このページではEasyMailのフォームの項目について解説致します。
項目登録、項目一覧、フォーム項目編集について、それぞれ解説していきます。
目次
- 1 項目登録
- 1.1 フォームの種類【テキスト】
- 1.2 フォームの種類【テキスト(数字 type=number)】
- 1.3 フォームの種類【テキスト(メール type=email)】
- 1.4 フォームの種類【テキスト(パスワード type=password)】
- 1.5 フォームの種類【テキスト(電話番号 type=tel)】
- 1.6 フォームの種類【テキスト(URL type=url)】
- 1.7 フォームの種類【複数行テキスト】
- 1.8 フォームの種類【セレクト】
- 1.9 フォームの種類【セレクト(複数選択)】
- 1.10 フォームの種類【ラジオボタン】
- 1.11 フォームの種類【チェックボックス】
- 1.12 フォームの種類【ファイル】
- 1.13 フォームの種類【郵便番号付き住所】
- 1.14 フォームの種類【姓名別2つの入力欄の氏名】
- 1.15 フォームの種類【日付(type=date)】
- 1.16 フォームの種類【日時(type=datetime)】
- 1.17 フォームの種類【月(type=month)】
- 1.18 全フォーム共通項目(一部除く)
- 1.19 テキスト系共通項目
- 1.20 セレクト系共通項目
- 1.21 ラジオボタン・チェックボックス系共通項目
- 1.22 ファイル系共通項目
- 2 項目一覧
- 3 フォーム項目編集
項目登録
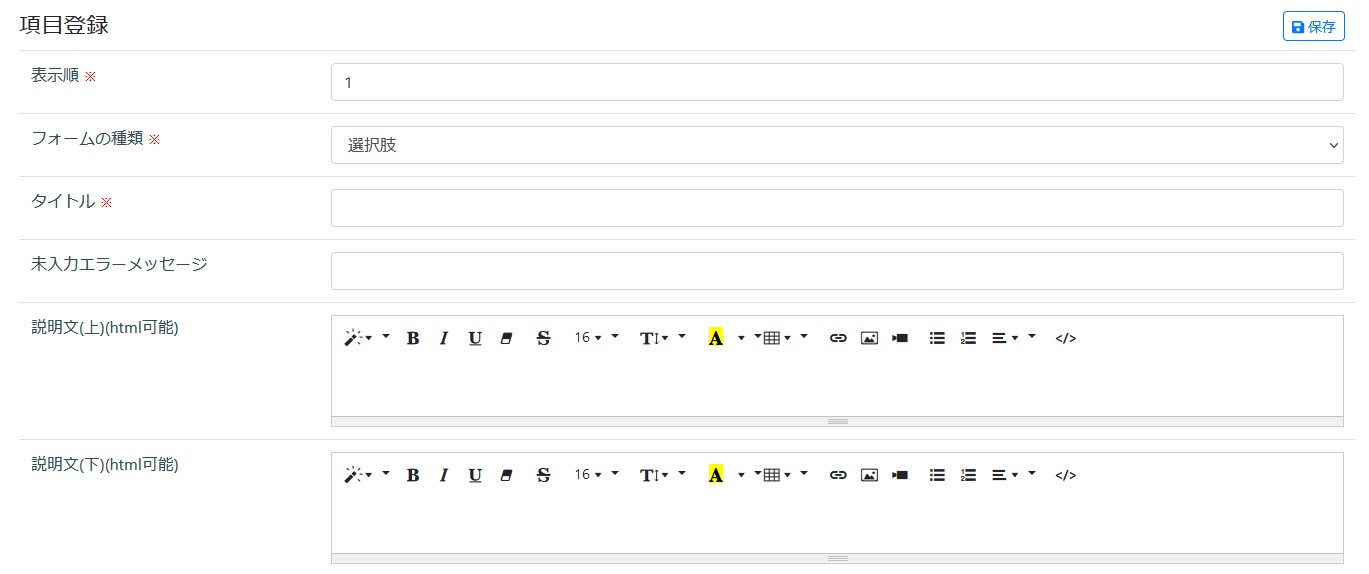
管理画面のサイドメニューから【項目登録】をクリックしてください。
すると下図のような画面が出てきます。

設定項目が多くあるので、一つずつ解説致します。
フォームの種類【テキスト】

フォームの種類【テキスト】は、その名が示すとおりテキスト入力フォームです。
ユーザーにテキストを入力してもらいたい際には、こちらを設定します。
複数行にわたるような長文を入力してもらう想定の場合は
【フォームの種類【複数行テキスト】】を設定してください。
こちらはあくまでも1行で収まる程度のテキスト設定になります。
フォームの種類で【テキスト】を選択すると、それに属した設定項目が表示されます。
■共通項目
・フォームの種類
・タイトル
・name属性
・id属性
・class属性
・未入力エラーメッセージ
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
■テキスト系共通項目
・入力制限
・入力制限エラーメッセージ
・入力文字数制限(半角)
・文字数制限エラー時メッセージ
・初期値
・Placeholder
・再入力不一致のエラーメッセージ
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
※以下も同様なので項目一覧は省かせて頂きます。
フォームの種類【テキスト(数字 type=number)】

フォームの種類【テキスト(数字 type=number)】は、テキストでも数字のみの入力フォームになります。
ユーザーに数字に限定して入力してもらいたい際には、こちらを設定します。
フォームの種類で【テキスト(数字 type=number)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
フォームの種類【テキスト(メール type=email)】

フォームの種類【テキスト(メール type=email)】は、テキストでもメール形式に限定して判定を行うフォームになります。
ユーザーにメールアドレスを入力してもらいたい際には、こちらを設定します。
ただし、入力制限の項目で【メールアドレス形式】を選択しておかないと、
正しくエラー判定がされませんので注意が必要です。
フォームの種類で【テキスト(メール type=email)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
フォームの種類【テキスト(パスワード type=password)】

フォームの種類【テキスト(パスワード type=password)】は、パスワード形式の入力フォームになります。
ユーザーにパスワードを入力してもらいたい際には、こちらを設定します。
フォームの種類で【テキスト(パスワード type=password)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
フォームの種類【テキスト(電話番号 type=tel)】

フォームの種類【テキスト(電話番号 type=tel)】は、電話番号形式の入力フォームになります。
ユーザーに電話番号を入力してもらいたい際には、こちらを設定します。
ただし、入力制限の項目で【電話番号090-0000-0000】や、
【電話番号09000000000】を選択しておかないと、正しくエラー判定がされませんので注意が必要です。
フォームの種類で【テキスト(電話番号 type=tel)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
フォームの種類【テキスト(URL type=url)】

フォームの種類【テキスト(URL type=url)】は、URL形式のテキスト入力フォームになります。
ユーザーにURLを入力してもらいたい際には、こちらを設定します。
フォームの種類で【テキスト(URL type=url)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
フォームの種類【複数行テキスト】

フォームの種類【複数行テキスト】は、一行ではなく、長い文章などを入力することが可能なフォームです。
ユーザーに意見や問い合わせ内容など、長文を入力してもらう際には、こちらを設定します。
フォームの種類で【複数行テキスト】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
フォームの種類【セレクト】

フォームの種類【セレクト】は、複数の選択肢が表示されるフォームです。
複数の選択肢の中から一つをユーザーに選んでもらう時などはこちらを設定します。
フォームの種類で【セレクト】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
セレクト系共通項目の詳細については
【セレクト系共通項目】を参照ください。
フォームの種類【セレクト(複数選択)】

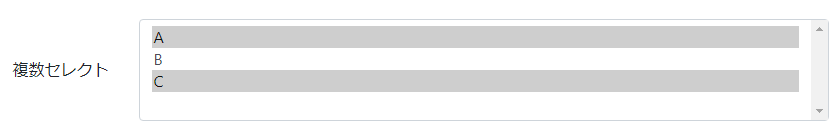
フォームの種類【セレクト(複数選択)】は、選択肢を一度に表示するフォームです。
普通のセレクトとは違い、一目で全ての項目が把握できるのが利点です。

また、Shiftキーを押しながら選択肢をクリックすることで、連続した項目の選択、
Ctrlキーを押しながら選択肢をクリックすることで、個別に複数の項目を選択することが可能です。
フォームの種類で【セレクト(複数選択)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
セレクト系共通項目の詳細については
【セレクト系共通項目】を参照ください。
フォームの種類【ラジオボタン】

フォームの種類【ラジオボタン】は、複数の選択肢から一つを選択させるフォームです。
セレクトとは違い、一目で全ての項目が把握できるほか、選択肢に画像をつけることも可能です。
言葉では表現が難しい選択肢などを使う際に、イメージ画像と共に表示することで
ユーザーにわかり易く伝える事が可能です。
フォームの種類で【ラジオボタン】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
セレクト系共通項目の詳細については
【ラジオボタン・チェックボックス系共通項目】を参照ください。
フォームの種類【チェックボックス】

フォームの種類【チェックボックス】は、1つから複数まで、
設定した数の選択肢から、いくつでも選択できるフォームです。
ラジオボタンと同様に、画像を設定できます。
ユーザーに複数の答えを選んでもらう時など、こちらを設定してください。
フォームの種類で【チェックボックス】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
セレクト系共通項目の詳細については
【ラジオボタン・チェックボックス系共通項目】を参照ください。
フォームの種類【ファイル】

フォームの種類【ファイル】は、ユーザーにファイルを添付してもらう時に設定するフォームです。
様々なファイル形式を添付出来るほか、添付する際の容量上限も設定できるので、
EasyMailを設置するサイトの環境状況に応じた使い方が可能です。
フォームの種類で【ファイル】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
ファイル系共通項目の詳細については
【ファイル系共通項目】を参照ください。
フォームの種類【郵便番号付き住所】

フォームの種類【郵便番号付き住所】は、郵便番号と住所を一つの項目で入力するフォームです。
郵便番号と住所を分けて管理するのが煩わしい場合などに設定してください。
フォームの種類で【郵便番号付き住所】を選択すると、それに属した設定項目が表示されます。
(※フォームの種類【郵便番号付き住所】の場合は一部の共通項目以外表示されません)
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
フォームの種類【姓名別2つの入力欄の氏名】

フォームの種類【姓名別2つの入力欄の氏名】は、姓と名、別々に2つの入力フォームが表示される設定です。

上図のような入力フォームを希望の場合は、こちらを設定してください。
フォームの種類で【姓名別2つの入力欄の氏名】を選択すると、それに属した設定項目が表示されます。
(※フォームの種類【姓名別2つの入力欄の氏名】の場合は一部の共通項目以外表示されません)
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
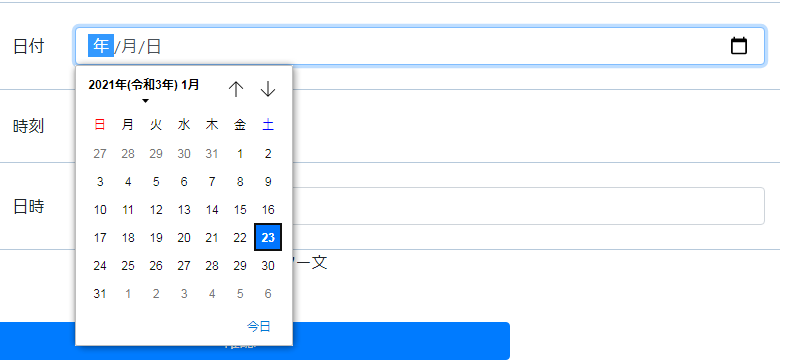
フォームの種類【日付(type=date)】

フォームの種類【日付(type=date)】は、表示されたカレンダーから日付を選択してもらうフォームになります。

フォームに組み込むことで、上図のような表示になり、日付の右端にある
カレンダーアイコンをクリックする事で、カレンダーが表示されるので、
そこからユーザーに任意の日付をクリックしてもらうと日付が設定されます。
フォームの種類で【日付(type=date)】を選択すると、それに属した設定項目が表示されます。
(※フォームの種類【日付(type=date)】の場合は共通項目以外表示されません)
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
フォームの種類【日時(type=datetime)】

フォームの種類【日時(type=datetime)】は、日付+時間を入力するフォームです。
フォームの種類で【日時(type=datetime)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
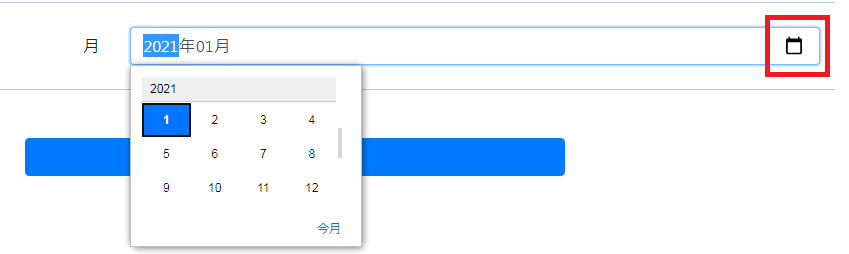
フォームの種類【月(type=month)】

フォームの種類【月(type=month)】は、月を入力するフォームです。

フォームに設置することで上図のように表示され、
赤枠のカレンダーアイコンをクリックすることでカレンダーが表示されます。
ユーザーは任意で好きな年の月(数字)をクリックすることで、○年○月の情報が設定されます。
フォームの種類で【月(type=month)】を選択すると、それに属した設定項目が表示されます。
共通項目の詳細については
【全フォーム共通項目(一部除く)】を参照ください。
テキスト系共通項目の詳細については
【テキスト系共通項目】を参照ください。
全フォーム共通項目(一部除く)
フォームの種類を問わず、共通で設定項目になっている部分を説明致します。
表示順

項目の表示順です。
あくまでも項目の管理上の表示順なので、作成したフォーム上の並び順とは別です。
任意の半角数字を入力してください。
【項目一覧】のページで表示順にソートした際、入力頂いた番号で表示されます。
※必須項目です。
フォームの種類

フォームに表示させる項目の種類を次の17種類から選択します。
■フォームの種類
・テキスト(数字 type=number)
・テキスト(メール type=email)
・テキスト(パスワード type=password)
・テキスト(電話番号 type=tel)
・テキスト(URL type=url)
・複数行テキスト
・セレクト
・セレクト(複数選択)
・ラジオボタン
・チェックボックス
・ファイル
・郵便番号付き住所
・姓名別2つの入力欄の氏名
・日付(type=date)
・日時(type=datetime)
・月(type=month)
それぞれ目的に属したフォームを選択してください。
各項目の詳細については、別途各自で説明致します。
※必須項目です。
タイトル

項目の名称です。
【お名前】や【フリガナ】といった任意の名称をつけてください。
※必須項目です。
name属性

項目のname属性です。
専門的な話になりますが、作成されたフォームの項目のHTMLタグのname属性に記載されるものです。(下図参照)

設定は任意なので、よくわからない場合は未記入でも大丈夫です。
(※フォームの種類/郵便番号付き住所および、姓名別2つの入力欄の氏名の二種類は、この設定を含みません)
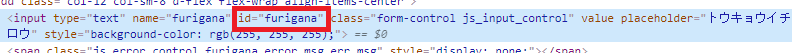
id属性

項目のid属性です。
専門的な話になりますが、作成されたフォームの項目のHTMLタグのid属性に記載されるものです。(下図参照)

設定は任意なので、よくわからない場合は未記入でも大丈夫です。
ただし、フォームでメールアドレスなど再入力を必要とする項目を設置したい場合、
id属性を設定していないと一致・不一致の判定ができません。
詳しくは【再入力相手のid】を参照してください。
(※フォームの種類/郵便番号付き住所および、姓名別2つの入力欄の氏名の二種類は、この設定を含みません)
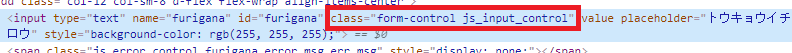
class属性

項目のclass属性です。
専門的な話になりますが、作成されたフォームの項目のHTMLタグのclass属性に記載されるものです。(下図参照)

設定は任意なので、よくわからない場合は未記入でも大丈夫です。
(※フォームの種類/郵便番号付き住所および、姓名別2つの入力欄の氏名の二種類は、この設定を含みません)
未入力エラーメッセージ

フォームにおいて、作成した項目が未入力状態で送信ボタンがクリックされた際に
表示するエラーメッセージを入力いたします。
こちらは作成した項目を【必須項目】で運用する際に、未入力だった場合の表示となります。
詳細は【必須について】を参照してください。
説明文

フォームにおいて、作成した項目のフィールドの上下に説明文を表示できます。
テキスト系共通項目
フォームの種類のうち、テキスト系で共通となっている設定項目について説明致します。
入力禁止文字

入力禁止文字を設定する事ができます。
半角カンマで区切ることで、複数の文字を設定することも出来ます。
例)
ABCD,EFGHI
フォームにて入力禁止文字を設定した項目にて、入力禁止文字が含まれたまま送信ボタンを押しても、エラーで送信は出来ません。
入力制限

項目に入力制限を持たせます。
セレクトボックスから設定したい項目を選択してください。
選択項目は以下になります。
■入力制限設定
ひらがな
半角数字
半角英数
半角英字
半角英数を混在
半角数字か半角ハイフンのみ
メールアドレス形式
電話番号09000000000
電話番号090-0000-0000
郵便番号1001111
郵便番号100-1111
特定の入力条件を持たせ、その条件を満たさない場合にはエラー判定がなされ、送信できなく致します。
ただし、複数の条件を組み合わせる事はできません。
一つの項目に対し、入力制限設定は上記の種類の中から一つのみとなります。
入力制限エラーメッセージ

入力制限を設定した際、エラー時に表示するメッセージを入力してください。
入力文字数制限(半角)

入力文字数制限を設定する事ができます。
10~20など、左の入力フォームが右より小さな値になるように設定してください。
こちらは半角でカウントした文字数となります。
設定した入力文字数の範囲外の文字数を設定した場合、エラーが表示されます。
文字数制限エラー時メッセージ

文字数制限設定をした際、範囲外の文字数を設定した場合に表示する
エラーメッセージを入力してください。
初期値

作成する項目に予め入力しておく初期値を設定できます。
こちらに入力したものが、フォームの項目に最初から記入された状態になります。
Placeholder

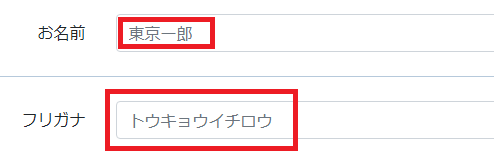
Placeholderは、下図の赤枠で囲った部分のように、入力の見本となる文字列を設定する項目になります。

薄い文字で、東京一郎やトウキョウイチロウのように記載されている部分は、
実際に入力されているわけではなく、入力例をユーザーに示す事が出来る便利な機能です。
再入力不一致のエラーメッセージ

再入力設定をした上で使用する際、不一致時に表示するエラーメッセージを入力してください。
再入力についての詳細は【再入力相手のid】を参照してください。
セレクト系共通項目
フォームの種類のうち、セレクト系で共通となっている設定項目について説明致します。
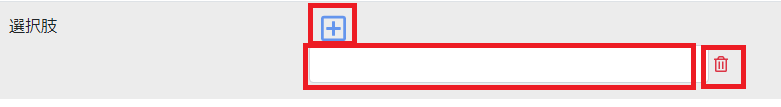
選択肢

セレクトボックスを設置する際の選択肢を入力します。
入力部分に選択肢の文字を入力してください。
選択肢を複数用意する場合は、入力部分の上部にある【+】をクリックしてください。
同じように選択肢が下に追加されるはずです。
もし選択肢を作りすぎてしまって不要だと思ったときは、入力部分の右側にある
【ゴミ箱】アイコンをクリックしてください。
選択肢が消えるはずです。
ラジオボタン・チェックボックス系共通項目
フォームの種類のうち、ラジオボタン・チェックボックス系で共通となっている設定項目について説明致します。
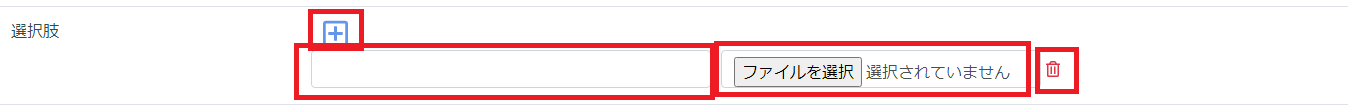
選択肢

ラジオボタンやチェックボックスを設置する上で、その選択肢を設定します。
入力部分には選択肢の文字を入力してください。
また、ラジオボタンやチェックボックスの場合、画像も一緒に表示することが出来ます。
画像付きの選択肢を作りたい場合は、【ファイルを選択】をクリックし、
表示したい画像を選択してください。
また、選択肢を増やす場合には入力部分の上部にある【+】をクリックしてください。
同じ選択肢設定が下に追加されるはずです。
選択肢を増やしすぎてしまい、必要出なくなった場合は、
【ファイルを選択】の横にある【ゴミ箱】アイコンをクリックしてください。
削除されるはずです。
1行に表示する選択肢数

フォームの1行に表示する選択肢数を入力してください。
入力された選択肢数を区切りとして改行されます。
ファイル系共通項目
フォームの種類のうち、ファイル系で共通となっている設定項目について説明致します。
(※現状、フォームの種類『ファイル』のみで使用しております)
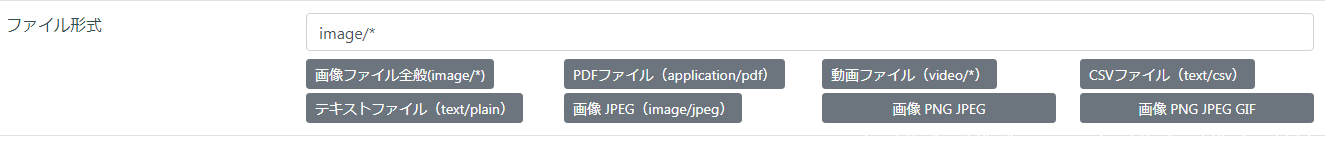
ファイル形式

ユーザーにファイルを添付してもらう際、ファイル形式を選択できます。
選択したファイル形式以外は添付出来ないので、想定しているものを間違えないように気をつけてください。
もし間違って設定してしまっても、後から設定のしなおしは可能です。
ファイル形式の欄に、拡張子を入力します。
たとえば、PDFファイルを許可したい場合は「.pdf」のようにドット+拡張子となります。
複数指定する場合はカンマで区切って「.pdf,.jpg,.gi.,xlxs」のようにします(最後にカンマは入れないこと)
その他「image/*」「video/*」「audio/*」などもつかえます。
容量上限(kbyte)

添付するファイルの容量上限を設定出来ます。
kbyte単位での設定なので仮に1MBを設定するのであれば、入力するのは
【1024】としてください。
上限設定以上のファイルを添付した時は、送信せずエラーを表示します。
項目一覧
管理画面のサイドメニューから【項目一覧】をクリックしてください。
すると下図のような画面が出てきます。

このページでは既存のフォームで使用する項目が一覧で表示されます。
それでは各項目ごとに詳細を説明していきます。
表示件数

表示件数では1ページで表示する項目の件数を設定できます。
デフォルトでは【50件】になっていますが、
【10件】【25件】【50件】【100件】 から選択が可能です。
検索

ページ右上に位置する検索窓にキーワードを入力する事で、
それに該当する項目のみが表示されます。
検索キーワードにヒットするのは、項目名および属性となるフォーム名称です。
検索窓にキーワードが残っている限り、その条件での絞り込みになるので、
検索が済みましたらキーワードを削除するか、再びページを読み込んでください。
ソート

ソート機能は、項目一覧の一番上の黒い帯をクリックすることで使う事が出来ます。
【表示順】【タイトル】【属性】の三種類においてソートが可能です。
クリックごとに昇順・降順を切り替える事が出来ます。
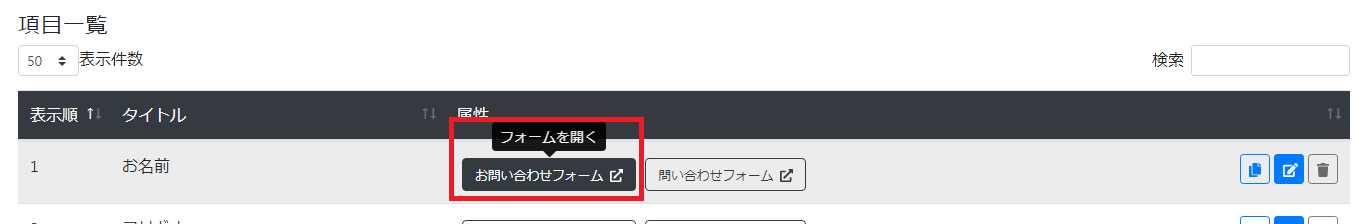
フォームを開く

属性の項目に表示されるのは、その項目を利用しているフォームになります。
まだフォームを作成していなかったり、フォームを作っていても、
その項目を使用していなかった場合などは、何も表示される事はありません。
項目を使用しているフォームが存在している場合は、そのフォーム名が表示され、
それをクリックする事でフォームを開く事が出来ます。
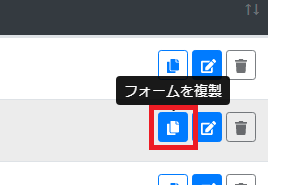
フォームを複製

属性の右端に並ぶ三つのアイコンの一番右側にあるのがフォームの複製ボタンになります。
こちらをクリックすることで、項目のコピーが出来ます。

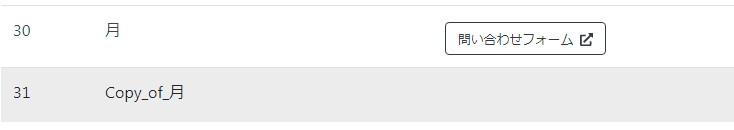
上図のように、【月】という項目を複製した場合、【Copy_of_月】というタイトルで、
全く同じ内容の項目が複製されます。
もちろんタイトルは修正が可能です。
編集

属性の右端に並ぶ三つのアイコンの真ん中にあるのが項目の編集ボタンになります。
こちらをクリックすることで、項目の編集が出来ます。
それでは各項目をひとつずつ解説していきます。
フォーム一覧へ戻る

クリックすることでフォーム項目一覧ページに戻る事が出来ます。
何か項目を編集した際に戻ると、編集した部分が反映されませんので、
もし何か変更をかけた場合は、右端にある【保存】ボタンをクリックして保存してください。
フォームを開く

編集している項目がすでにフォームで使われている場合は、
ページトップの中央辺りにフォーム名のボタンが表示されているはずです。
こちらをクリックすることで、項目をしようしている該当フォームを表示する事ができます。
保存

右上にある保存ボタンをクリックすると、変更が保存されます。
何か変更をかけた際は、ページを移動する前に必ず保存をしてください。
保存をしないと、変更した部分が反映されません。
削除/削除不可

右上にある削除ボタンをクリックすると、その項目を削除することになります。
万が一間違ってクリックしてしまった場合も、確認ダイアログが表示されるので、
そこで【いいえ】をクリックすれば、削除される事はありません。
逆に削除したい場合は、確認ダイアログが表示された際に【はい】をクリックしてください。

また、作成されたフォームで使用中の項目に関しては【削除不可】になっています。
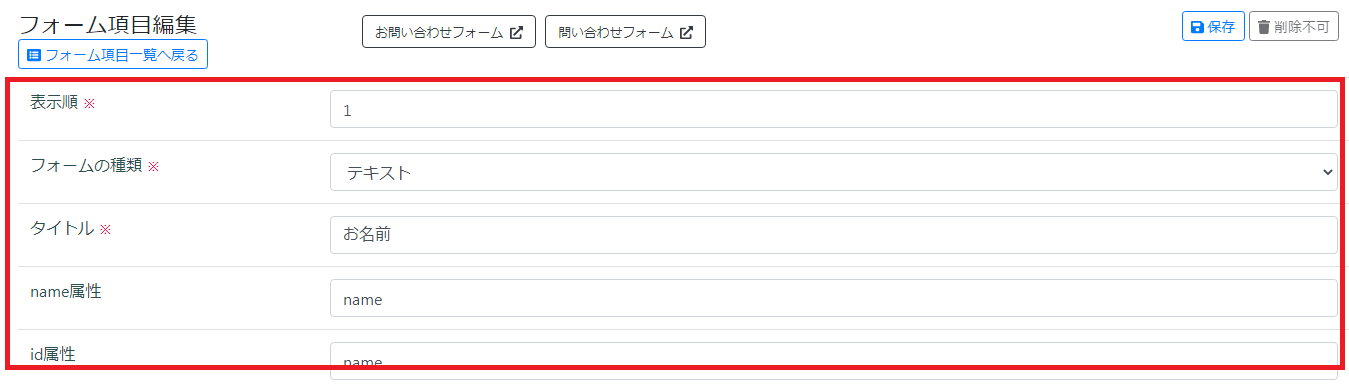
項目の編集

各項目を編集します。
それぞれの項目の意味に関しては【1.項目登録】で解説していますので、
そちらをご確認ください。
削除

属性の右端に並ぶ三つのアイコンの一番右にあるのが項目の削除ボタンになります。
こちらをクリックすることで、項目の削除が出来ます。
すでに何かのフォームで使用中の項目に関しては削除ができません。
削除が可能なのは、まだフォームで一度も使われていない項目のみです。
また、注意が必要なのは、削除すると復帰は出来ないという点です。
削除する際は、よく注意して行ってください。
フォーム項目編集
管理画面のサイドメニューから【フォーム一覧】をクリックしてください。
すでにフォームを作成していた場合、作成したフォームの一覧が表示されています。
この項目ではフォームの項目編集について解説致します。
ここから先はフォームが存在している前提で説明致します。
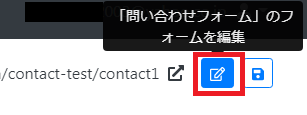
下図の赤枠で囲った【項目を編集】をクリックしてください。

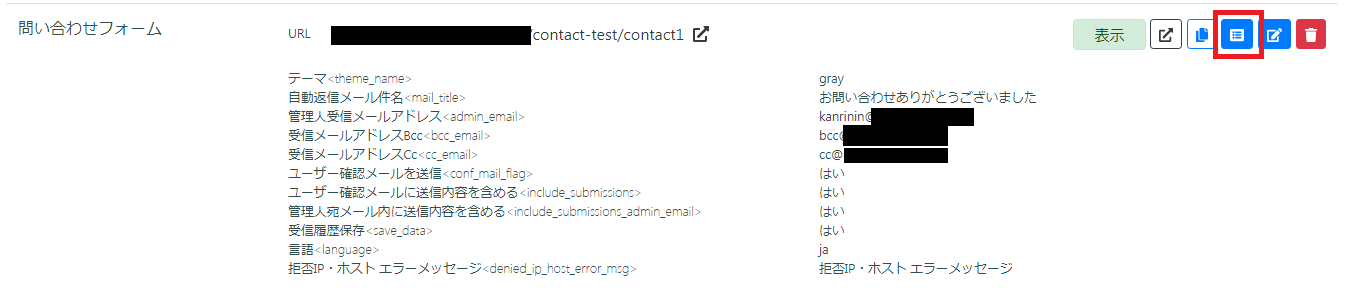
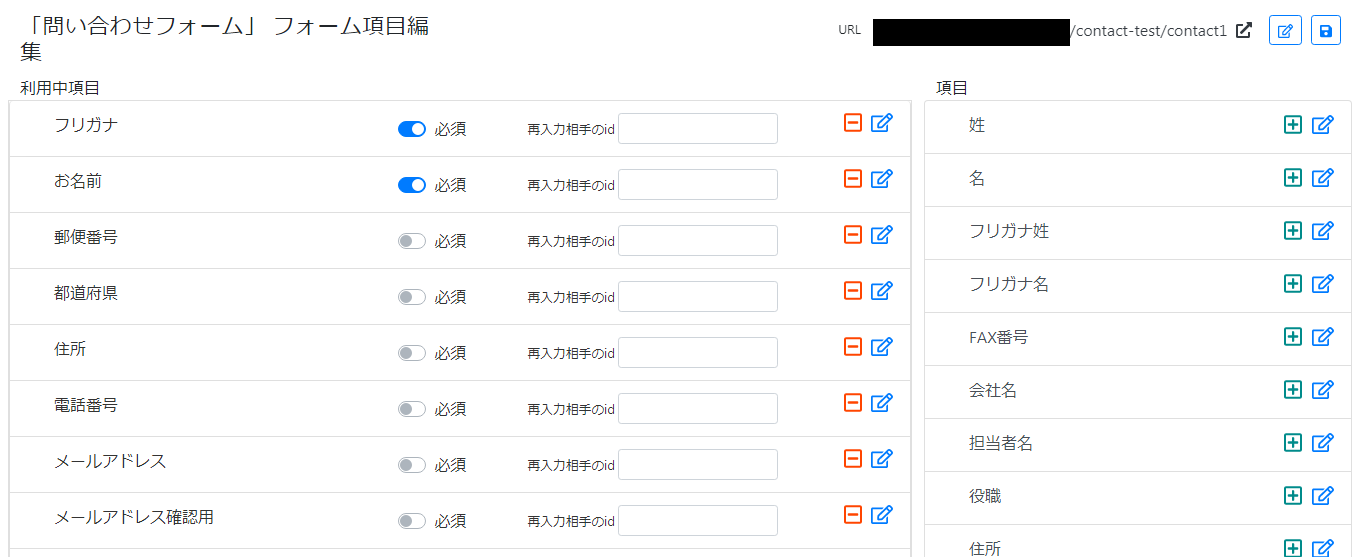
すると、下図のようなフォーム項目編集画面が表示されます。
それでは各項目ごとに詳細を説明していきます。

フォームを開く

URLをクリックすることで、保存されている最新の状態のフォームを開きます。
フォームに項目を追加したり削除した時など、【フォームの更新】をかけて保存し、
変化を確認する際など、便利な機能となっています。
フォームを編集

フォームの編集ページにリンクします。
詳しくは【フォームの編集】を参照してください。
フォームの更新

ページ右上にある上図赤枠で囲ったアイコンをクリックすることで、
フォーム項目編集ページで加えた変更を保存することができます。
何か変更をした際には、必ずこの更新ボタンをクリックしてください。
保存をかけないままページを移動したり閉じたりすると、せっかく変更した内容が反映されません。
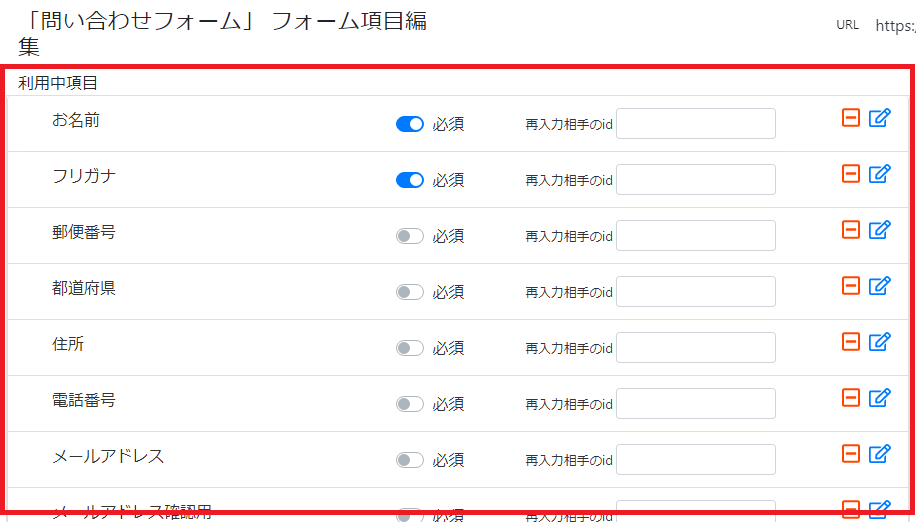
利用中項目

フォーム項目編集ページの左サイドのメニューになります。
フォームを作成した場合は、上図のように項目が入った状態ではなく、
空の状態になっていますが、それが正しい挙動になっています。
以下、利用中項目の中での機能について解説致します。
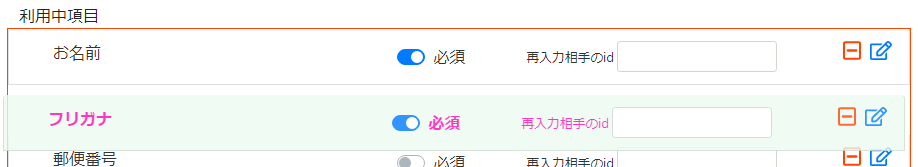
並べ替え

利用中項目に追加された項目は、マウスでドラッグ&ドロップで並び替えが出来ます。
並び替えたい項目をマウスの右クリックで掴み、入れ替えたい位置へ移動させ、放します。

上図ではフリガナという項目を【お名前】の下にドラッグ&ドロップしている所です。
このように利用中項目に追加された項目は、好きに並び替える事が可能です。
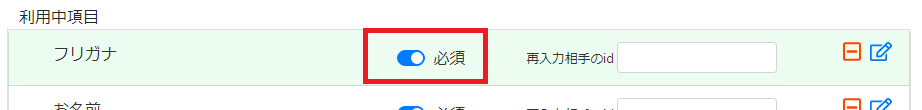
必須について

項目名の右に上図赤枠で囲った【必須】ボタンがあります。
上図ではON状態になっていますが、デフォルトではOFF状態になっています。
(こちらをクリックすることでON/OFFを自由に切り替える事が出来ます)
こちらの機能は、フォームで表示する項目を、入力必須にするかどうかの設定になります。
フォーム内で、ユーザーに必ず入力して欲しい項目などは、この必須をONにします。
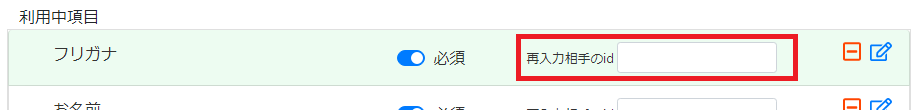
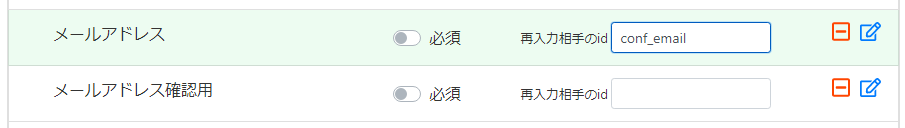
再入力相手のid

【再入力相手のid】はメールアドレス確認など、ユーザーに複数の入力を求め、
その両者の合致をもって認証する際に必要となる設定です。

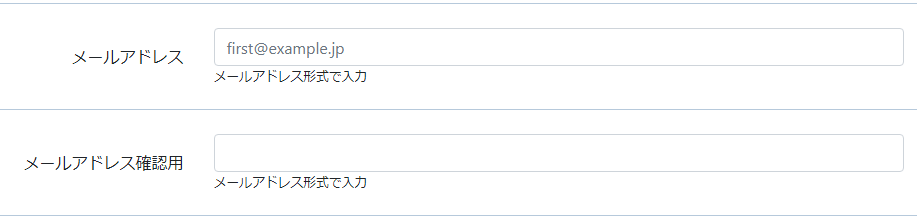
上図のような入力項目がある場合、入力されたメールアドレスと、
メールアドレス確認用の内容が一致していなければ、エラーを表示しなければなりません。
そのためにはメールアドレスの項目の【再入力相手のid】欄に、
メールアドレス確認用のidを設定しなければなりません。

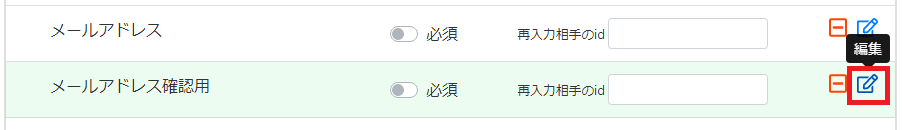
上図の赤枠で囲った部分、メールアドレス確認用の編集ボタンをクリックします。
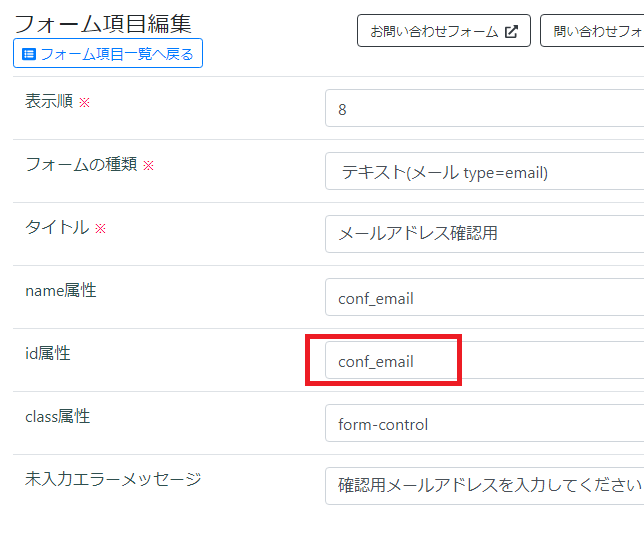
すると下図のようにメールアドレス確認用の編集ページへ移動します。

そこでid属性を確認してみると【conf_email】というidが設定されているのが確認できます。

先程のページに戻り、先程確認したメールアドレス確認用のid【conf_email】を、
メールアドレスの【再入力相手のid】欄に入力してください。
これでメールアドレスに入力された内容と、メールアドレス確認用に入力された内容が一致していなければ、エラーを表示する設定が完了しました。
ちなみに、メールアドレスのidを確認して、メールアドレス確認用の再入力相手のidに設定する必要はありません。
どちらか一方のidを入力しておけば問題なく入力一致判定が出来ます。
削除

項目の右端に並ぶ2つのアイコンのうち【-】のアイコンをクリックすることで、
項目を削除することができます。
ここでの削除の意味は、あくまでも利用中項目の中からの削除であって、
その項目自体を削除するわけではありません。
フォームに追加してみたものの、やっぱり必要ないと感じた項目など、
それを外すといったイメージで捉えると解りやすいと思います。
編集

項目の右端に並ぶ2つのアイコンのうち、右のアイコンをクリックすることで、
項目を編集することができます。
項目編集については【フォーム項目編集】を参照してください。
項目

フォーム項目編集ページの右サイドのメニューになります。
現在存在している項目の一覧が表示されています。
以下、右サイドの項目メニューの中での機能について解説致します。
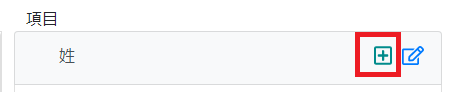
追加

項目の名称の右隣に並ぶ二つのアイコンのうち、左のアイコンをクリックすると、
左サイドの【利用中項目】に項目が追加されます。
項目をマウスにてドラッグ&ドロップでも利用中項目に追加できますが、
この方法でも追加は可能です。
編集

項目の名称の右隣に並ぶ二つのアイコンのうち、右のアイコンをクリックすると、
項目を編集することが出来ます。
項目の編集については【フォーム項目編集】を参照してください。
