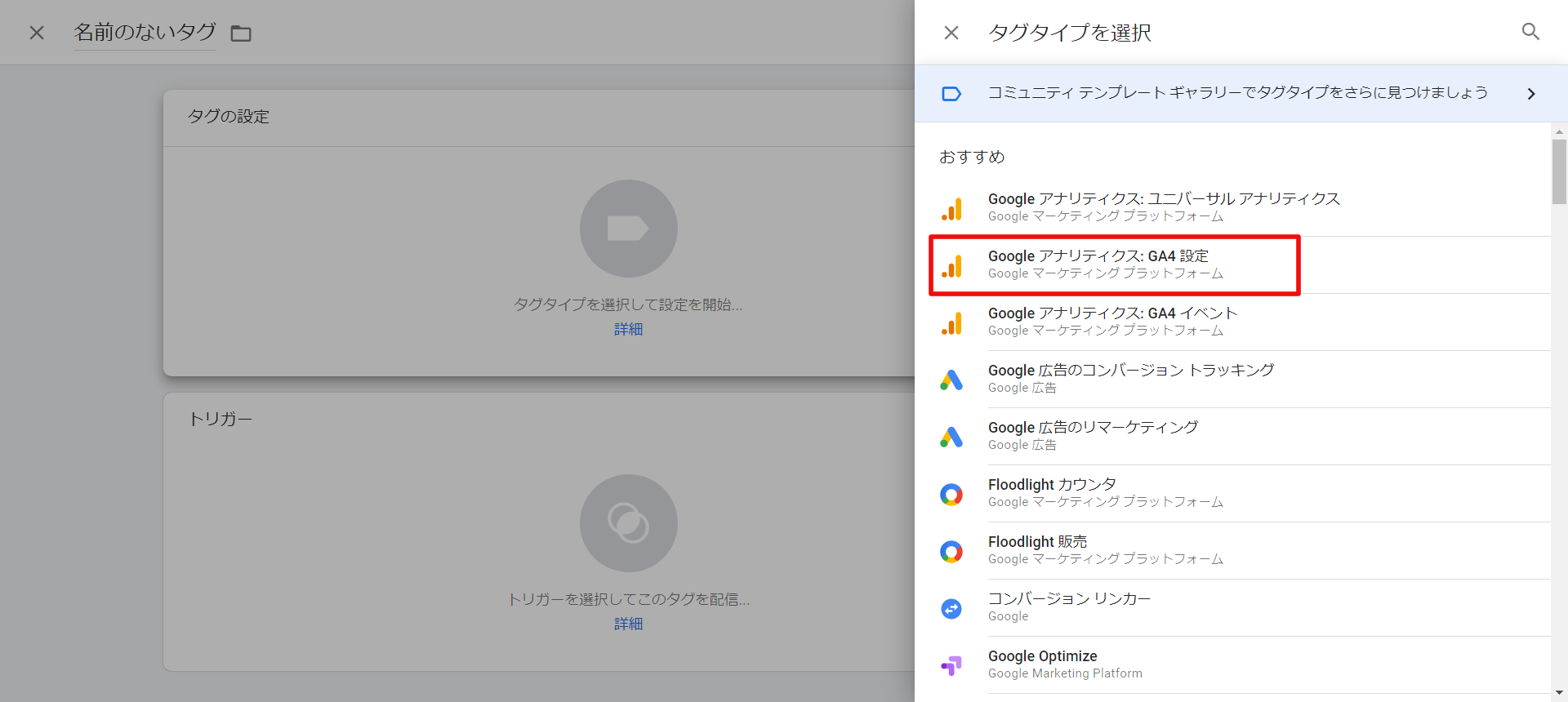
タグタイプを選択という画面が出てくるので、「Googleアナリティクス:G4設定」を選択します。

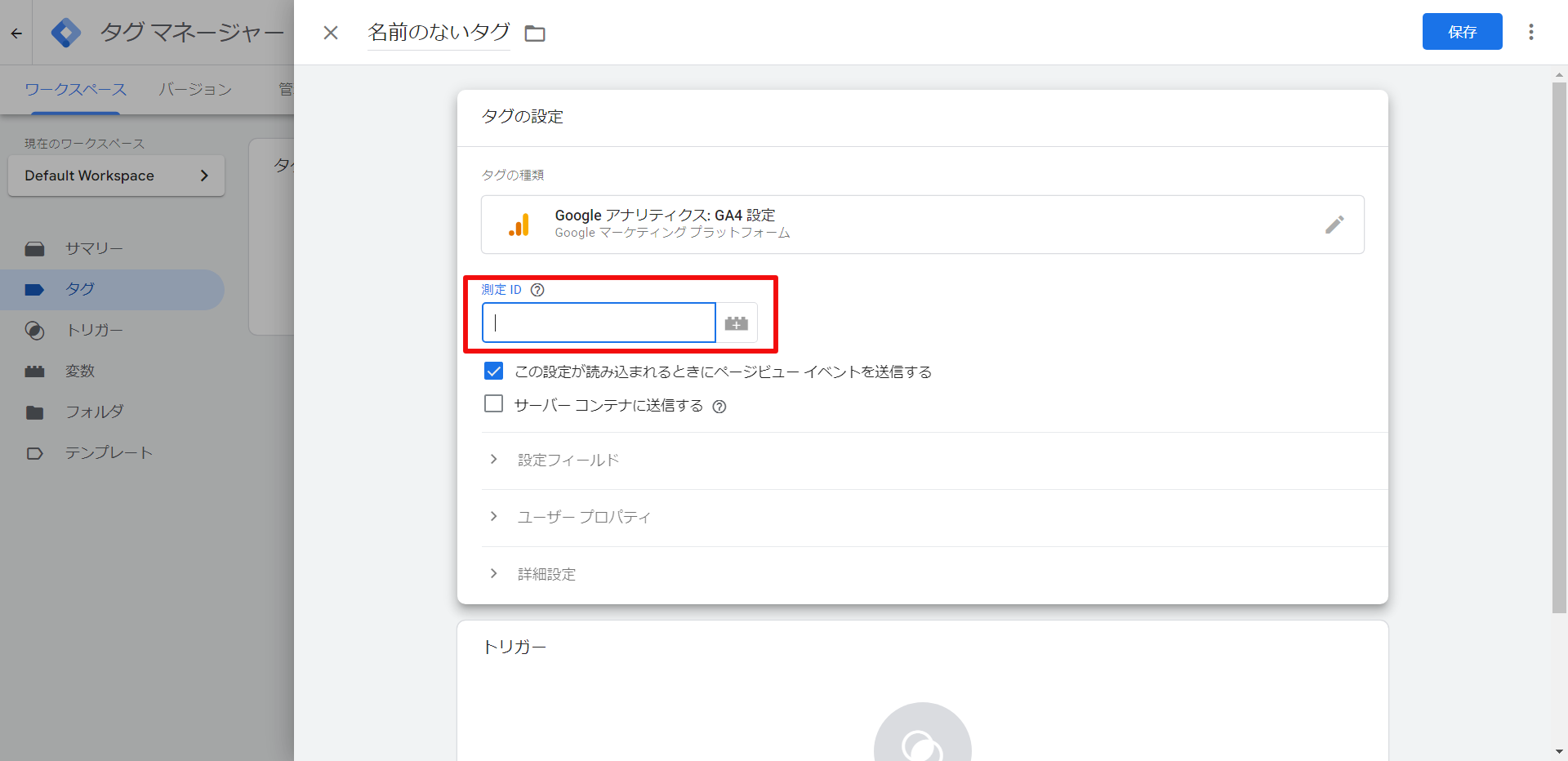
アナリティクスの測定IDを入力しましょう。
測定IDは、「G-○○○○」というようにGから始まる数字です。
どこにあるかわからない場合は、アナリティクス管理画面で以下の操作手順で確認してください。
- Googleアナリティクスホーム画面の「データストリーム」をクリック
- IDを見たいサイトをクリック
- 測定IDを確認

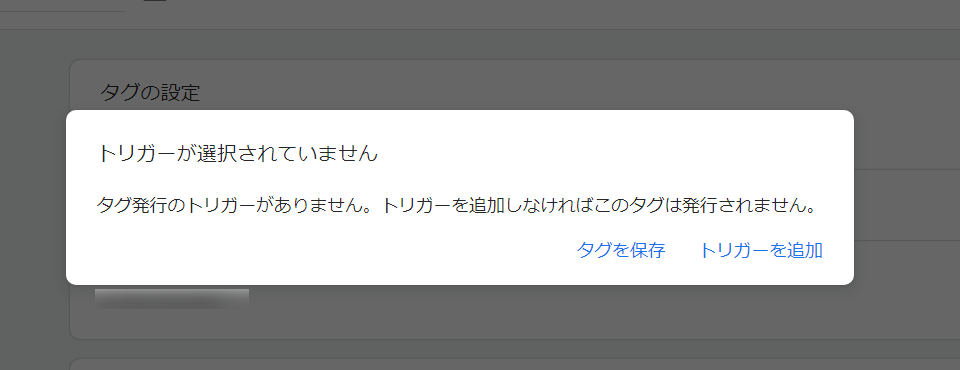
トリガーが選択されていないとポップが出るので、「トリガーを追加」をクリックします。

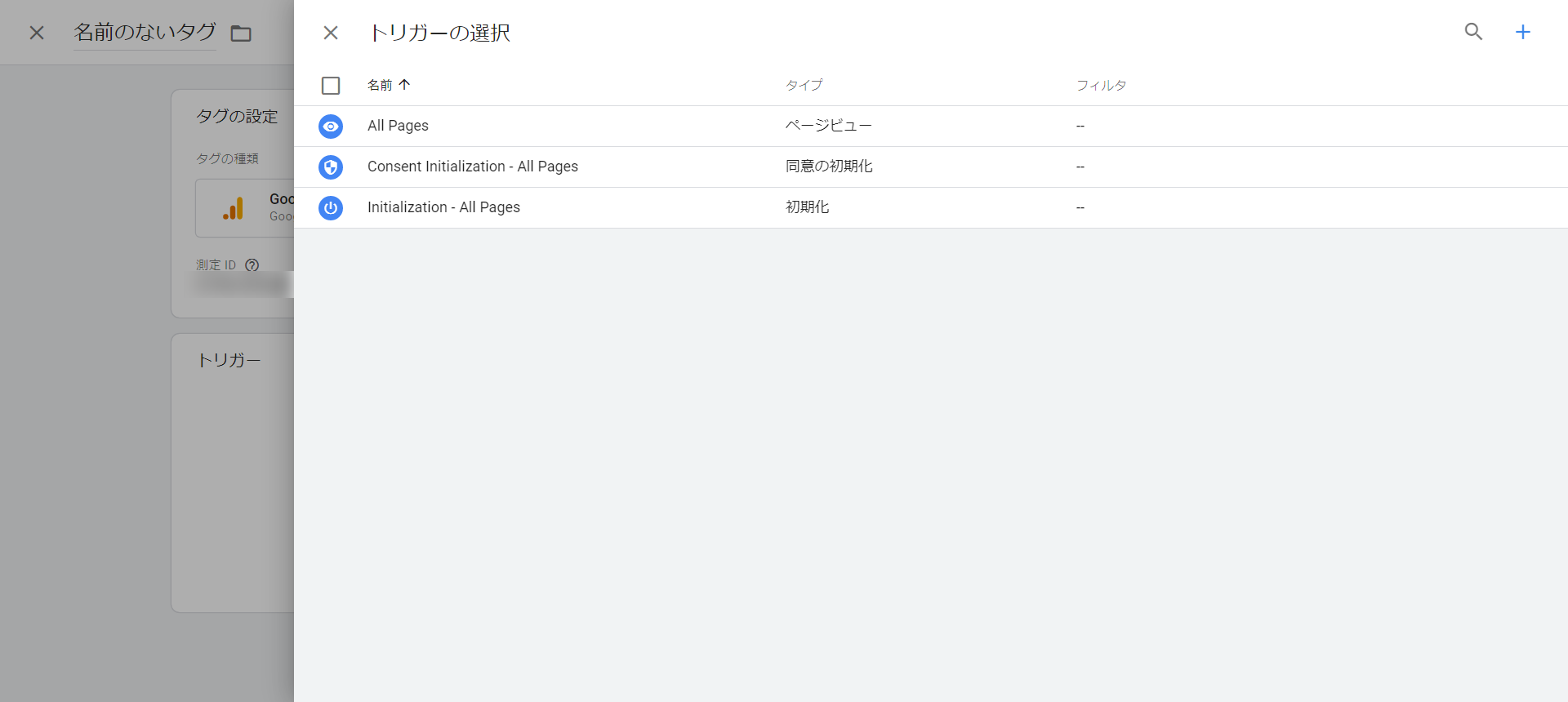
「ALL Pages」を選択してください。


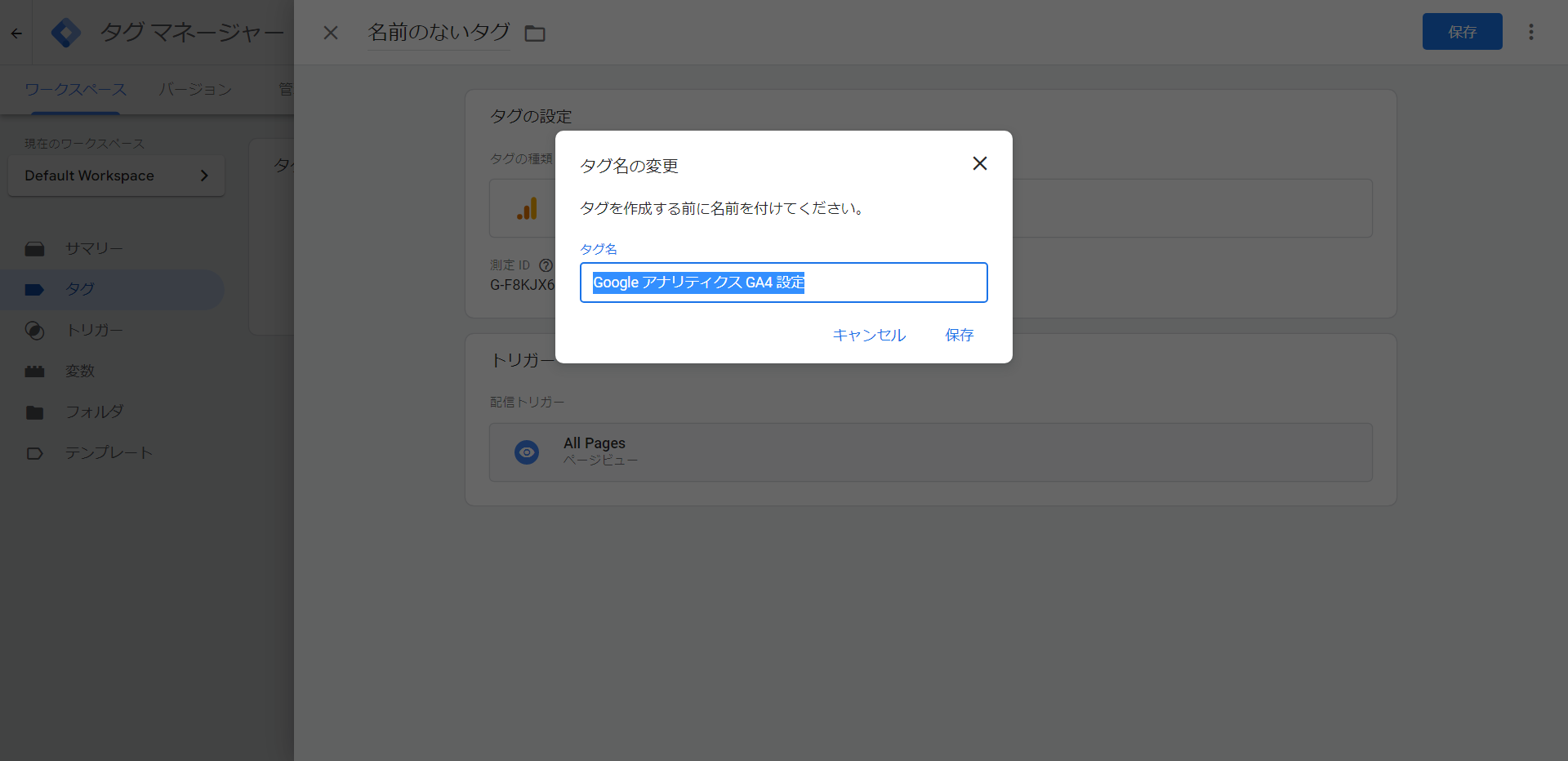
保存を押すとタグ名の変更ポップが出てきます。
こちらはわかりやすい名前をつけておきましょう。

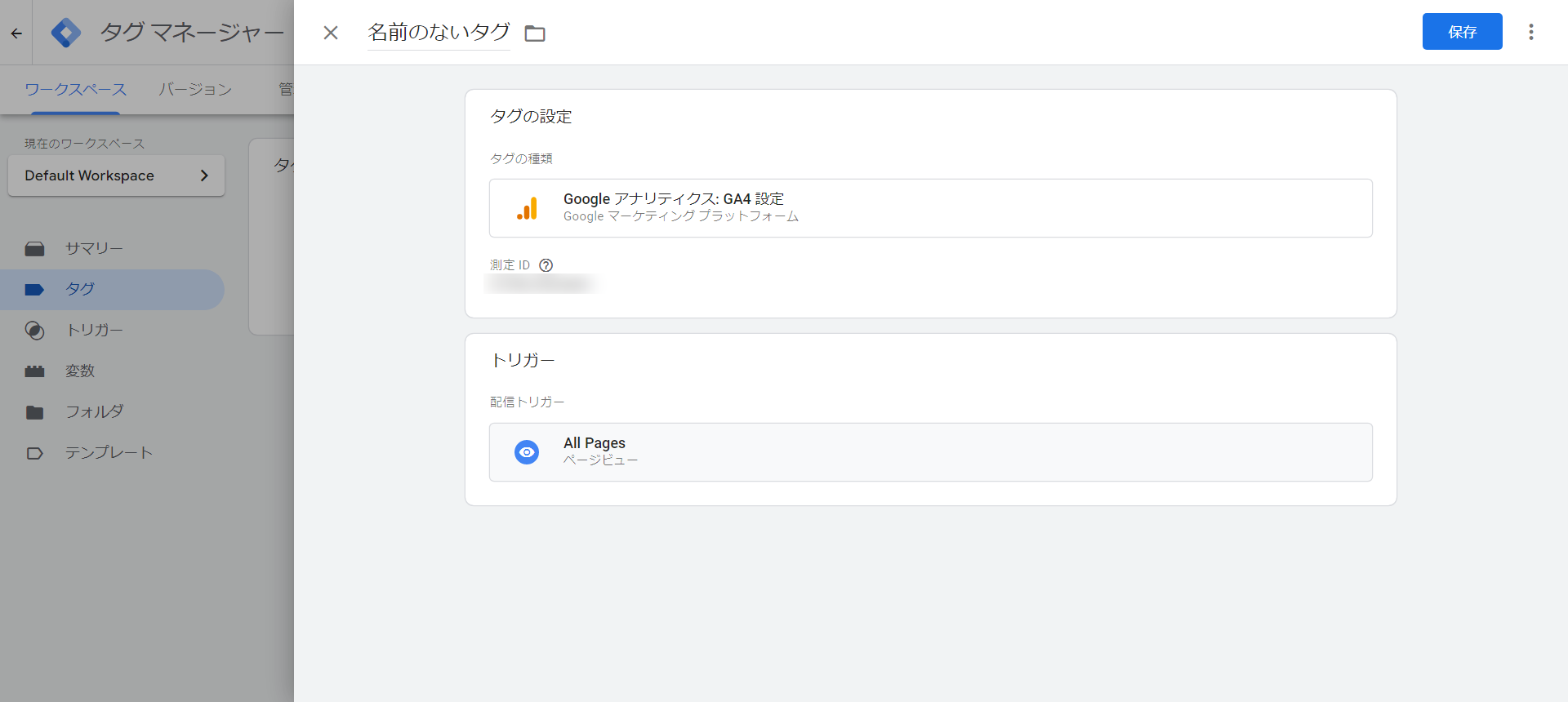
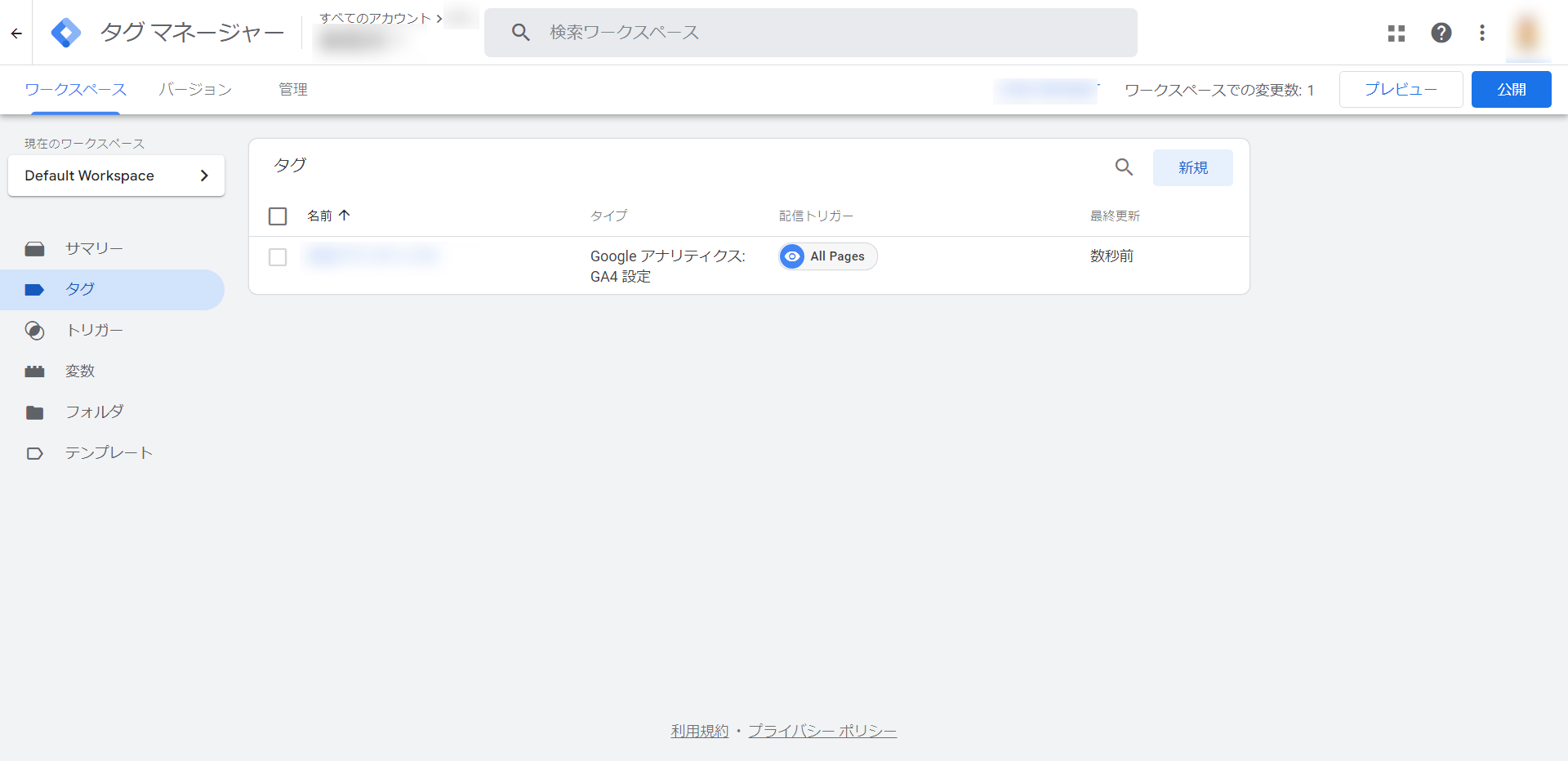
保存するとタグに今設定したものが表示されています。
右上にある「プレビュー」を押すと、実際にタグが正常に動いているか確認ができます。

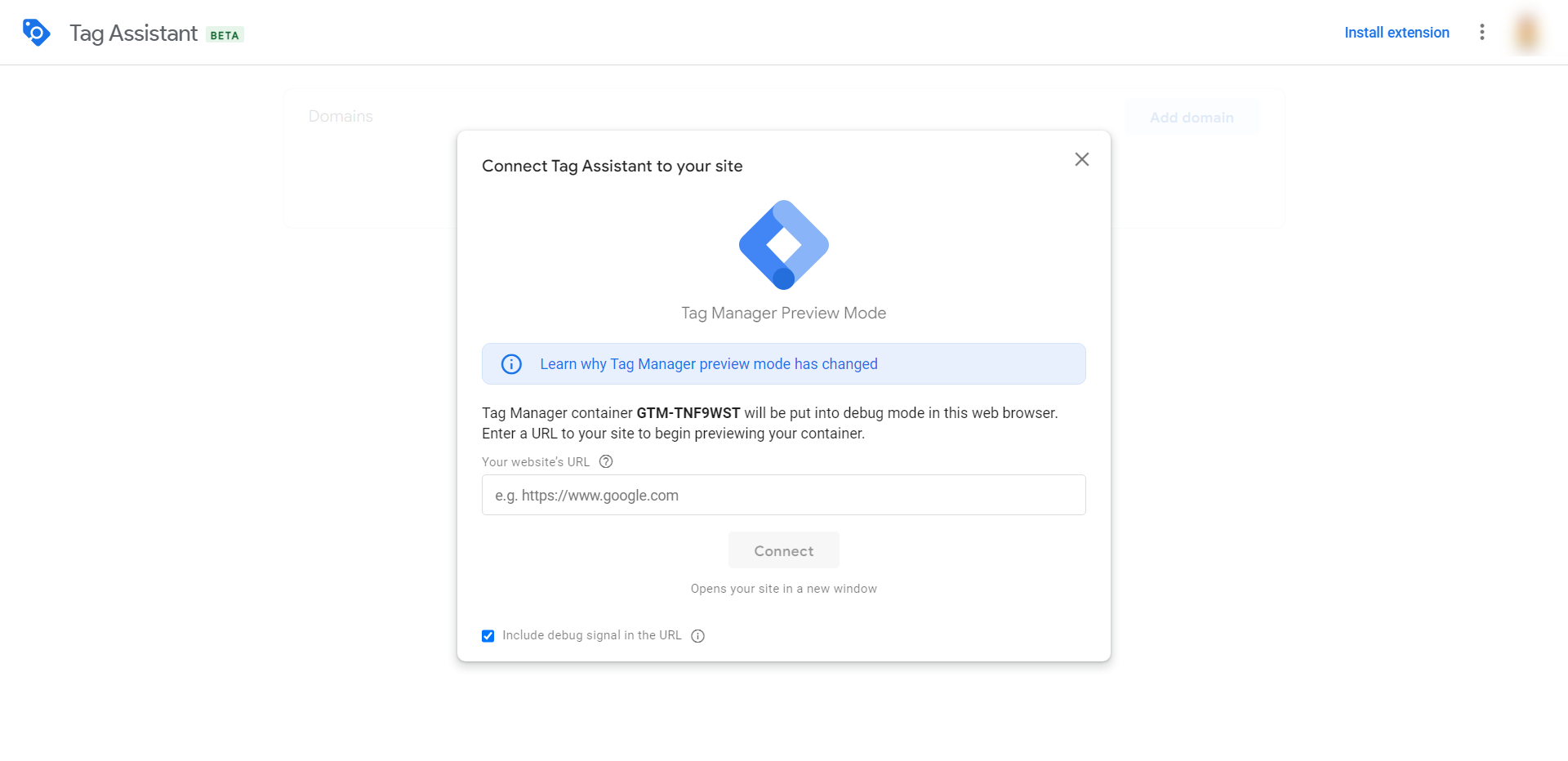
アナリティクスを設定したサイトURLを入力し「Connect」をクリックします。
入力したURLの画面が新規ブラウザで表示されますので、ウィンドウを開いたままタグマネージャーを確認します。

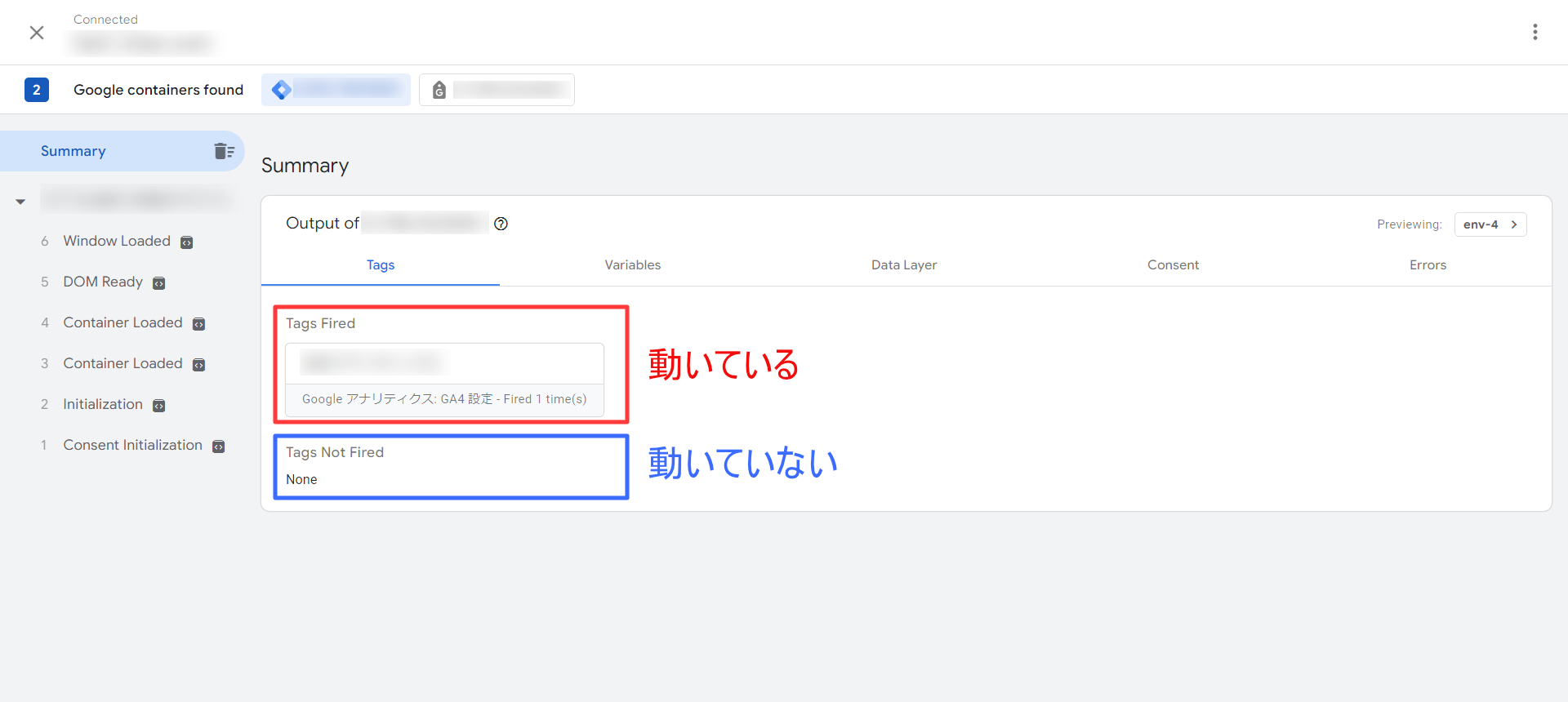
Tags Fired(上記画像の赤枠)のところに設定したタグ名があれば問題なく動いています。
Tags Not Fired(上記画像の青枠)にタグ名があれば動いていないので、設定を再度見直してください。

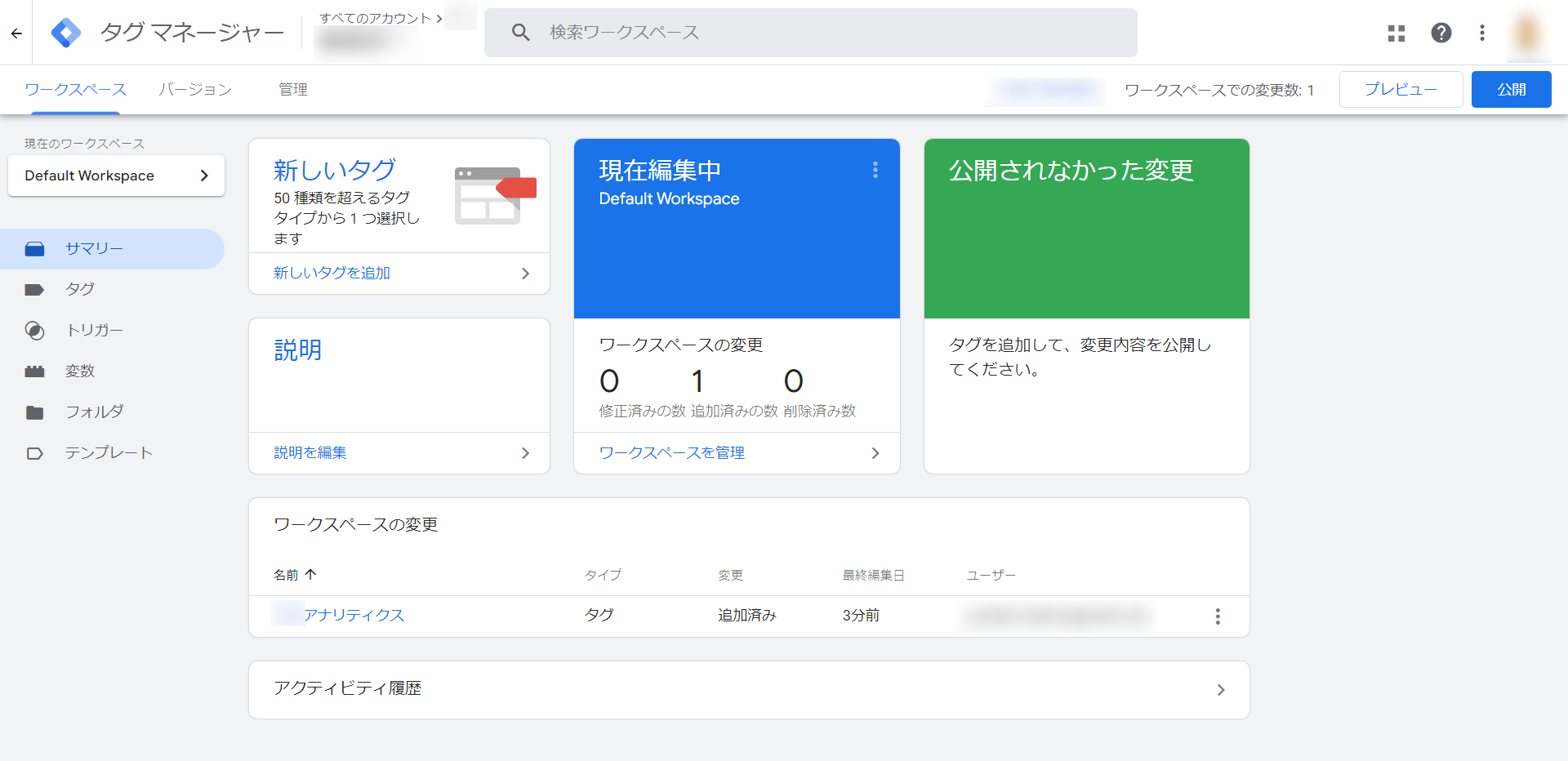
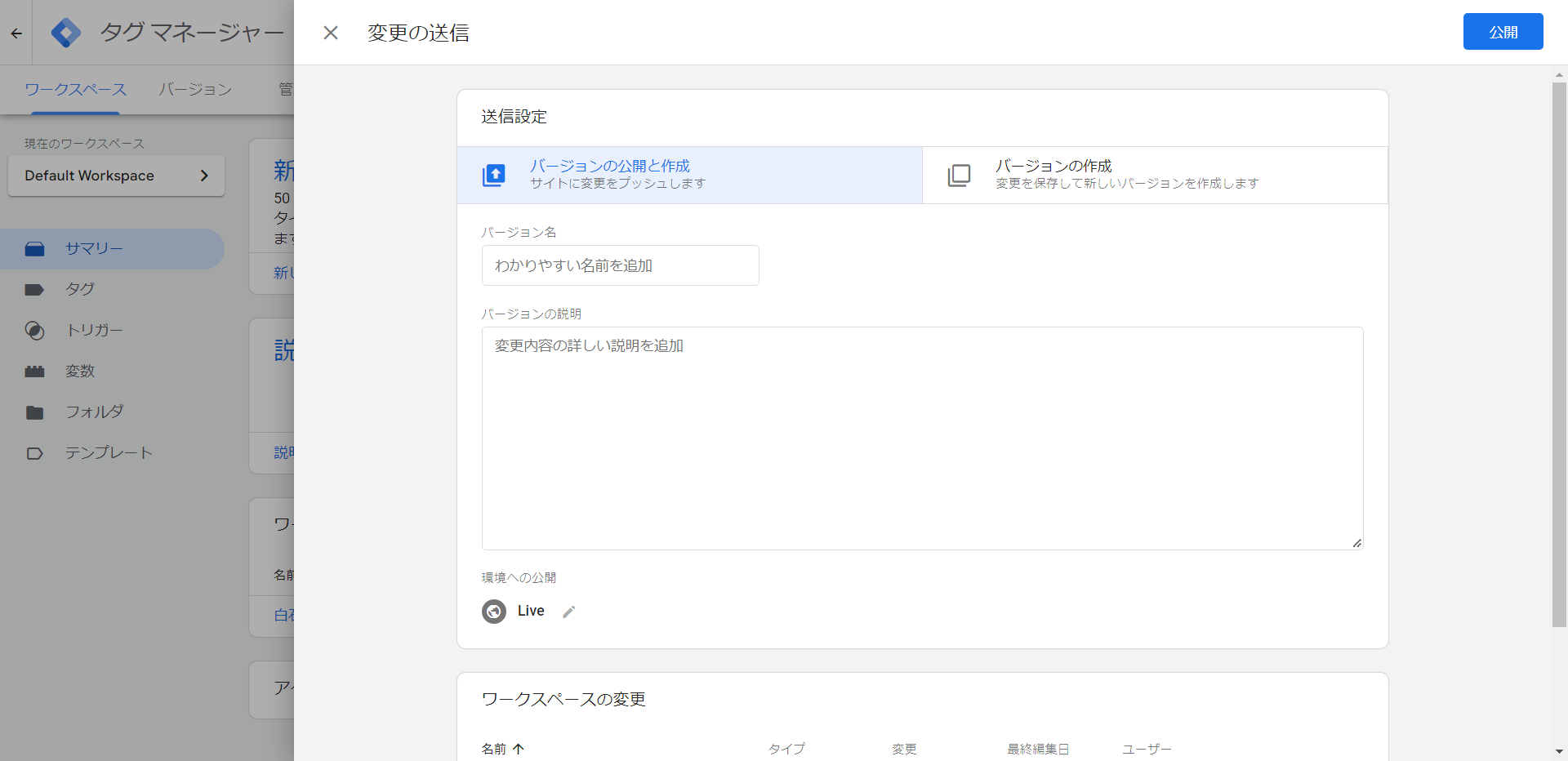
プレビューで動いているのも確認出来たら「公開」ボタンをクリックします。

バージョン名を設定できる画面が出てきますが、こちらはつけてもつけなくても大丈夫です。
「公開」を押して設定を完了させてください。
GA4(Googleアナリティクス4)の使い方

GA4の設定が完了したら、実際にGoogleアナリティクスの管理画面からサイトの分析をしてみましょう。
この項目では、GA4の分析に役立つ内容を解説していきます。
GA4で覚えておきたい用語
| ユーザー | サイトに訪れアクティブになった人 |
| エンゲージ | ・アクセスして10秒以上経過 ・設定したコンバージョン(成果)が発生 ・ページの閲覧が2ページ以上発生 |
| イベント | GAにおける各行動 |
| コンバージョン | サイト上で重要な成果があがったこと 例:お問い合わせが送信された、商品に注文が入った |
| セッション | ・訪問回数のようなもの ・サイトを全面で開いた時に発生 ・30分操作がないとセッションが切れる |
| トラフィック | ユーザーの閲覧数や訪問数など(交通量のようなもの) |
「レポート」画面
レポートのスナップショット

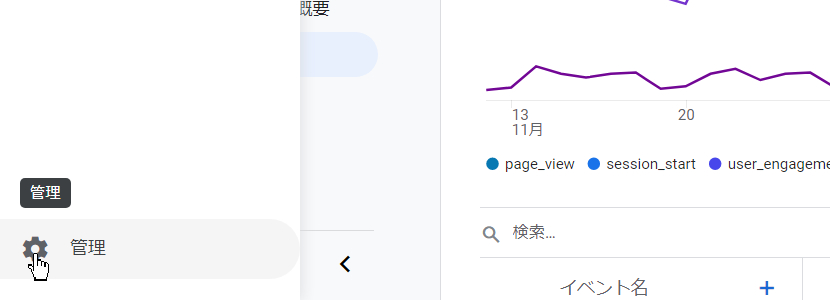
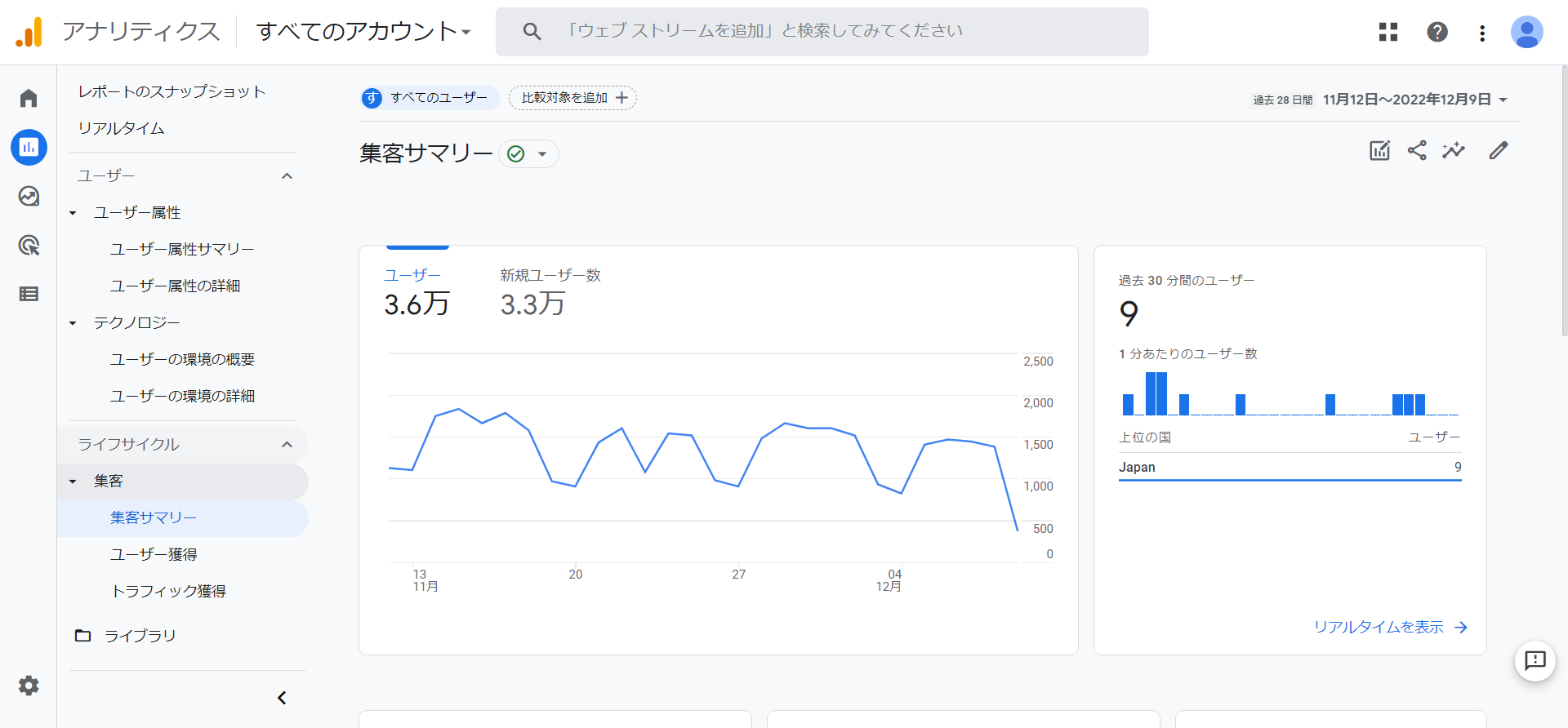
管理画面の左メニュー「レポート」を選択し「レポートのスナップショット」をクリックするとデフォルトのレポートをチェックすることができます。
この画面は要点を確認できるダッシュボードのようなもので、ユーザー数・流入元・地域・ユーザー維持率・ページ表示回数・イベント・CV数・eコマース購入などがグラフ化されざっくりとですが確認することができます。
このレポートは表示期間を変更したり、期間毎の比較も可能です。
レポート内の項目はカスタマイズすることもできるので、指標にしている項目があればその項目を追加して表示することもできます。作成したレポートは共有方法も複数あり、リンクで共有することも可能ですし、ファイルとしてPDFかCSVデータで共有することもできます。
また「レポートのスナップショット」の下にある「リアルタイム」をクリックすると、リアルタイムでのレポートも見ることができます。
期間とデフォルトレポートの中身をカスタマイズ

管理画面の左メニュー「レポート」を選択すると、右上に「過去28日間 ●月●日~▲年●月●日」とありますので、こちらのプルダウンを選択して確認したい期間を選択すると、レポートに選択期間のみのレポートが表示されるようになります。
更に下にあるペンマークをクリックすることで、デフォルトレポートの内容をカスタマイズ可能です。

表示できるレポートは最大16、サイトに必要なレポートを選択して、パッとサイトの状態を見られるようにしましょう。

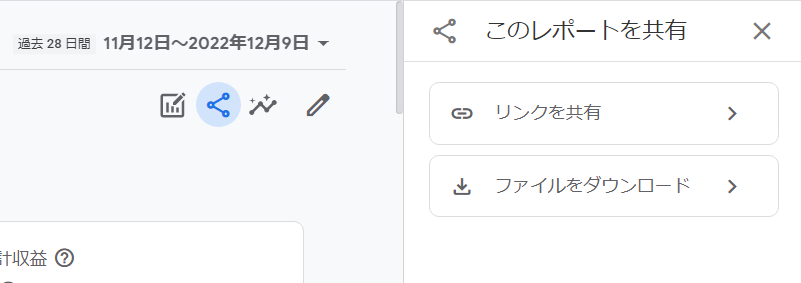
レポート自体を共有したい場合は、ペンマークの左横にある共有マークを押すと、共有できるURLやファイルをダウンロードできます。
詳細レポートを見るにはレポートのリンク文字をクリック

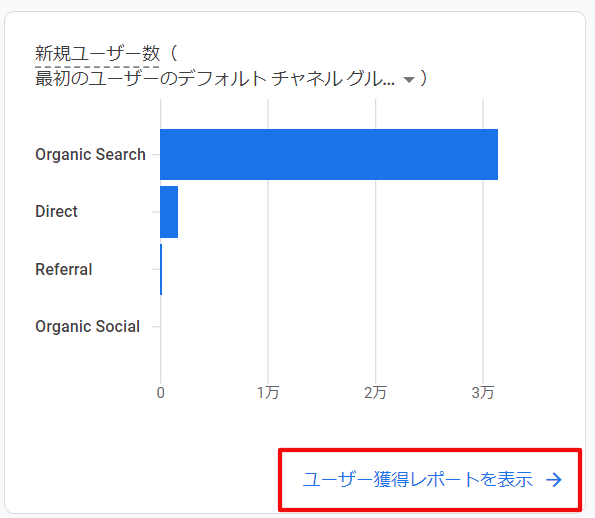
デフォルトレポート画面にレポートがずらっと並んでいますが、もっと詳細なレポートが見たい場合はレポートの右下にある、青文字のリンク文字をクリックしてみましょう。
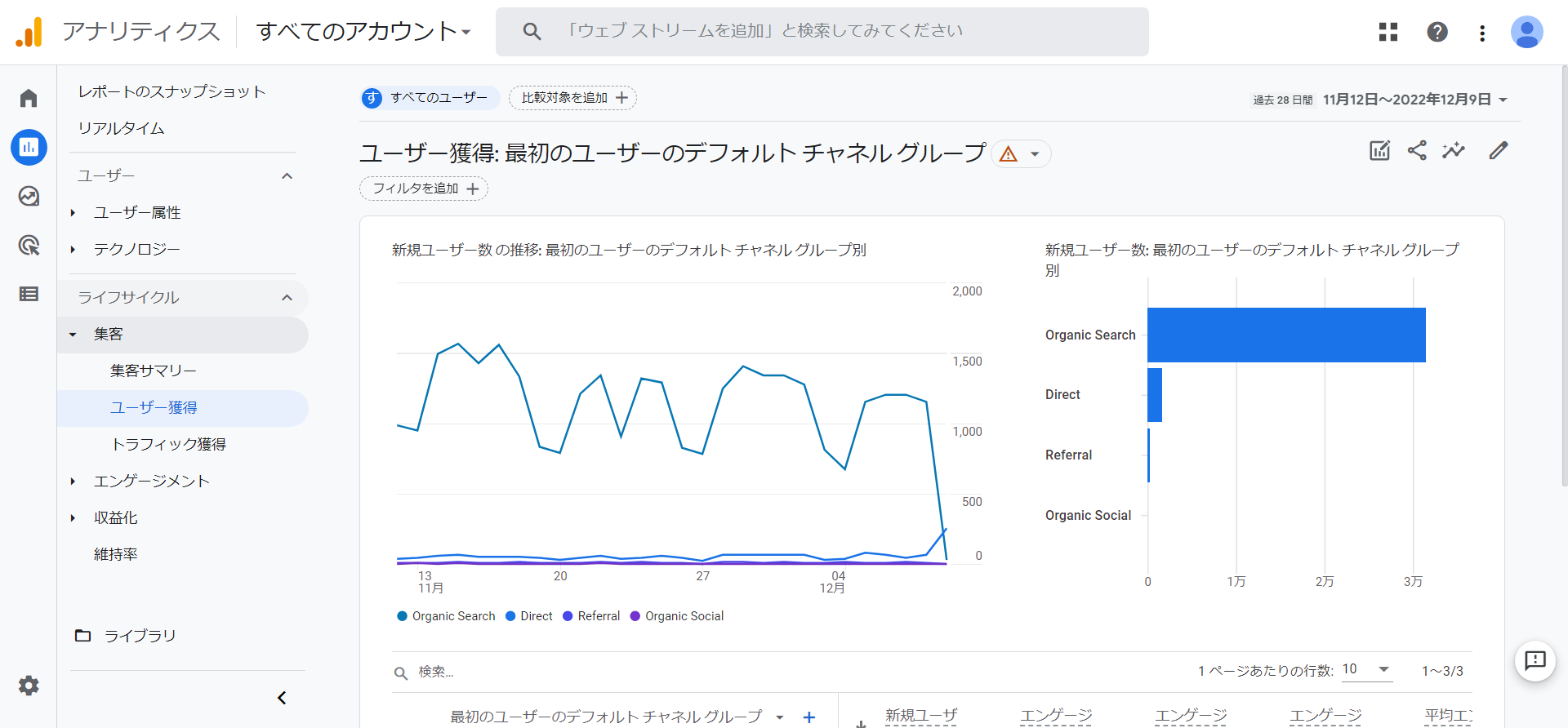
すると以下のようなより詳細なレポート画面が表示されます。

デフォルトレポートは、それぞれのデータのまとめを並べた、いわばダイジェスト版です。
まずダイジェストを見てから、気になるデータを詳しく見るなどして分析に活かしましょう。
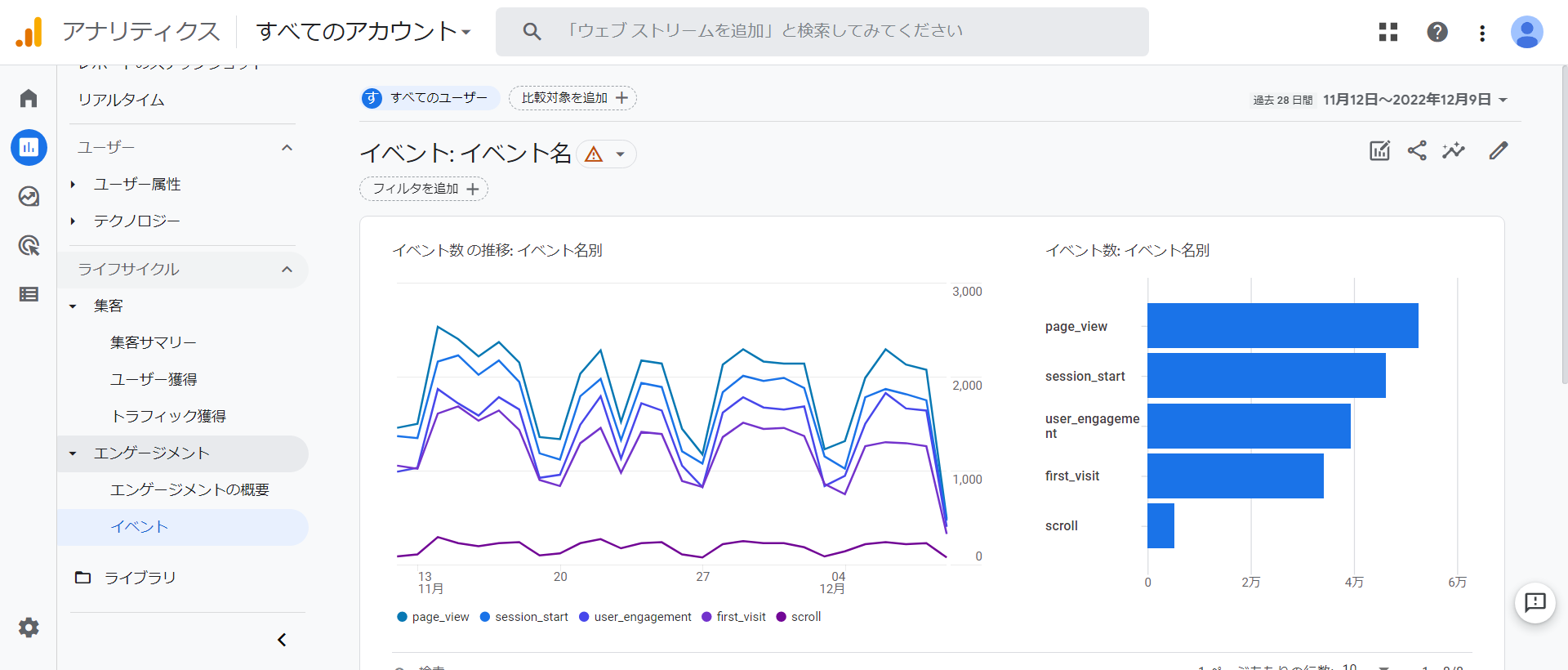
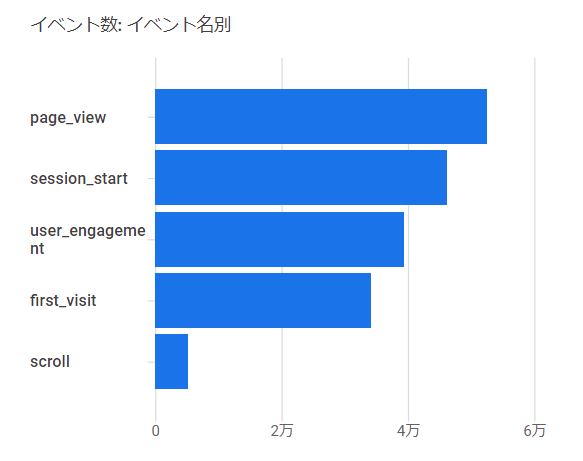
アクセスの量はどれくらいあるか?

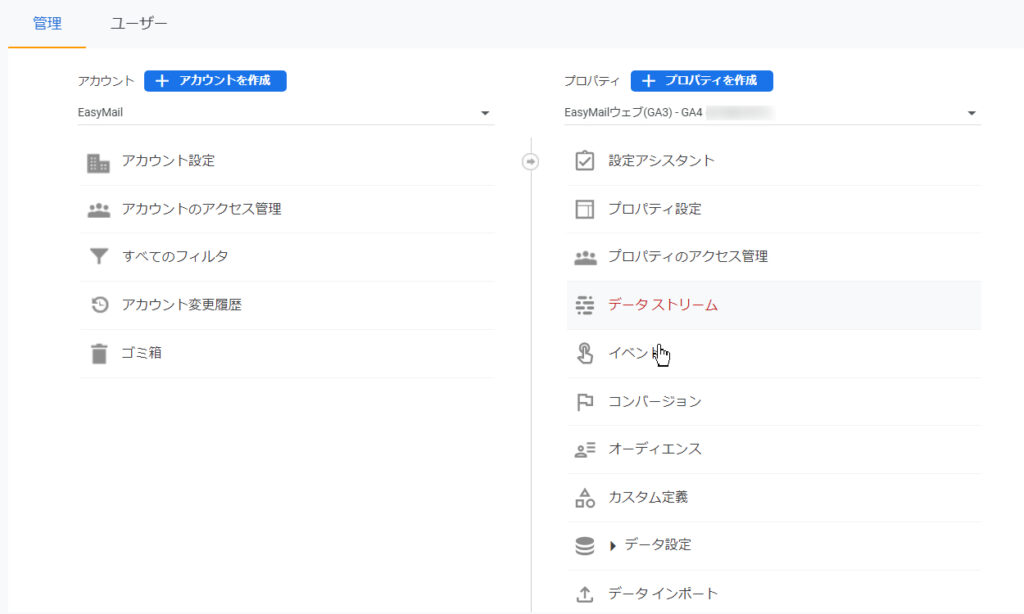
運営しているサイトにどのくらいのアクセスがあるのかを知りたい場合は、管理画面の左メニュー「エンゲージメント」→「イベント」の項目をチェックしてみましょう。
screen_viewやpage_viewといったイベント名でイベント数やユーザーの合計数といった項目を確認することが可能です。
イベント名の名前と意味

イベント名と意味を以下にまとめましたので、参考にされてください。
- page_view:WEBブラウザでページが読み込まれた
- session_start:サイトを訪れた時に1ページ目で計測される
- user_engagement:ユーザーがタブやウィンドウを閉じたり別ページに移動した
- first_visit:ユーザーが初めてアクセスした
- scroll:ユーザーが各ページ最下部まで初めてスクロールした
- click:ユーザーが現在のドメインからリンクをクリックした
- file_download:ユーザーがファイルに移動するリンクをクリック
Googleアナリティクスには多くのイベント名が存在します。
そのためやや複雑ですが、イベント名と意味を知ることでユーザーがどのような動きをしているか分析しやすくなり、サイト運営に活かせられるようになります。
計測するイベントはカスタマイズできる
サイトによっては必要なイベント・不必要なイベントが出てきます。
要らないデータなのに表示されていても散らかってしまうので、計測するイベントをカスタマイズしておきましょう。
カスタマイズ方法は以下を参考にしてください。
- Googleアナリティクス画面の左下「設定アイコン」をクリック

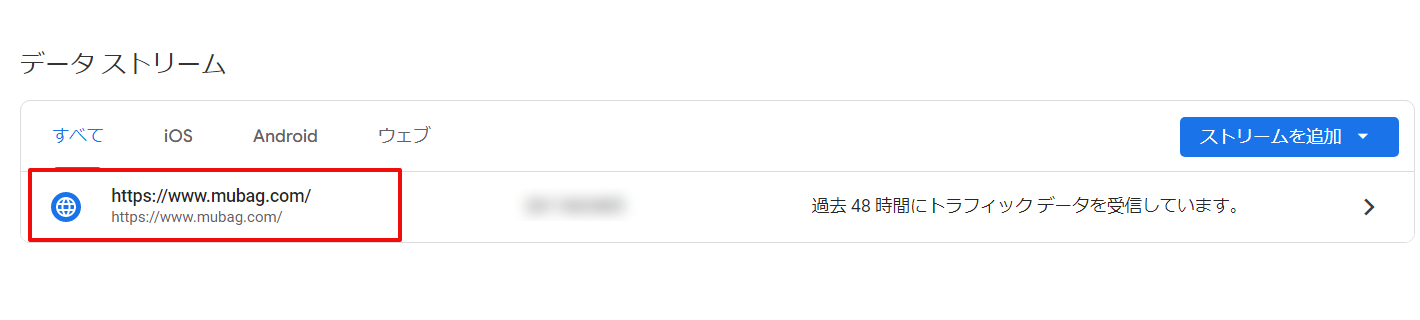
- データストリームをクリック

- カスタマイズするサイト名をクリック

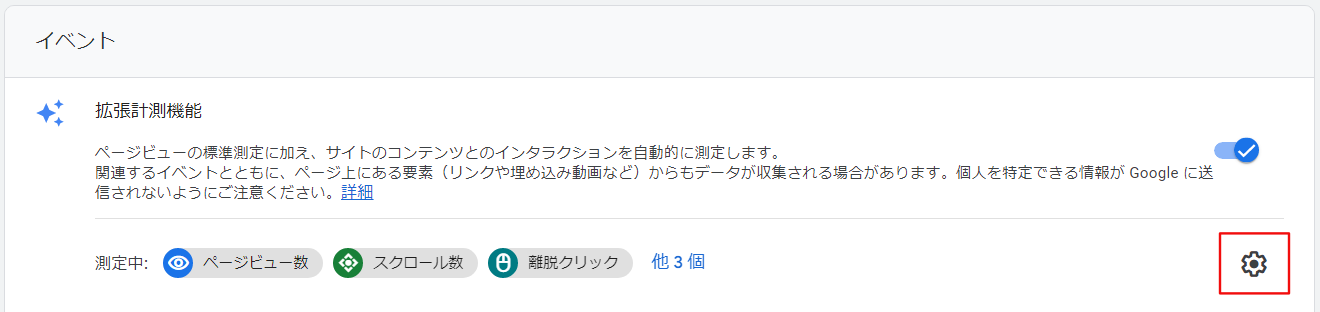
- 拡張計測機能の右にある「設定アイコン」をクリック

- 計測する機能・しない機能を選び保存する

また、独自のイベントを作りたい場合もありますよね。
そのような時は以下の手順でオリジナルイベントを設定してください。
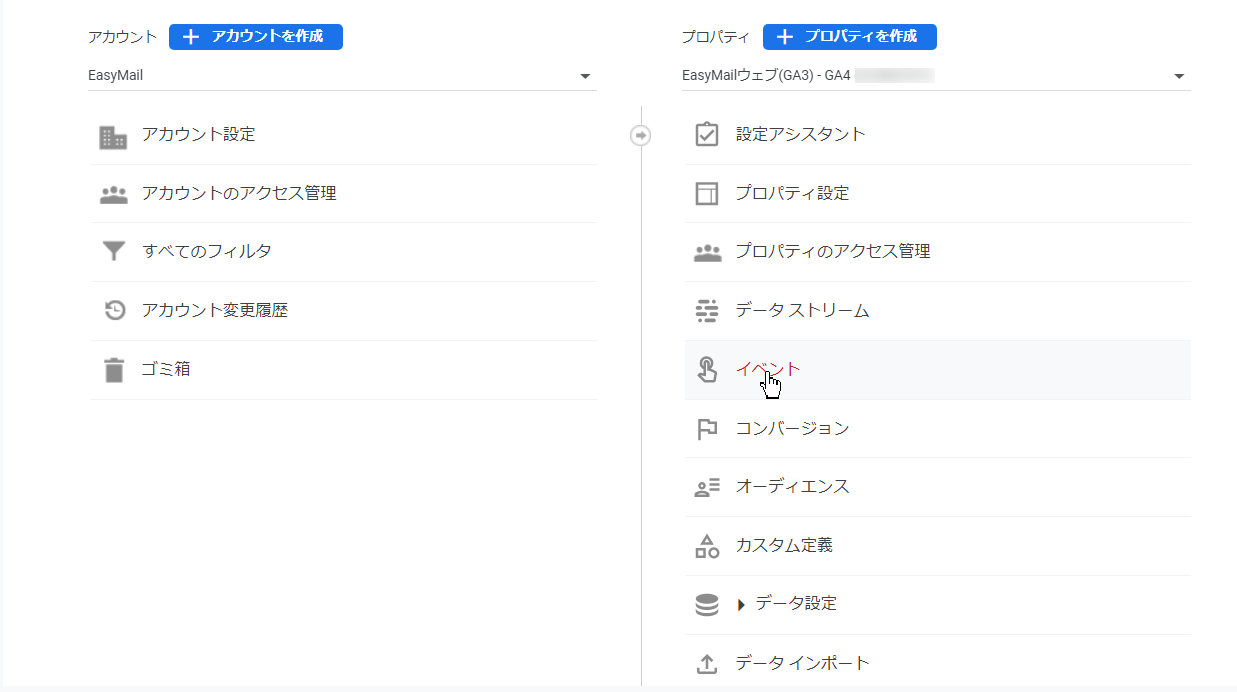
- Googleアナリティクス画面の左下「設定アイコン」をクリック

- イベントをクリック

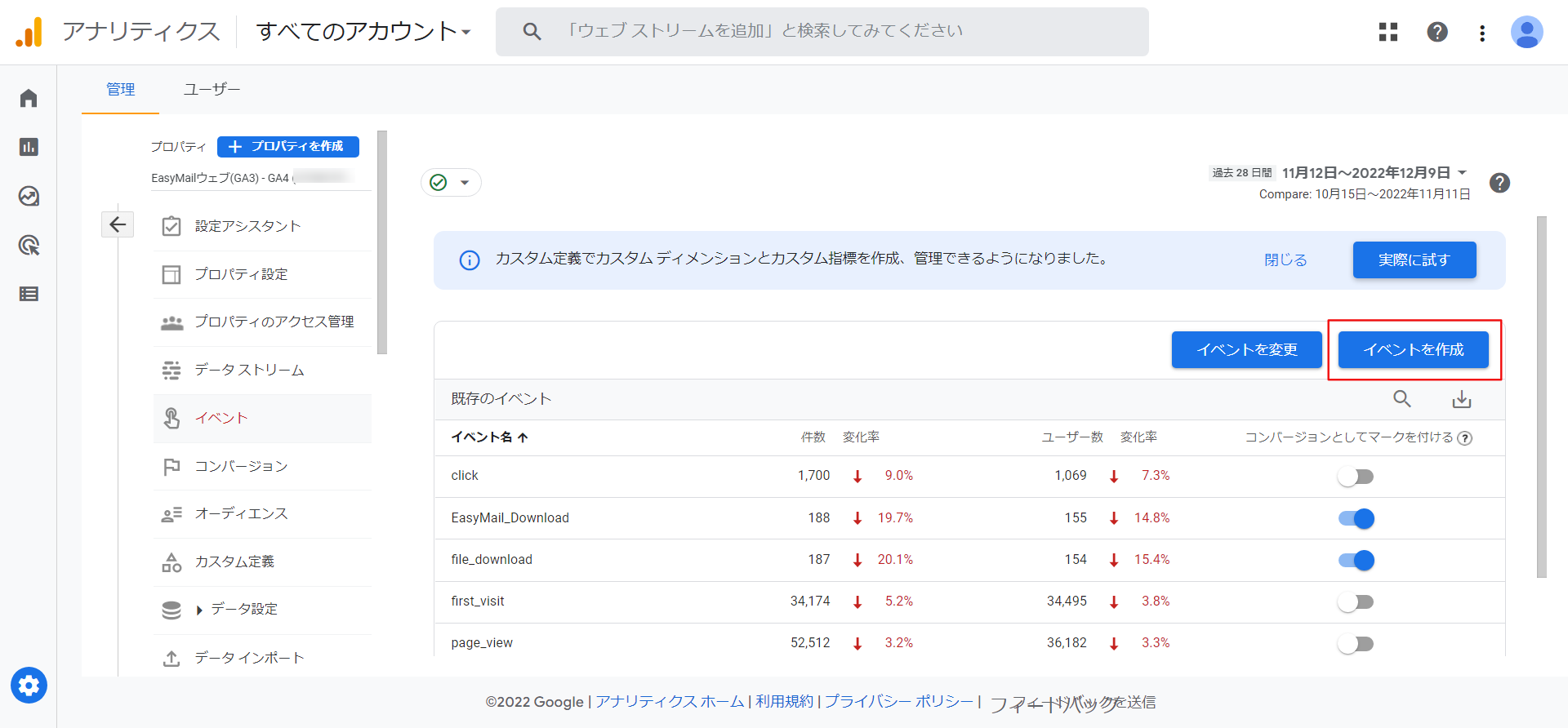
- 「作成」ボタンをクリックし、条件などを設定する

例えば特定のダウンロードファイルが、どれだけダウンロードされたかなどを計測するときにこの機能が役立ちます。
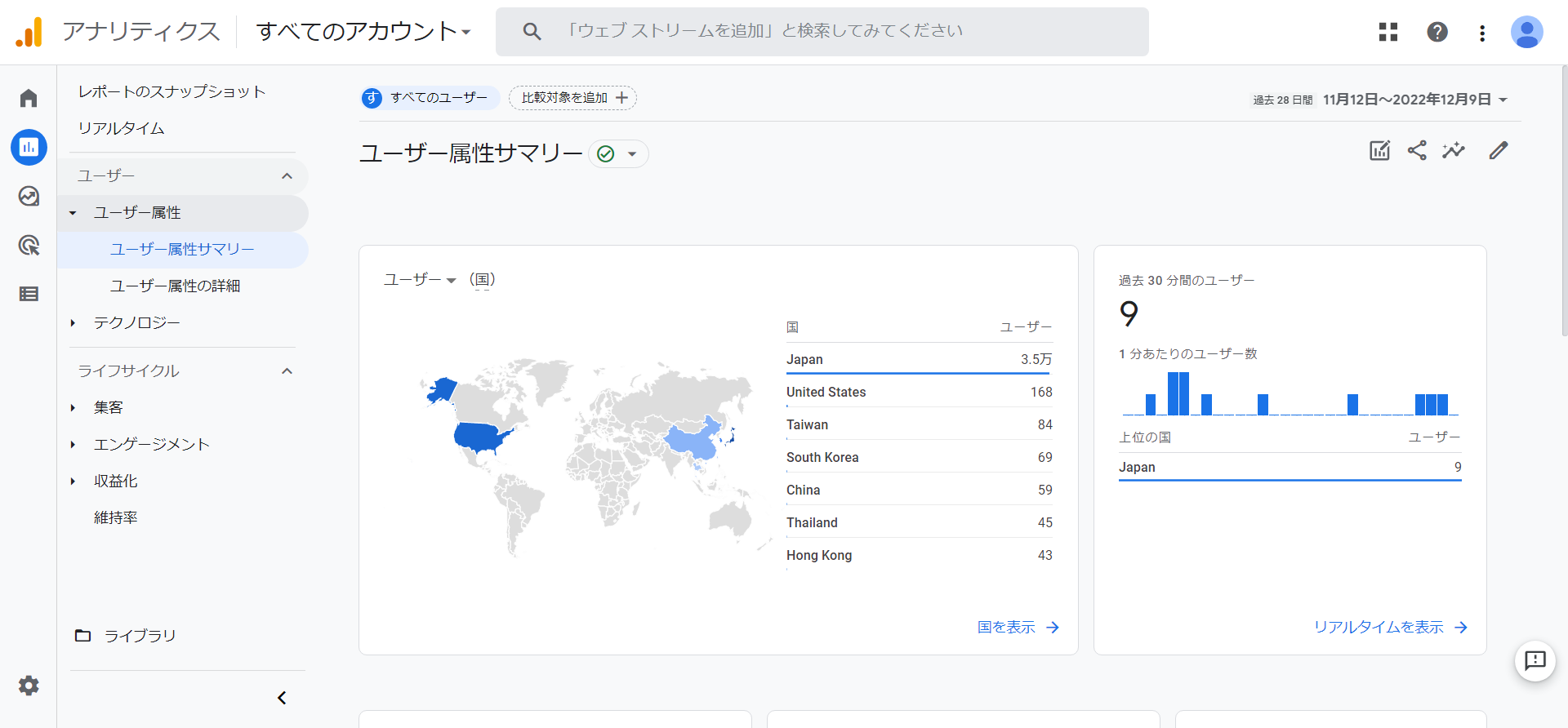
どんなユーザーがサイトにきているか?

運営しているサイトにどんなユーザーがアクセスしているかを知りたい場合は、管理画面の左メニュー「ユーザー」→「ユーザー属性」→「ユーザー属性サマリー」の項目を確認します。
更に深堀してユーザー情報を知りたい場合は「ユーザー属性サマリー」の下に「ユーザー属性の詳細」という項目があるのでそちらを見ればより詳しい内容を閲覧することができます。
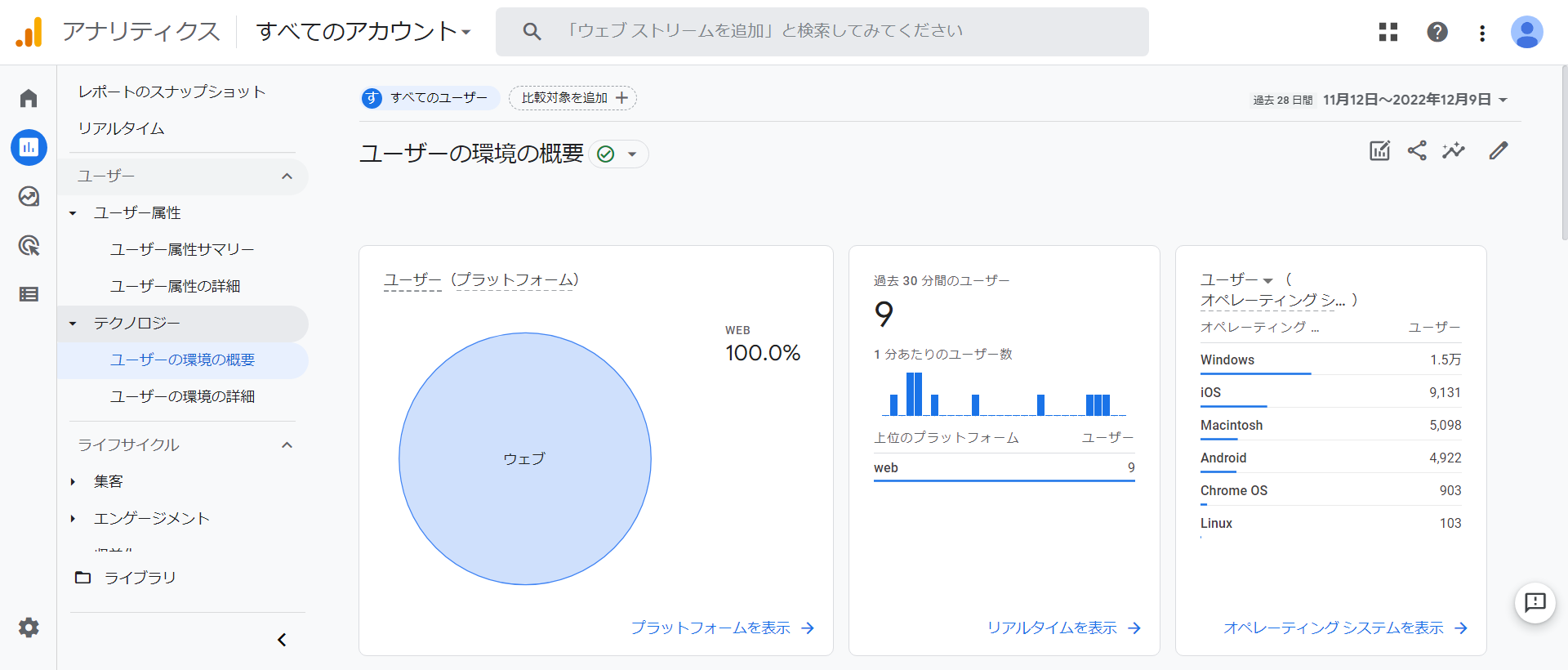
ユーザーが使うデバイスやブラウザ、画面解像度もわかる

左メニューの「テクノロジー」内にある「ユーザーの環境の概要」をクリックしてみると、ユーザーが使っているデバイスやブラウザ、画面の解像度(大きさ)がグラフで表示されます。
デバイスやブラウザ、画面解像度がわかることでサイトや記事のデザインに活かすことも可能です。
現在はスマートフォンを活用したユーザーが多いと言われてはいますが、運営するサイトのジャンルによってはパソコンが多いこともあります。
どの層に需要があるのかも、サイト運営に欠かせない情報ですので活用してみましょう。
どういった経由でサイトにアクセスしているか?

TwitterやFacebookといったSNS、YahooやGoogleからのオーガニック検索など、運営しているサイトにどういった経由でアクセスしているかを知りたい場合は、管理画面の左メニュー「集客」の項目から確認することが可能です。
ただし、全ての経由を完全に把握できるわけではなく、noneやnotsetといった流入元種類が不明だったり上手くデータを取得できなかった場合に表示される値が表示されている場合もあります。
クロスドメイントラッキングを設定して経由の流れをもっと明確にする
Googleアナリティクスにはクロスドメイントラッキングという機能があります。
クロスドメイントラッキングは、サイト移動をしても元々の流入元を見られる機能です。
例えば、AサイトとBサイトという複数のサイトを運営していたとします。
通常であればAサイトからBサイトへ移動した時点でトラッキングは途絶えてしまいますが、クロスドメイントラッキングを設定しておくとAサイトからBサイトへの動き、BサイトからAサイトへの動きも追跡できるので、FacebookからAサイトへ入りBサイトへ移動した後にまたAサイトへ戻ったとしても、「Facebook→Aサイト→Bサイト→Bサイト」といった動きが残るようになるのです。
元々の流入元を知るために、クロスドメイントラッキングもとても便利なので、複数サイトを運営しているなら、ぜひ設定しておきましょう。
クロスドメイントラッキングについてもっと詳しく解説しています:
クロスドメイントラッキングとは?GoogleAnalytics4(GA4)での設定方法を解説します
「探索」画面
サイト内でどういった行動をしているか?

管理画面の左側に「ホーム」「レポート」に続き、右上をみるとグラフのように伸びる矢印アイコン「探索」があります。
こちらでアクセスしてきたページからどれくらい他のページへ遷移したのかや、どのページでサイトから離脱してしまったのかなどユーザーがサイト内でどういった行動をしているか見られるようにもなるので是非活用しましょう。
探索をクリックするとデータ探索を開始できるのですが、こちらは基本的なディメンション・指標をパッと確認できる、いわゆる見える化ができるものです。
レポート形式は7通りあり、必要に応じて選べます。
レポート形式7通りは以下になります。
- 自由形式
- 目標到達プロセスデータ探索
- 経路データ探索
- セグメントの重複
- ユーザーエクスプローラ
- コホートデータ探索
- ユーザーのラフタイム
それぞれ複数のレポートを作れるので、独自のレポート形式を作成することも可能です。
ただこちらは多機能すぎるので、最初はうまく使えこなせない可能性が高いです。
サイト内行動の分析をおこなう場合は、事前に「経路データ探索」を作成しておく必要があるので注意してください。
※以前は「分析」と呼ばれていたものが、現在は「探索」になっています。
Google Analyticsの使い方や設定方法:まとめ

この記事ではGoogleアナリティクスの解説から、最新バージョンであるGA4にフォーカスして設定の方法から分析をする際の使い方について解説してきました。
次世代のGoogleアナリティクスと言われているGA4ではありますが、一つ前のUAとは別物のツールとして考えた方がよいくらい違いが複数あり、まだまだアップデートが行われている途中のツールになるので、UAと並行して使用していくとよいでしょう。
とは言え、WEBサイトやアプリを横断して分析できるというのはアクセスするチャネルが多様化している現代においてユーザー分析に非常に役立つため、状況にあわせてGoogleアナリティクスも使いわけてみてはいかがでしょうか。
無料のメールフォームが必要なら!
無料で簡単インストール。オープンソースのメールフォームCMS「EasyMail(イージーメール)」を使ってみませんか?
改変でも、再配布でも、商用利用でも、有料販売でも、自由に無料でつかうことができるメールフォーム!
詳細はこちら